ワードプレスでブログ記事を書いている時に、他サイトの文章や画像を自分の記事内に入れたい(紹介したい)場合はどうしたら良い?やり方や気を付けることがあったら教えて!
そんな疑問にお答えします。

引用タグの使い方
他サイトやブログの文章や画像を、自身のブログなどに掲載したいときは、引用タグというものを使用します。
引用タグを使用することで、検索エンジンに「この部分は引用文ですよ」と伝えるためです。
しっかり伝えておかないと、類似コンテンツと判断されてしまい、検索結果に悪影響を及ぼす可能性があります。
そのため、引用する場合は引用タグを活用するのが一般的です。
以下では、旧エディター(ビジュアルエディタ、テキストエディタ)、グーテンベルクの2パターンで、引用タグを使用する方法をご紹介します。
旧エディター(ビジュアル)の場合

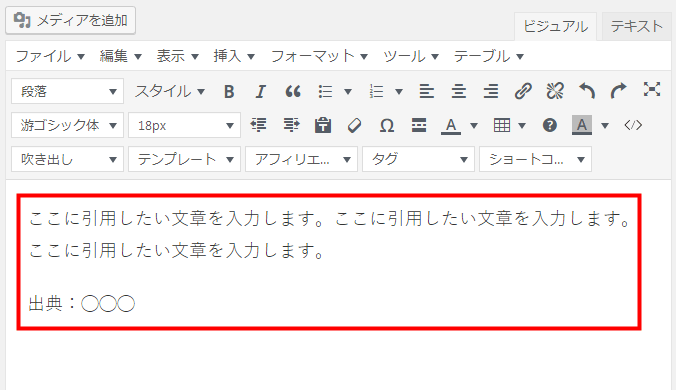
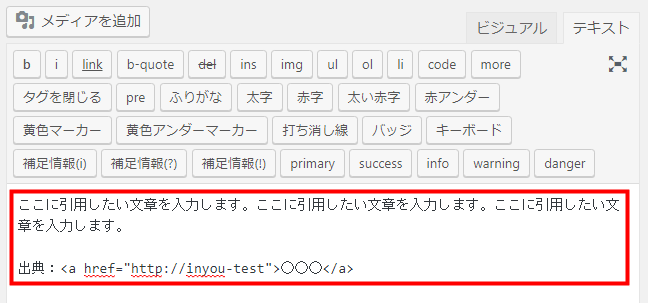
まず、引用したい文章と、引用元を記述します。
(引用元は、「出典:◯◯◯」あるいは「引用:◯◯◯」などの書き方でOKです。◯◯◯には引用元のページ名(記事タイトル)等が一般的です。

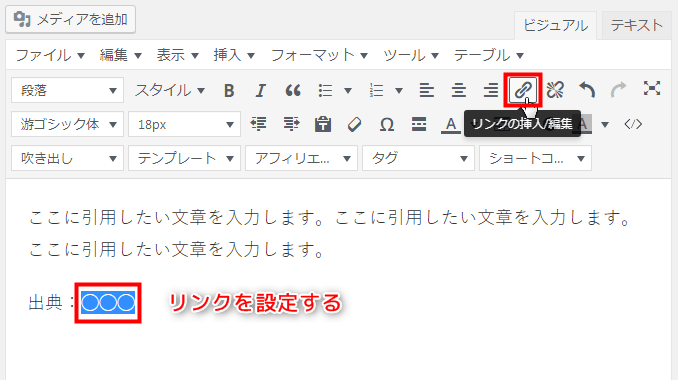
引用元にリンクを貼ります。(リンクの詳しい貼り方はこちら)

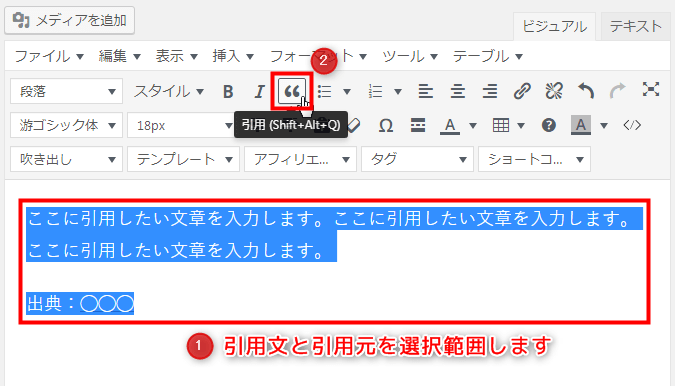
引用文と引用元を選択範囲し、引用タグをクリックします。

引用タグを押すと設定完了です。


旧エディター(テキスト)の場合

まずは、引用文と引用元(リンク設定)を記述するところまでは、ビジュアルエディターの時と変わりません。

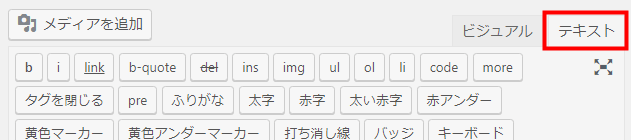
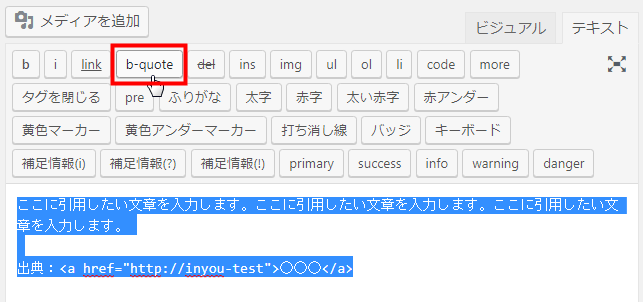
引用文と引用元を選択範囲し、「b-quote」というボタンをクリックします。

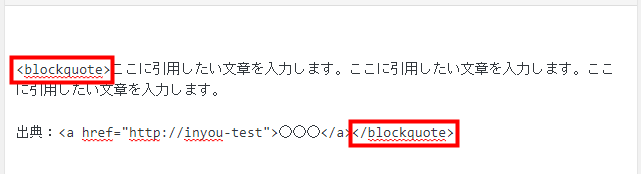
すると、<blockquote>というタグで囲まれます。
これで設定完了です。

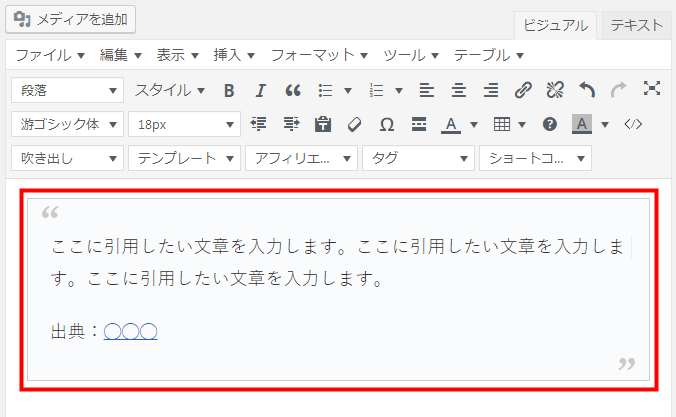
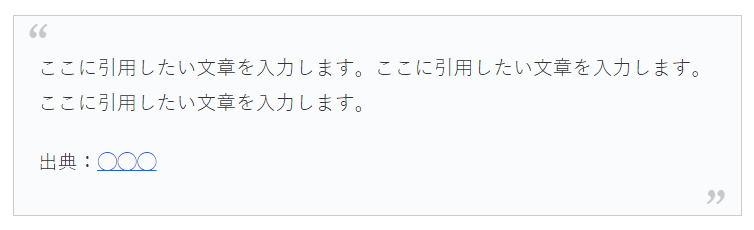
プレビュー画面で確認し、以下のようなイメージになっていればOKです。
(ワードプレステーマによってデザインは異なります)

グーテンベルクの場合
グーテンベルク(Gutenberg)の場合、旧エディターと違い、引用タグの設定方法が若干異なります。
やり方は色々ですが、以下では基本的な引用タグの使い方を例としてご説明します。
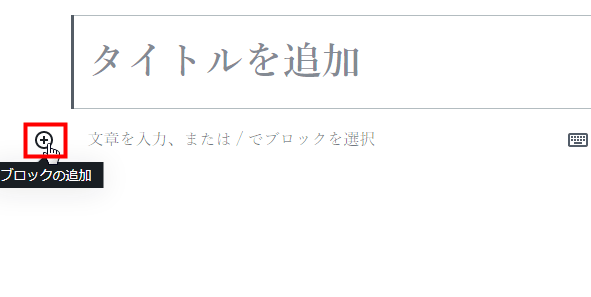
まずは、新規投稿画面で、ブロックの追加をクリック。

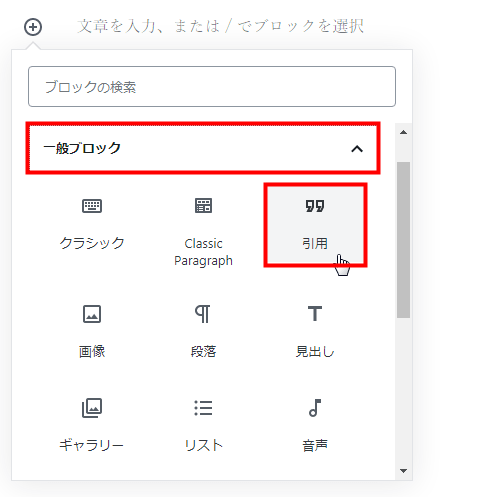
一般ブロックから、「引用」をクリック。

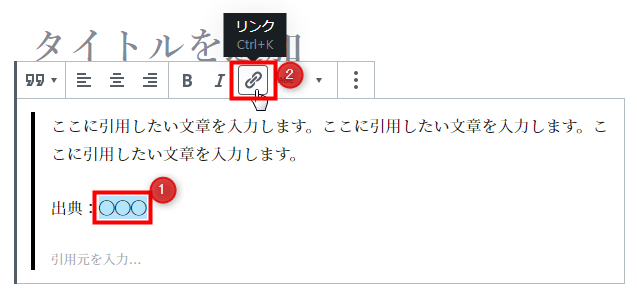
引用設定エリアが表示されるので、引用文と引用元を記述する。

リンク設定も忘れずにおこないます。
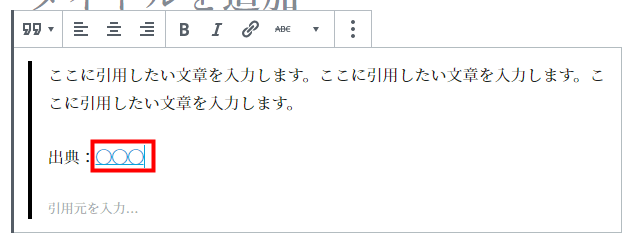
引用元を選択範囲し、リンクボタンをクリック。

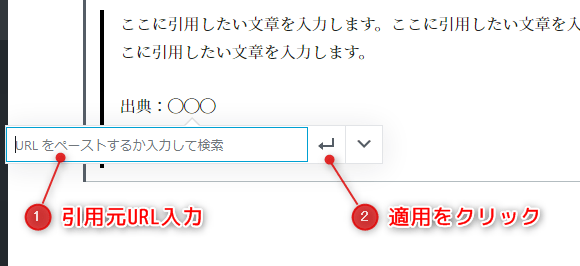
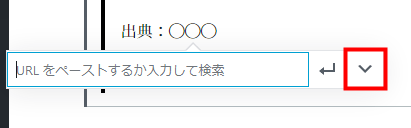
URL入力エリアが表示されるので、引用元のリンク先を入れて、適用ボタンを押します。

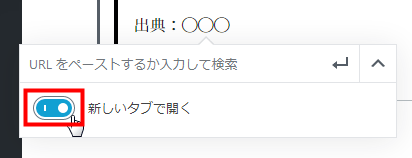
下矢印を押すと、「新しいタブで開く」という項目が出てくるので、ONにします。


リンク設定ができたら、

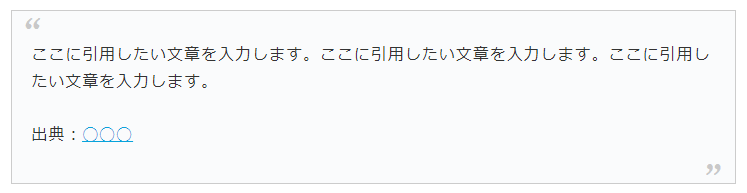
プレビューなどで確認してみましょう。

【番外編】画像を引用したい場合
画像を引用したい場合も、文章が画像になるだけでやり方は一緒です。
画像を挿入して、引用元を明記(リンク設定)し、引用タグを使用します。
以下では、一例として、旧エディター(ビジュアル)で、画像を引用する時のやり方を解説します。
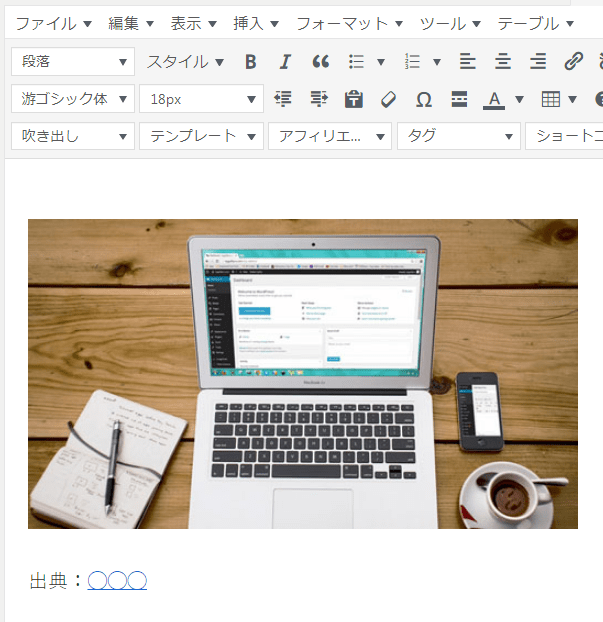
まずは、以下のようにこれまでと同様、引用したいもの(今回は画像)と、引用元を記述します。
画像の挿入方法を詳しく知りたい方は、こちらをご参考にしてください。

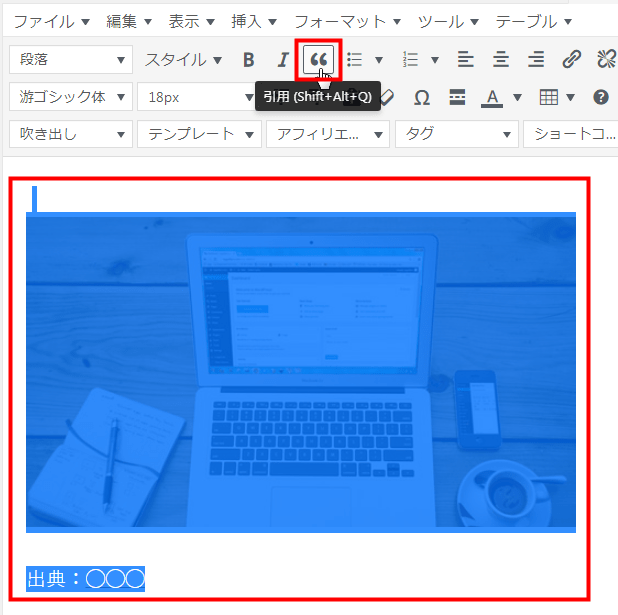
次に、ドラッグなどで選択範囲をして、引用タグをクリックします。

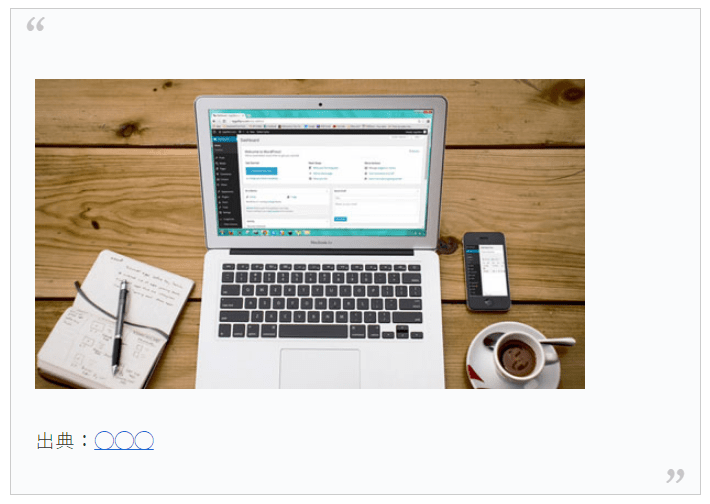
以下のような形で、引用デザインに囲まれればOKです。

引用する際に気を付けたいこと
これまで引用する時のやり方や設定のお話をしましたが、何でもかんでも引用できるかというと、そういうわけではありません。
以下は、文化庁で発表されている「WEB上で引用をおこなう際の注意事項」です。
引用における注意事項
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
(参照:最判昭和55年3月28日 「パロディー事件」)出典:著作物が自由に使える場合
上記のようなルールが定められています。
前半で説明した引用タグの使い方や設定方法であれば、「(2)と(4)」はクリアされているかと思われます。
「(1)と(3)」については、引用する際の記事内容にもよるでしょう。
例えば、記事の内容に引用元の画像を入れることで、より信憑性が増すなどという理由であれば、必然性があるかもしれません。
また、大事なのが自分の記事がメインであることです。
引用元はあくまでサブ的な位置づけにしなければいけません。
これは個々に捉え方がありますので、難しいところですが、引用する際には意識しておいてください。
まとめ
今回は「WordPressで引用タグの使い方と注意したいこととは?」をテーマにお話させて頂きました。
昨今、ブログなどを運営されている人が増え、ある意味だれでも情報を発信できるようになりました。
始めたばかりの人は、正しい引用方法を知らず、勝手に画像や文章を自分の記事で使ってしまっているかもしれません。
引用については、色々な意見がありそうですが、個人的にはルールを守った上で、読み手のことをしっかりと考えた時に、必要であれば引用させてもらうことは、アリかなと感じています。