WordPress(ワードプレス)のウィジェットって何??使い方がよくわからない、、どうやって使うの?編集や追加、並び替え、削除方法などを知りたい!
そんな疑問にお答えします。

WordPress ウィジェットとは?
WordPressの機能にある「ウィジェット」とは、主にサイドバー(エリア)を作成する時に使用します。
検索窓や新着記事、カテゴリー一覧、バナー画像など、さまざまな要素を入れる際に便利な機能です。

サイドバー以外にフッターエリアや記事下などにも、ウィジェットが使用できるWordPressテーマ(テンプレート)も存在します。
本記事では、主にサイドエリアでのウィジェットについて解説していきます。
ウィジェットの機能は、WordPressテーマによっても異なりますが、今回ご紹介する基本的な使い方は共通する部分なので、ぜひご参考にしてください。
ウィジェットの設定画面
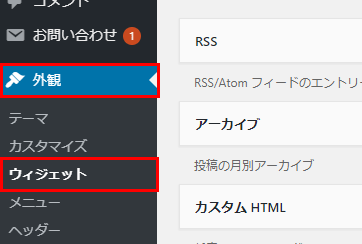
ウィジェットの設定は、WordPress管理画面にログイン後、サイドメニューの「外観→ウィジェット」から行うことができます。

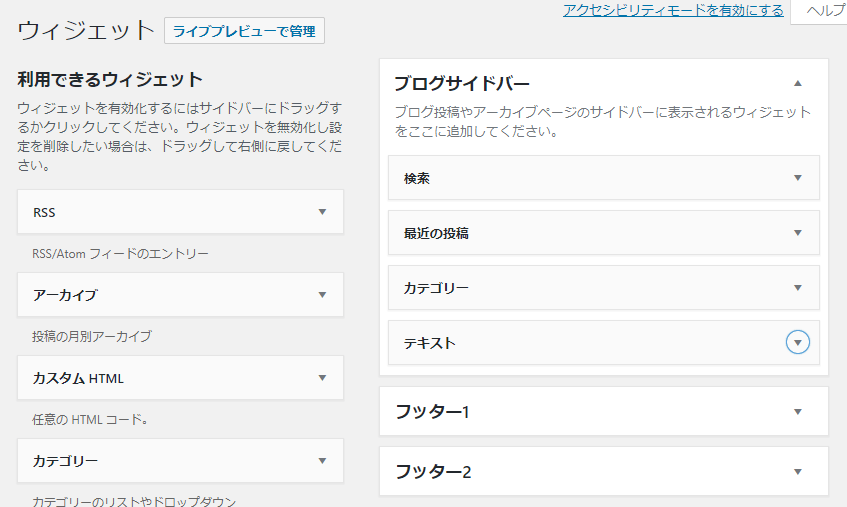
下図が、ウィジェット画面です。

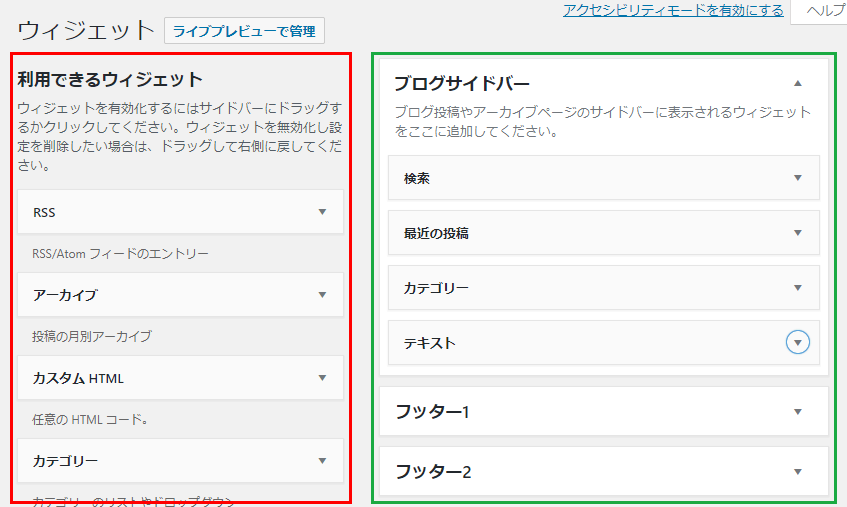
基本的には、左側(赤枠)がウィジェット(要素)で、右側(緑枠)がウィジェット格納エリア(設置場所)になります。
※下図は、「Twenty Seventeen」というWordPressテーマを参考例として挙げた場合の画面です。


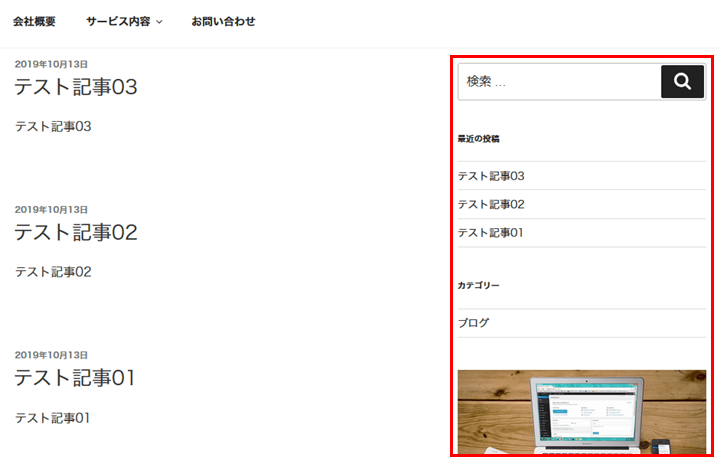
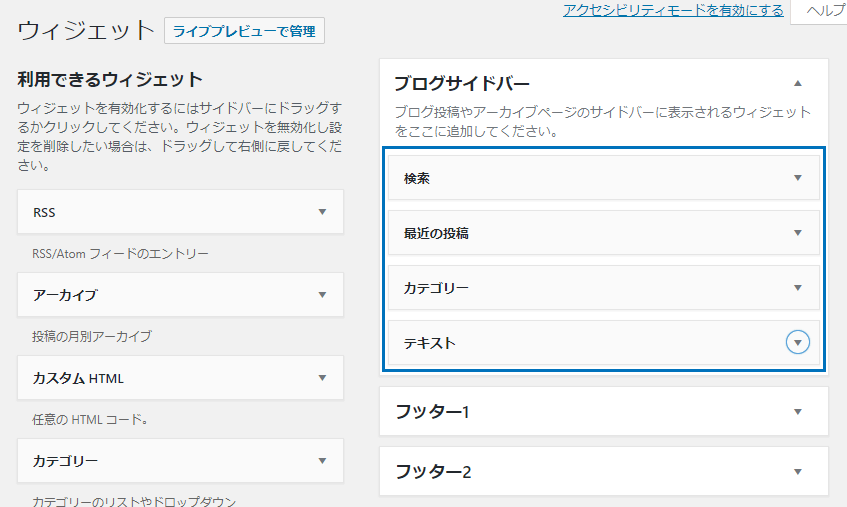
参考例では、ブログサイドバーのウィジェット格納エリアに、以下のウィジェット要素(青枠)を設定しています。
- 検索
- 最近の投稿
- カテゴリー
- テキスト

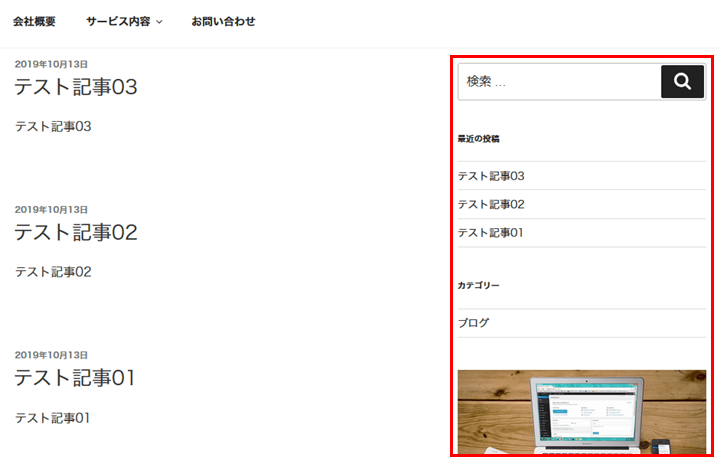
実際に設定した内容をブラウザで確認すると、下図のようなイメージになります。

以降で、設定について細かく解説していきます。
ウィジェットの追加と編集
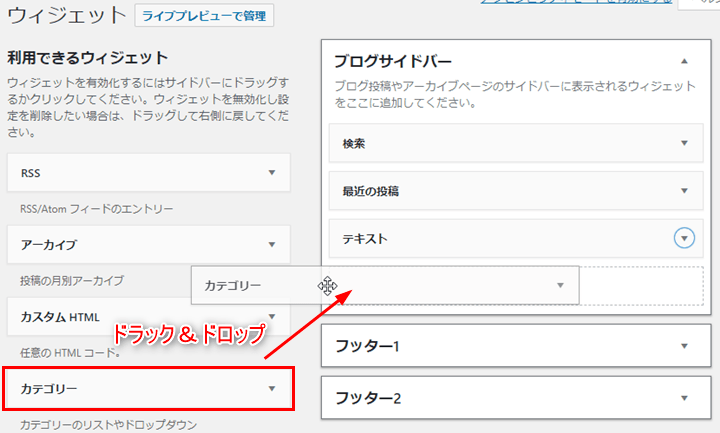
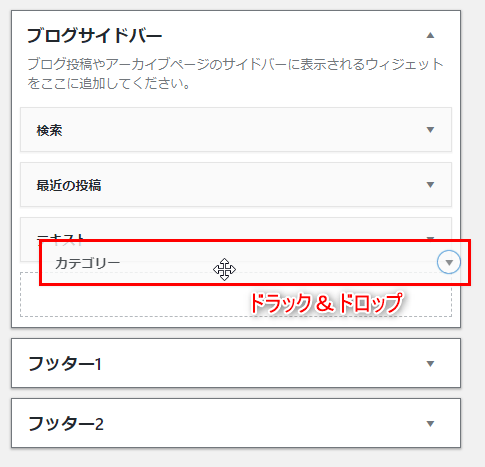
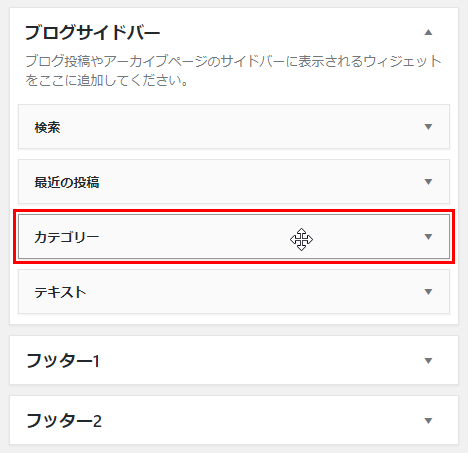
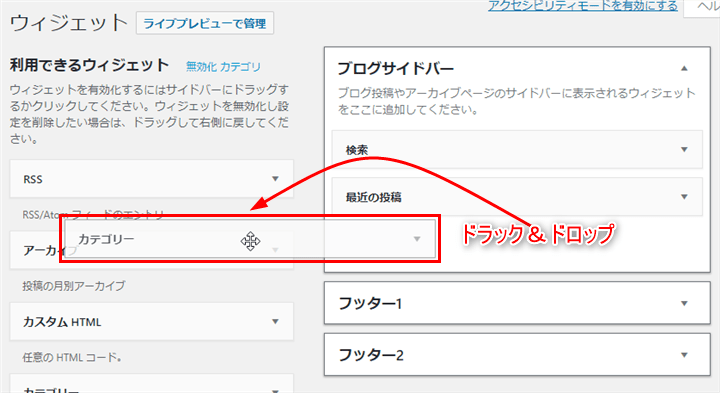
ウィジェットを追加するには、左側にあるウィジェット要素を右側にあるウィジェット格納エリアに、ドラック&ドロップします。
※下図の例では、カテゴリーを追加しています。

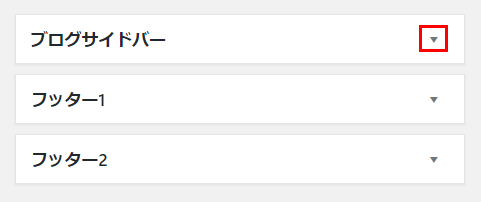
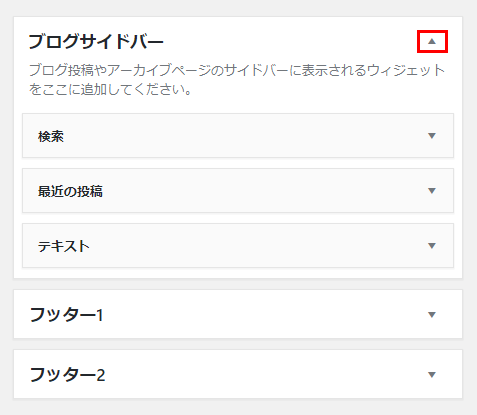
▼、▲を押下することで、それぞれのウィジェット格納エリア等を開閉することができます。


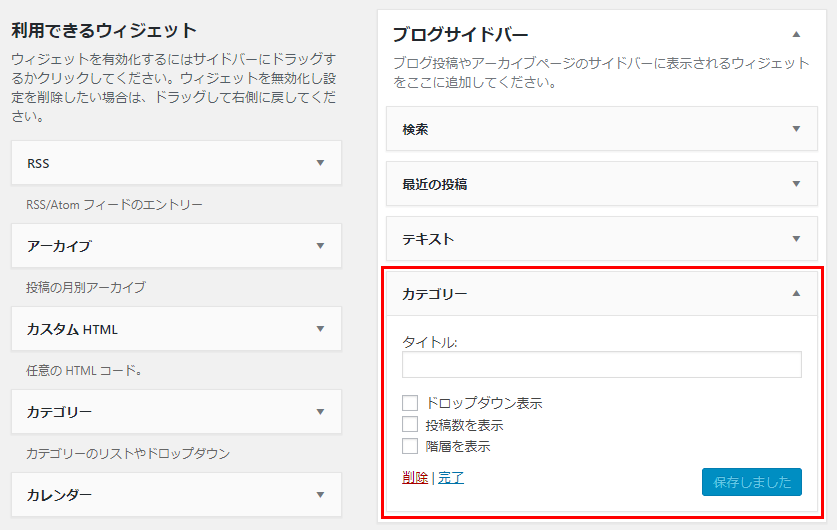
追加すると、カテゴリーの場合、下図のような表示になります。
これで、ブログサイドバーにカテゴリーが追加されたことになります。


よく使うウィジェットの設定方法
上記では、カテゴリーを例に説明しましたが、他にもよく使用するであろう代表的なウィジェットがあります。
今回はその中からいくつかピックアップしご紹介したいと思います。
最近の投稿
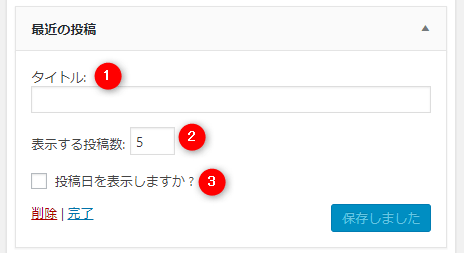
「最近の投稿」もよく使うウィジェットのひとつです。
基本的にデフォルトのままで問題ありませんが、必要に応じて以下のように設定を行い保存します。

- タイトルを入力
- 表示する投稿数を入力
- 投稿日を表示するか(表示する場合はチェックを入れる)
検索
検索窓もサイト上にひとつあると便利ですよね。
ウィジェットを追加したら、基本的にはそのままで問題ありません。
必要に応じてタイトルを入力する形です。

テキスト
テキストのウィジェットは、様々な用途で使用することが可能です。
例えば、以下のような場合に使用できます。
- 画像やバナーの設置
- FacebookのLikeBox
- オリジナルのプロフィール紹介エリア
など。
今回は参考例として「画像」を設置する方法を解説いたします。
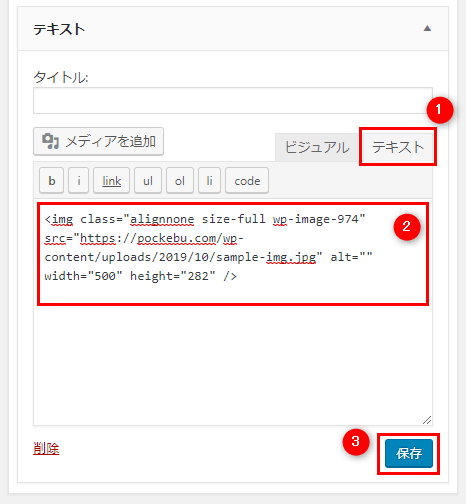
まずは、テキストのウィジェットを追加します。
追加後、下図のような表示になると思うので、テキストエディターに切り替えて、画像を表示するためのHTMLを記述し保存します。

上記のようにHTMLを記述するのが苦手、またはよくわからないという方は、ビジュアルエディターからでも画像を挿入することは可能です。
記事を書くときと同様に行うことで、画像を簡単に挿入できます。
記事の書き方を詳しく知りたい方は「ワード プレス・記事の書き方とは?初心者必見!公開までの流れ~」をご覧ください。
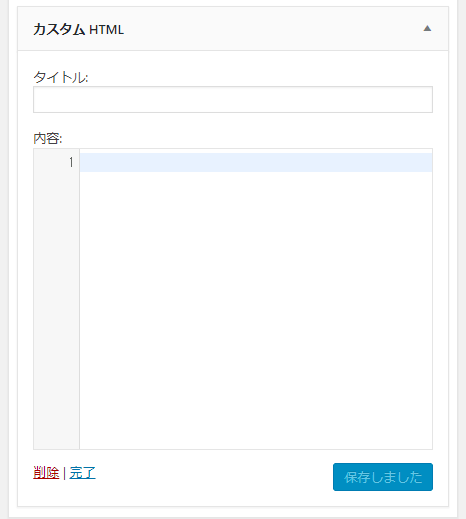
また、任意のHTMLコードを記述する場合は、テキスト以外にも「カスタムHTML」というウィジェットも使用できます。

ウィジェットの並び替え
ウィジェットを並び替えて、見た目を変えたい時もあると思います。
そんな時は、ドラック&ドロップで簡単におこなえます。


ウィジェットの停止
ウィジェットの停止を行いたい場合は、停止したいウィジェットを「使用停止中のウィジェット」エリアに移動(ドラック)します。

「使用停止中のウィジェット」エリアに移動したウィジェットは、削除されたわけではなく、あくまで停止中という形になり、ウィジェットで設定した内容はそのまま残ります。
そのため、再度使用したい場合は、ウィジェットを元の場所に戻すことで簡単に実現できます。
ウィジェットの削除
ウィジェットを削除するには、主に2通りの方法があります。
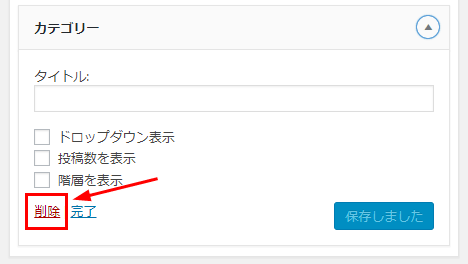
まず、1つ目は削除をクリックする下図の方法です。

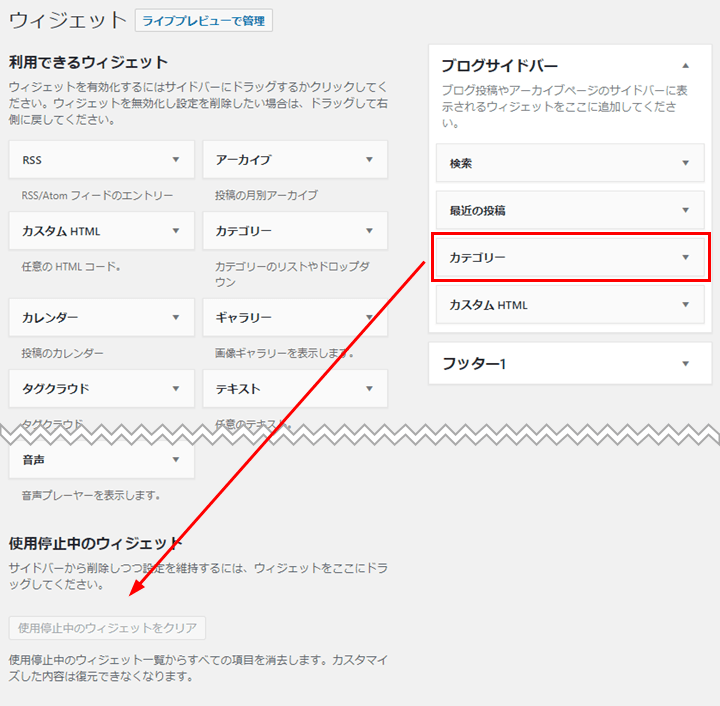
2つ目は、ドラックする方法です。
削除したいウィジェットを、左側エリアあたりでドラック&ドロップして削除します。


まとめ
今回は「WordPressウィジェットとは?使い方と編集方法について」をテーマにお話させていただきました。
ご覧いただいたように、ウィジェットとはとても便利な機能で、初心者さんでも簡単にサイドエリアなどを作成することが可能です。
プロのWEB制作者がWEBサイトを作り込む場合にも欠かせない機能のひとつです。
また、今回の解説ではわかりやすくするために「Twenty Seventeen」というWordPressテーマを使用したのでウィジェットがシンプルなものしかありませんでしたが、テーマによってはウィジェットがより機能的になっており、様々な表現ができるものもあります。
僕がWordPressテーマを選ぶ時は、デザイン自体はもちろんのこと、ウィジェット機能もけっこう重要視しています。