WordPressを始めたばかりで、サイドバー(サイドエリア)の作り方やカスタマイズ方法がわからない。。最新記事やプロフィールなどを掲載したい!やり方を教えてー。そんな疑問にお答えします。

サイドバーとは?
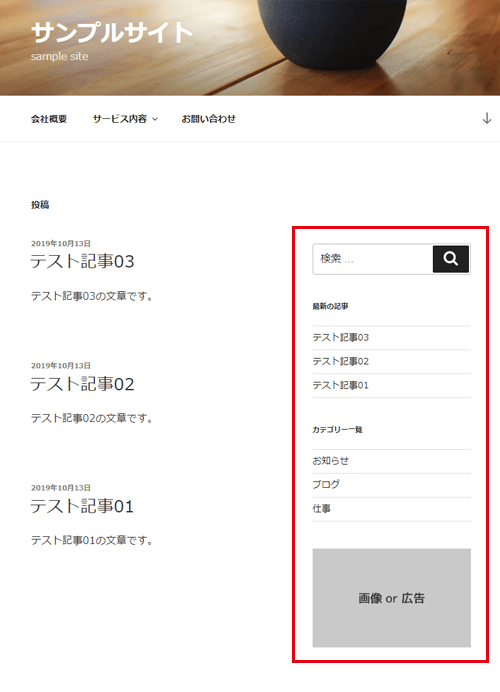
サイドバーとは、下図のような赤枠エリアを指します。

WordPressテーマによっては、右側ではなく左側の場合もあります。
どちら側でも基本的にサイドバー(サイドエリア)なんて呼ばれます。
ちなみに、記事などが表示されるエリアをメインエリアと呼びます。
こういったエリアの名称は、サイトのレイアウトによっても異なります。
より詳しく知りたい方は「ホームページ作り方・レイアウトを決めるコツと注意したいこと」をご参考にしてください。
サイドバーの作成・カスタマイズ
WordPressでは、ウィジェット機能を使って、サイドバーを簡単に作成・カスタマイズすることができます。
ウィジェット機能の使い方については、「WordPressウィジェットとは?使い方と編集方法について」にて詳しく解説しているのでご覧ください。
サイドバーの基本的なデザイン
サイドバーには、様々な要素を入れることができますが、ブログ等を始められる初心者の方におすすめする基本的なデザイン(形)は以下の通りです。

- 検索窓(サイト内検索)の設置
- 最新の記事の表示
- カテゴリー一覧の表示
- 画像や広告の表示
昨今、スマホから閲覧するユーザーが増えています。
どんなブログやサイトをテーマにするかによっても異なりますが、基本的にスマホユーザーを意識したデザインにしたほうがサイトも軽くなります。
そのため、何でもかんでも要素を入れることはあまりおすすめできない理由から、上記のようなシンプルな形が良いと感じています。
(画像を一番上に設置したりと、それぞれの要素の順番はご自由に決めて頂いて構いません)

今回は、上記にプラスして需要があると思われる、以下の内容も一緒にご紹介しています。
- 人気記事の表示
- プロフィールの表示
サイドバーの基本的な作成方法
各ウィジェットをサイドバーに追加して設定を行っていきます。
※WordPressのテーマによっては、ブログサイドバーだったりサイドエリアのような名称になっている場合があります。
※サイドバーに追加する方法(ウィジェット機能の使い方)については、「WordPressウィジェットとは?使い方と編集方法について」にて詳しく解説しています。
以降では、各ウィジェットについて解説していきます。
検索窓(サイト内検索)の設置
検索窓をサイドバーに表示させるには、「検索」というウィジェットを、サイドバーに追加します。

タイトルに入力する文字は任意で構いません。
(入力しない場合、タイトルなしで表示されるか、お使いのWordPressテーマのデフォルト表示になります)
▼ブラウザから見た場合

記事やカテゴリー数が増える一方で、訪問者さんからすると欲しい情報が見つけづらいことがあります。
そんなとき「検索」できる機能があることで、サイト内から欲しい情報を見つけることができるので有効的です。
新着記事を表示する
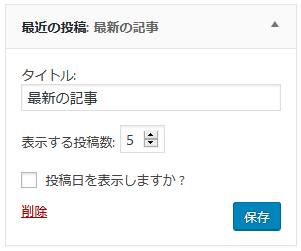
新着記事をサイドバーに表示させるには、「最近の投稿」というウィジェットを、サイドバーに追加します。

▼ブラウザから見た場合

新着記事(最近の投稿)は、記事を新規追加したら自動的に表示される機能です。
ブログでは欠かせない要素のひとつですね。
表示する投稿数はデフォルト「5」になっていますが、基本的にこのままで問題ありません。
数を増やす場合でも「10」以内でとどめておきたいところです。
カテゴリー一覧の表示
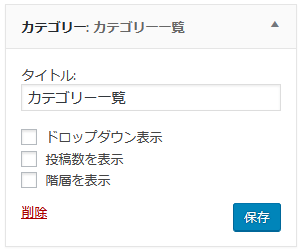
カテゴリーをサイドバーに表示させるには、「カテゴリー」というウィジェットを、サイドバーに追加します。

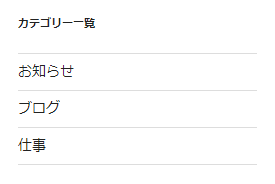
▼ブラウザから見た場合

記事等がしっかりとカテゴライズされていることが前提になりますが、回遊性をアップさせるためにも欠かせないのがカテゴリーです。
カテゴリーの詳しい設定については「WordPressのカテゴリー設定および順番を変更する方法」をご参考にしてください。
画像や広告の表示
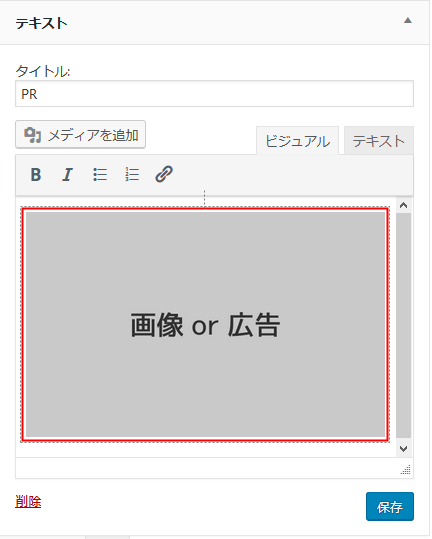
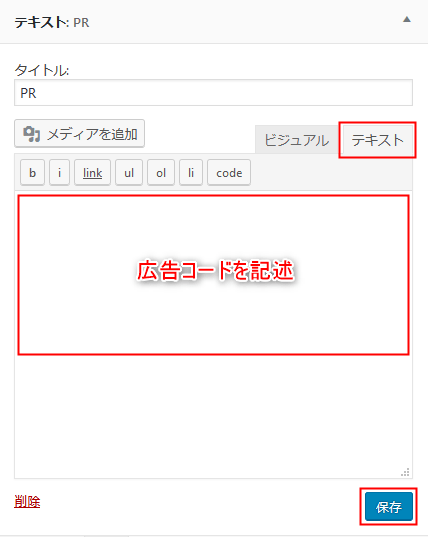
画像や広告をサイドバーに表示させるには、「テキスト」というウィジェットを、サイドバーに追加し、画像やリンク先を設定します。

▼ブラウザから見た場合

画像を挿入するときは、記事に画像を挿入する同様の手順で、ビジュアルエディタを使って行うことができます。
記事に画像を挿入する方法については「ワード プレス・記事の書き方とは?初心者必見!公開までの流れ~」をご参考にしてください。
広告等を掲載する場合
アフィリエイト広告やGoogle AdSenseなどの広告を挿入する場合は、テキストエディタに切り替えた上で、広告コードを記述して保存することで掲載できます。

人気記事の表示
人気記事を簡単に表示する方法として「WordPress Popular Posts」というプラグインを使用します。

プラグインのインストール方法については「WordPressプラグインの入れ方・インストール方法とは?」をご参考にしてください。

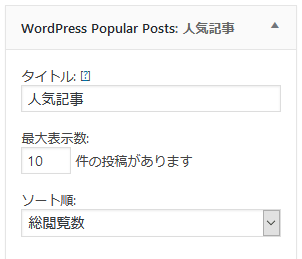
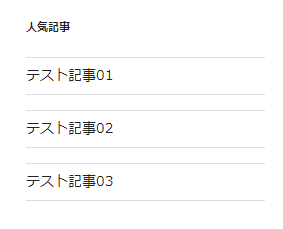
WordPress Popular Postsのプラグインを使用することで、簡単に人気記事を表示することができます。

▼ブラウザから見た場合

プロフィールの表示
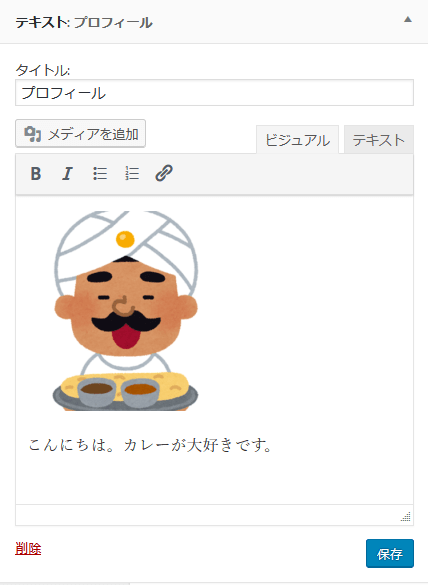
WordPressテーマによっては、プロフィールが設定できるウィジェットが用意されている場合がありますが、無い場合を想定し、今回は「テキスト」ウィジェットを使用し作成していきます。

▼ブラウザから見た場合

ビジュアルエディタで記事を書く際の要領で、文字や画像を入れて保存を押します。
まとめ
今回は「WordPressサイドバーの作り方・カスタマイズ方法とは?」をテーマにお話させて頂きました。
サイドバーはウィジェットを上手に活用することで、初心者の方でも簡単に作ることができます。
また、ウィジェット機能は、WordPressテーマ(テンプレート)によっても異なるので、テーマによっては表現できることも変わってくるでしょう。
PHPなどを使ってテーマ自体をカスタマイズする方法もありますが、初心者の方にはあまりおすすめできないため、高機能なWordPressテーマを使うか、プラグインなどを活用するほうが時短できよろしいかと思います。