WordPressサイトで、お店の紹介やイベントの開催場所などの地図を表示したい、埋め込みたい場面ってありませんか?
そんな方のために、Googleマップを使った誰でも簡単に地図を表示させる方法を解説します。

WordPressサイト内に、Googleマップを表示
Googleマップは、記事の中はもちろんのこと、固定ページ、フッターエリア、ウィジェット内など様々な場所に表示することができます。
今回は例として「記事内にGoogleマップを表示」する方法をメインに解説します。
Googleマップを表示
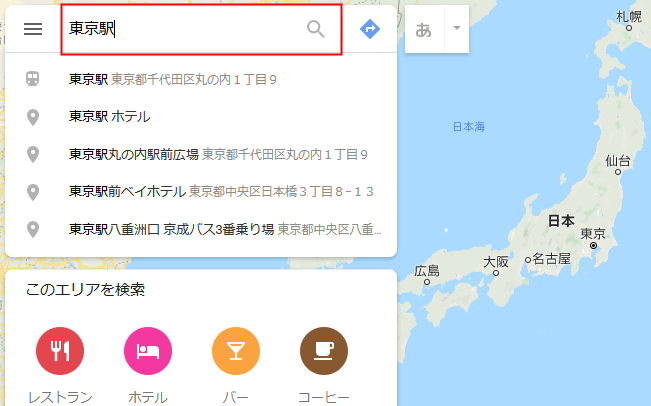
まずは、Googleマップにアクセスします。
アクセスしたら、検索窓から表示したい場所(住所もOK)を検索します。
今回は例として「東京駅」にしています。

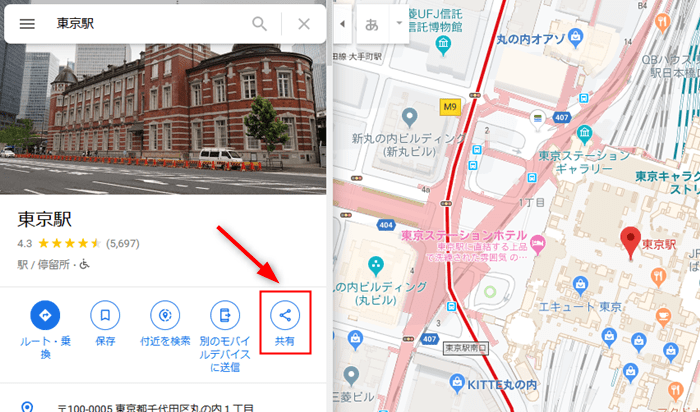
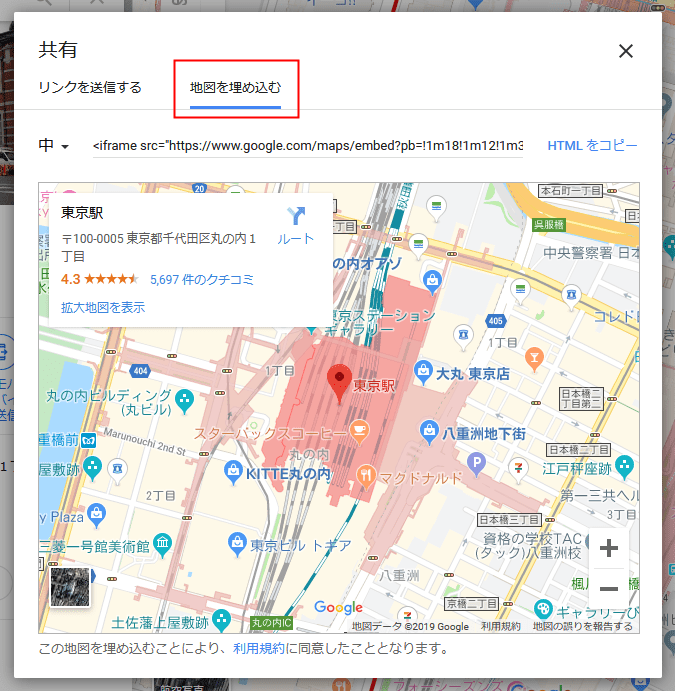
検索したら、下図のように地図が表示されるかと思いますので、「共有」ボタンをクリックしてください。

次に「地図を埋め込む」をクリックします。

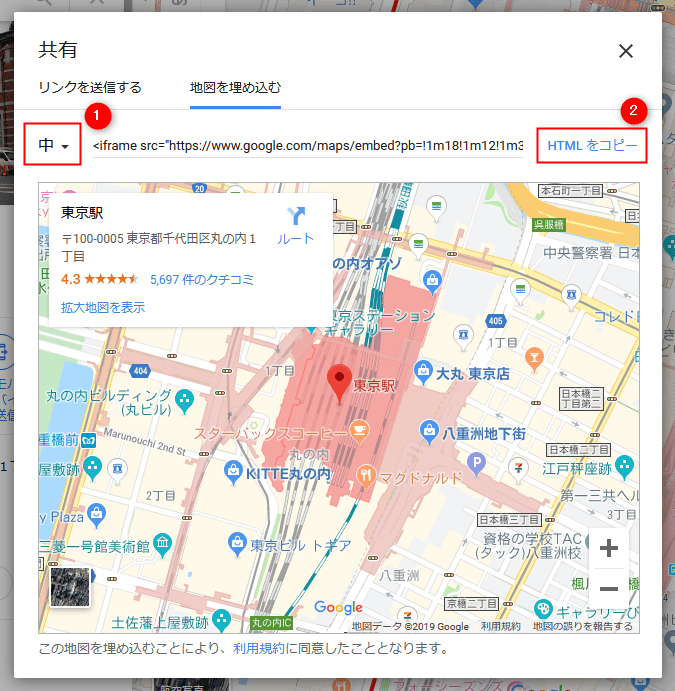
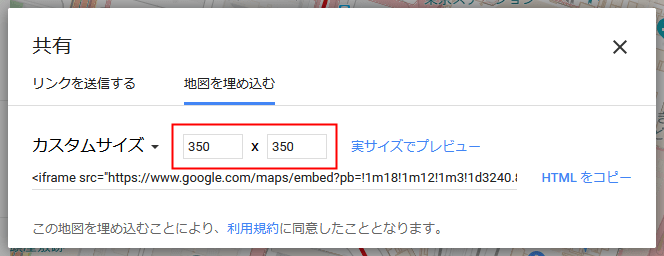
地図のサイズを選択し、HTMLをコピーをクリックする流れです。
- サイズを選択(カスタマイズも可)
- HTMLをコピーをクリック

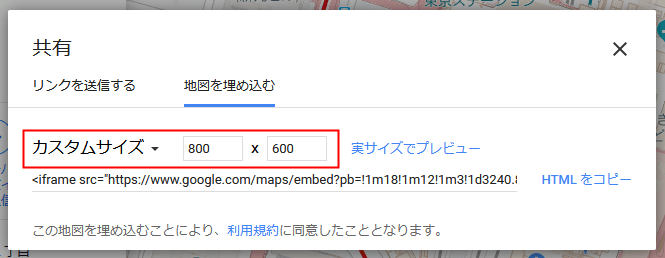
サイズの選択で、カスタムサイズを選ぶと、任意のサイズに変更できます。

記事内にHTMLを貼り付ける
HTMLをコピーしたら、WordPressにログインしマップを表示させたい投稿画面を開きましょう。
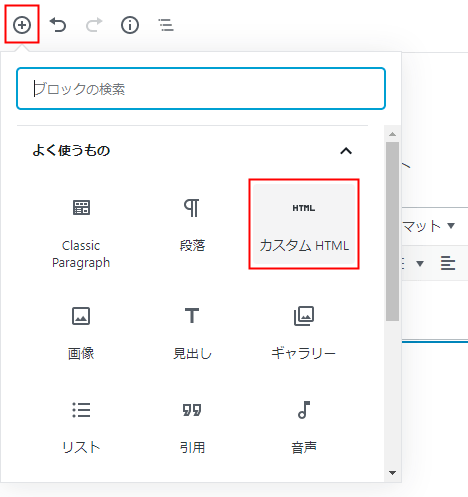
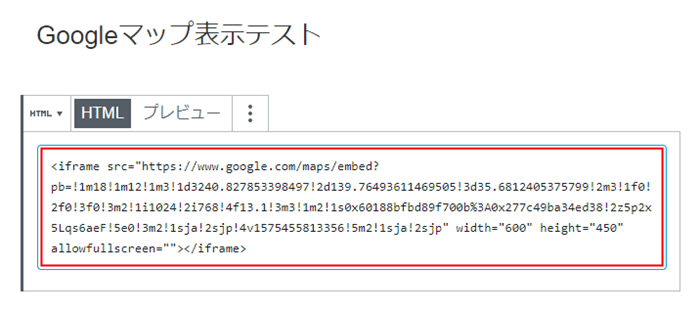
次に「カスタムHTML」のブロックをクリックし、HTMLを貼り付けます。


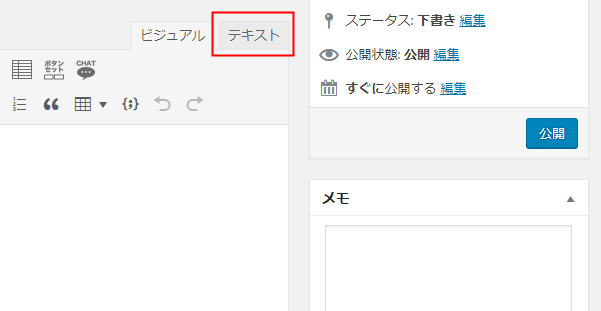
※旧エディタをお使いの場合は、「テキスト」に切り替えて、HTMLを貼り付けます。

これで完了です。
プレビュー等から、ページを確認してみてください。
表示させたいマップが確認できたら成功です。

スマートフォンでも見やすい?
WordPressテーマによっては、スマートフォンから表示を確認した場合にGoogleマップが飛び出していたりと、表示崩れを起こしている場合があります。
これを回避するには、以下のHTMLとCSSを追記する必要があります。
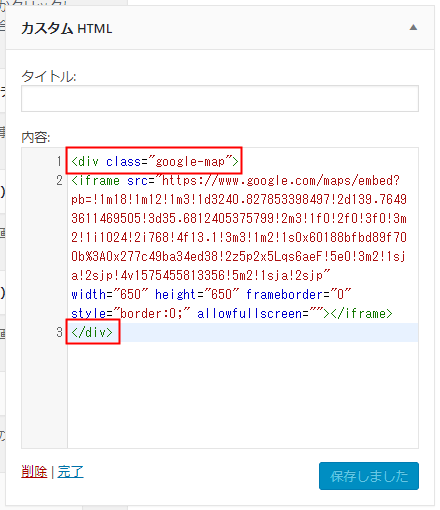
HTMLの追記
下図のような形で、iframeの外側をdiv要素で囲んで追記します。

CSSの追記
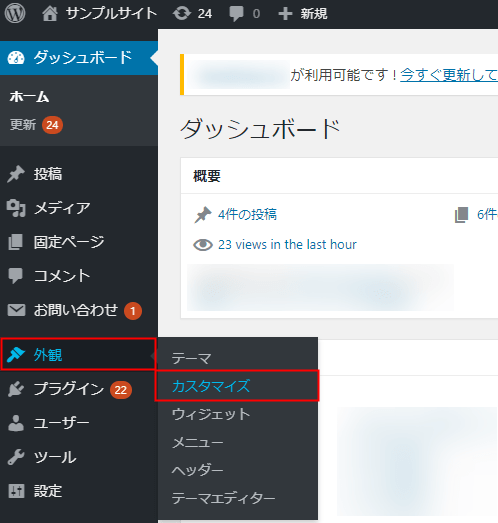
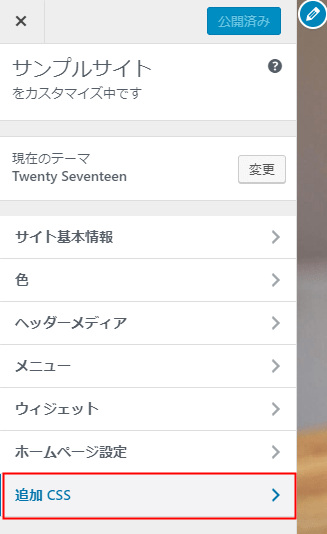
次に、左サイドメニューから「外観→カスタマイズ」をクリック。

「追加CSS」をクリック。

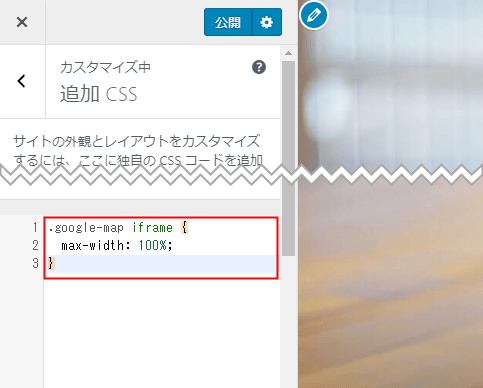
CSSを追加できるエリアがあるので、以下のCSSを記述し「公開」ボタンを押します。
.google-map iframe {
max-width: 100%;
}

これで、パソコンから見てもスマホ見ても、横幅が可変されて表示が崩れる恐れはありません。

その他エリアの表示イメージ
これまで、記事内にGoogleマップを表示する流れをご紹介してきましたが、フッターエリアやサイドエリアなどにも表示することは可能です。
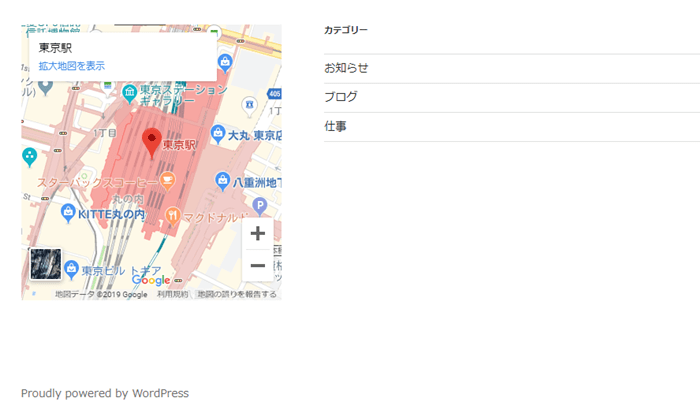
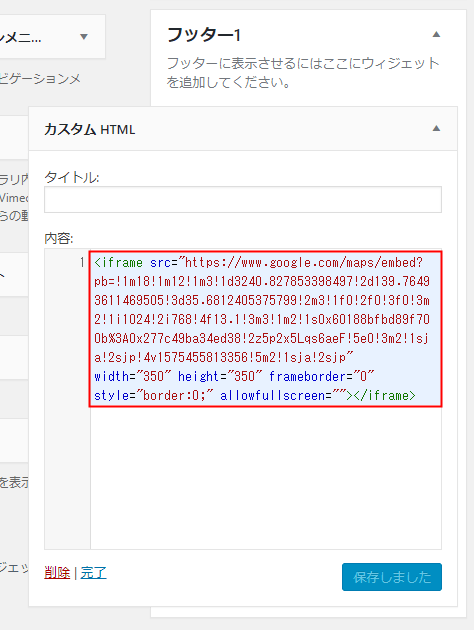
フッターエリアの表示例

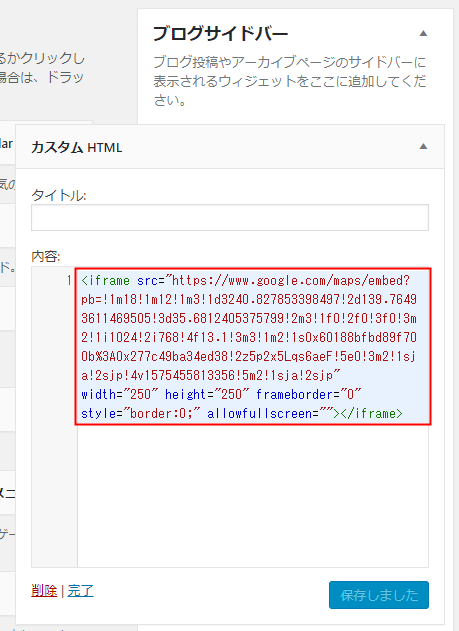
設定方法については、いくつか方法があるかと思いますが、以下のような形でウィジェット機能を使うと簡単におこなえます。
同じようにHTMLを貼り付けるだけです。

設置するエリアによって、地図のサイズの横幅や縦幅を適宜調節する必要があります。

また、Googleマップが上手く表示されない時は、「カスタムHTML」ウィジェットを使用することで改善できる場合があります。
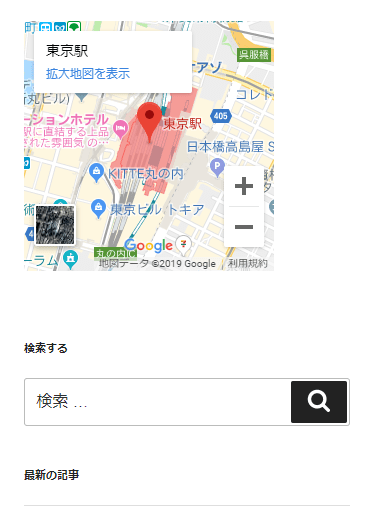
サイドエリアの表示例

サイドエリアもフッターエリア同様に、ウィジェット機能を使うと簡単に表示できます。


ウィジェット機能の使い方を詳しく知りたい方は「WordPressウィジェットとは?使い方と編集方法について」をご参照ください。
まとめ
今回は「WordPressでGoogleマップを表示する方法とは?」をテーマにお話させていただきました。
お店などの地図をイラストや画像等で作ろうとすると、時間もコストもかかりますが、Googleマップを使用することで、簡単に素早くサイトやブログに地図を表示することができます。
専門的なWEB知識などが必要ないところも、初心者の方には嬉しいところですよね。
ぜひ活用してみてください。