「ホームページを作る時のレイアウトに迷う・どんなレイアウトがあるんだろう?」
そんな疑問を持った初心者向けのお話です。
レイアウトに悩んだらぜひ参考にしてみてください。
定番(基本)のレイアウトとは
まずは、レイアウトの種類です。
初めてホームページを自作で作る場合、悩みのひとつに「レイアウト」がありますが、もし迷ったり悩んだりしたら、以下の定番レイアウトを選択することをおすすめします。
- ワンカラム
- 2カラム
- 3カラム
それぞれのレイアウトについては、以降で詳しく解説いたします。
上記のような定番レイアウトの良いところは、「ユーザーが使い慣れている」という利点があります。
本来、ホームページのレイアウトはユーザー目線で作るものであり、そのユーザーはターゲット層によって異なってきます。
「このサイトのようにオシャレで個性的なレイアウトにしたい」という人もおられると思います。
僕も色々なデザインのサイトを見てきたので、気持ちがわかります。
そんな時こそ、一旦冷静になり「自分のホームページ(サイト)には、どんな人(ターゲット層)が訪れるだろう」ということを再確認するようにしています。
ホームページのレイアウトによって、ユーザーの使い勝手が全く異なることを覚えておきましょう。
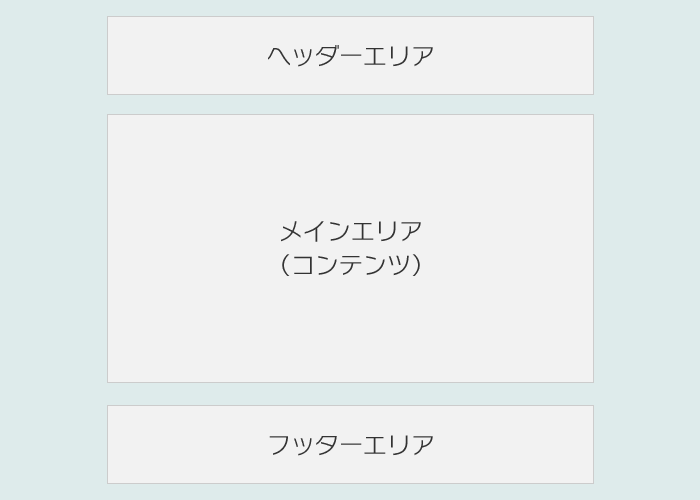
ワンカラム

ワンカラムとは、上記画像のような形をいいます。
ここ最近、トップページをワンカラムにするホームページが増えてきているように思いますが、WEBデザインはトレンドなどもあり、移り変わりが激しい世界なので、流行りに左右されないのもデザインする上での考え方のひとつです。
ワンカラムの良いところは、サイドエリアなどの要素がないので、ページの最後まで見られやすいという利点があります。
ランディングページ(LP)などが、ワンカラムなのはそのためですね。
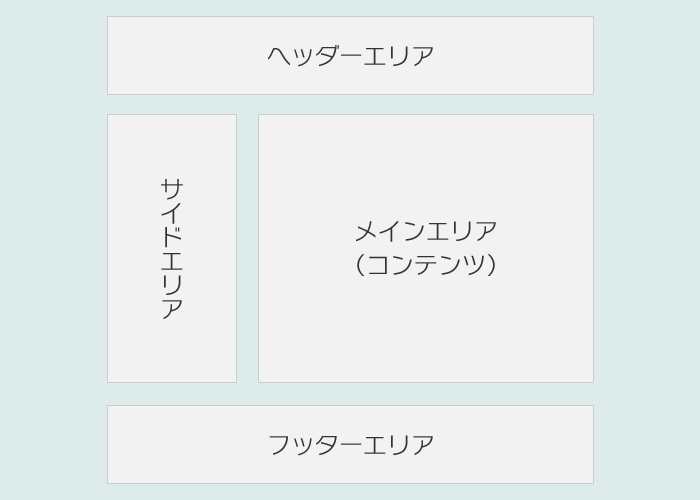
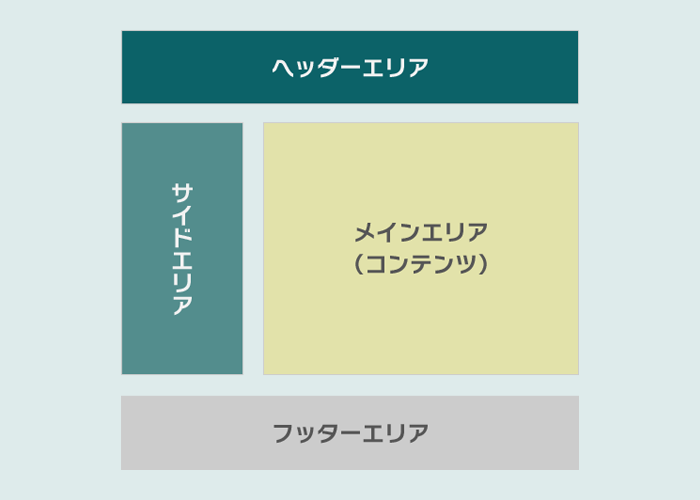
2カラム

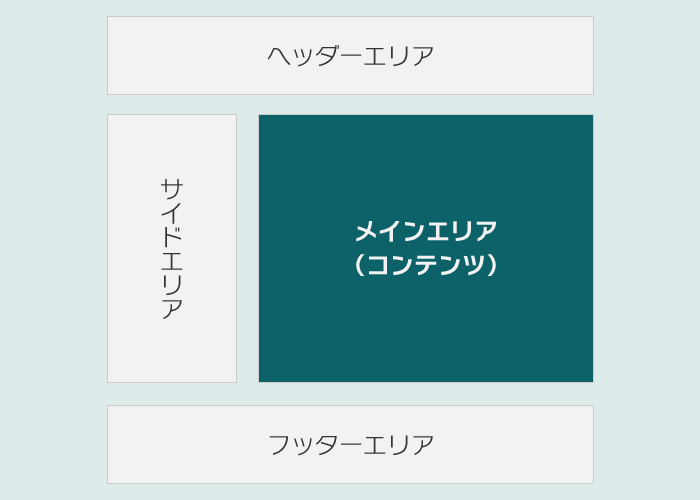
2カラムとは、上記画像のような形をいいます。(サイドエリアが右側でも同様)
ホームページなどを見ていると、よく見かけるのではないでしょうか。
特にブログ等で2カラムは定番のレイアウトになりつつあります。
2カラムの良いところは、メインのコンテンツも見られつつ、サイドエリアにも目がいくので、ユーザーが欲しい情報がある場合、回遊性や滞在時間を上げられる可能性があります。
回遊性や滞在時間は、SEOにも関係していると言われているので、気にかけておきたいところです。
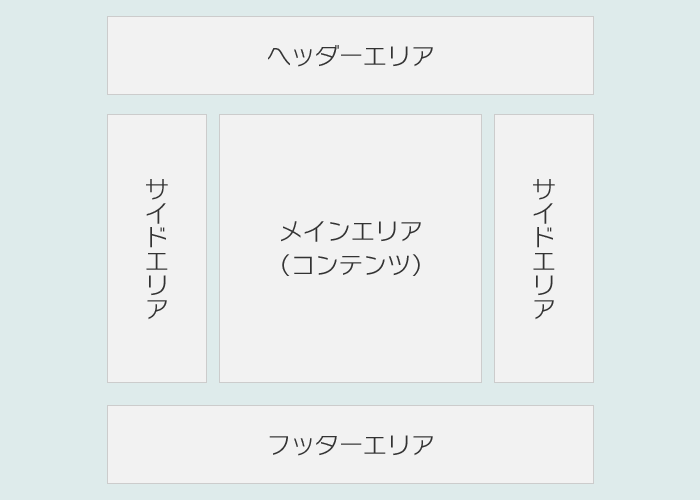
3カラム

3カラムとは、上記画像のような形をいいます。
ここ最近は見かけることは少なくなりましたが、ネットショップのレイアウトなどにも用いられる定番のひとつでもありました。
3カラムの良いところは、1ページに対して沢山の情報をユーザーに案内できるところです。
とはいうものの、情報が沢山あるということはそれだけページを読み込む時間もかかるということに繋がります。
ページの読み込み速度が早いほど、SEOにも効果があると言われているので、3カラムは不利になる可能性があり、少なくなってきたのもこのような理由がひとつあるかもしれません。
レイアウトが決まったら必要な要素を考える
レイアウトが決まったら、それぞれのエリアにどんな要素を入れるべきかを考えます。
(要素を決めてからレイアウトを考えても構いません)

以降では、それぞれのエリア(名称)に対してどんな要素を入れたら良いのか、参考例として挙げていきたいと思います。
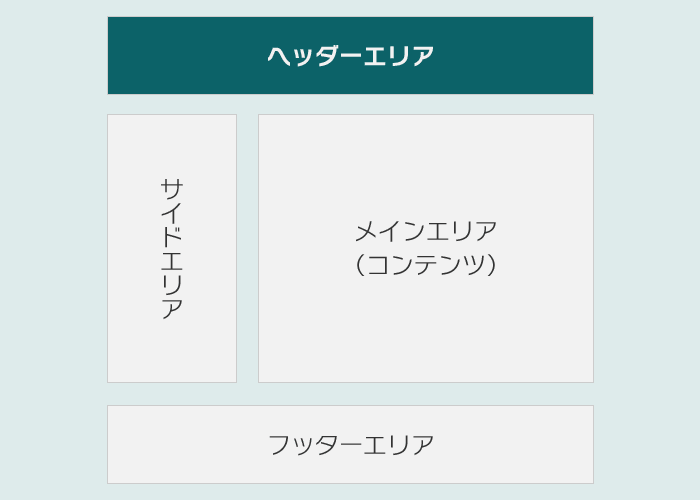
ヘッダーエリア

ヘッダーエリアは、基本的にロゴやお問合せボタン、ナビゲーションなどを設置します。
また、ファーストビュー(初めに目に入るところ)でもあり、サイト内のどのページにも基本的に共通として表示されることから、ユーザーが欲している情報やユーザーに伝えたい情報を入れるようにします。
伝えたい情報が沢山ある場合は、優先順位を付けて上位のものだけに絞るようにしましょう。
あまりに沢山の情報を入れすぎてしまうと、かえってユーザーに伝わりづらくなってしまい、ユーザビリティを損ねてしまう可能性があります。
ここでいうユーザビリティとは、ホームページの内容のわかりやすさや使いやすさ等を指しています。
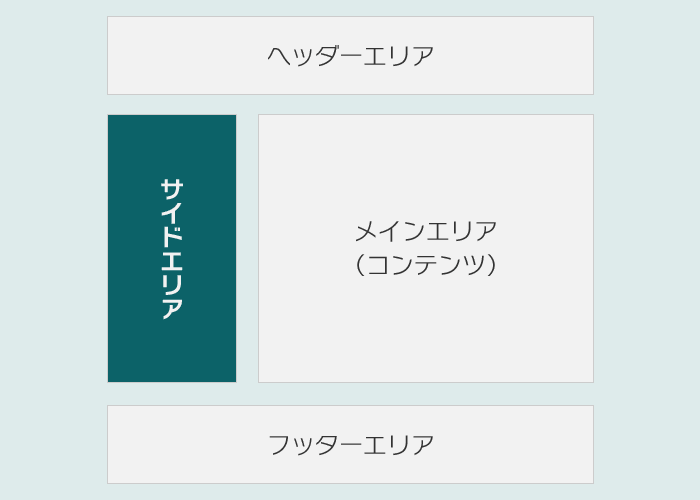
サイドエリア

サイドエリアは、基本的にサブナビゲーションやカテゴリー一覧、人気記事、バナーなどの動線を配置することが多いです。
また、ヘッダーエリア同様にどのページに遷移してもサイドエリアは存在する共通エリアなので、使い方次第では回遊性アップや売上アップ、成約率アップに繋がります。
メインエリア(コンテンツ)

メインエリアは主に、TOPページと下層ページで存在しそれぞれの適した作り方あるかと思います。
ホームページのターゲット層やコンセプト等によってその作りは異なってくるかもしれません。
ヘッダーエリアの次に重要視するエリアだと個人的には感じています。
例えば、ファッション系のネットショップと仮定した場合、様々な洋服の種類が予想されますから、TOPページにはユーザーがすぐに見つけられるように、カテゴライズをしっかりと行ったコンテンツが必要になるかもしれません。
そして、下層ページ(商品ページ)には、ただ商品の詳細だけでなく、その商品を使ったコーディネートなどのコンテンツが用意されていると、ユーザーにとって購入の決め手になる可能性もあります。
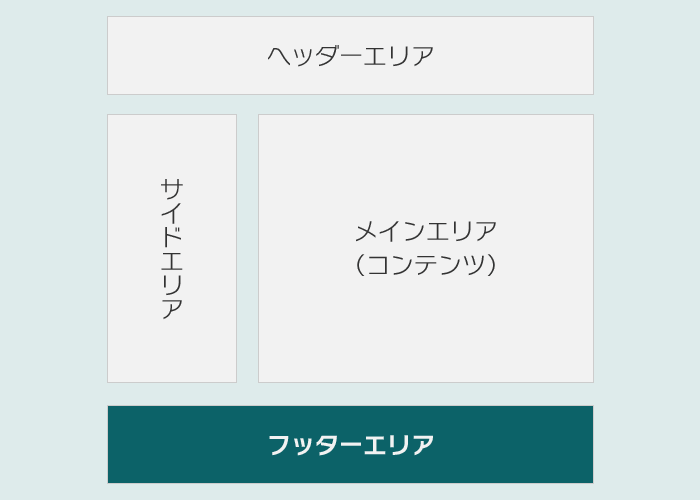
フッターエリア

フッターエリアの使い方は悩ましいところですが、優先順位の低いものを入れるのがベターかと思われます。
ユーザーがホームページ(ウェブサイト)に訪れた際、上から下までスクロールして見てくれる人はそれほど多くありません。むしろ少ないと思ってください。
興味や関心度が高くないと、下のほうまで見られないため、フッターエリアはそこまで多くの人に見られないエリアといえます。
ただ、逆にいうと少なからず見てくれるユーザーがいるのなら、そこを疎かにするのは勿体無いとも言えます。
そのため、優先順位は低いものの必ず何らかの要素を入れておきましょう。
まとめ
今回は「ホームページ作り方・レイアウトを決めるコツと注意したいこと」というテーマでお話させていただきました。
ホームページのレイアウトを考える時、もっとも重要なのは「ユーザーが使いやすい(心地良い)レイアウトにする」ということだと思います。
今回は定番で親しみやすいレイアウトをご紹介しましたが、もちろんこれが正解というわけではなく、ホームページのターゲット層やコンセプトなどに合わせたレイアウトが理想的かと思われます。
ただ、トレンドや時代に左右されず、今でも使われている定番レイアウトは、どんなホームページでも活用できユーザビリティも高いといえるのではないでしょうか。