WordPress(ワードプレス)の記事中に「YouTubeの動画」を入れたい!アップロードしたい!・・けどよくわからないし、上手くいかないから誰か教えてください。
そんな疑問にお答えします。

WordPressでyoutube動画を埋め込む方法
WordPressでyoutube動画を埋め込む方法は、いくつか存在します。
今回は初心者さんでもやりやすい方法から、ちょっとした小技を含めお話していきたいと思います。
URLを使用する
もっとも簡単にyoutube動画を記事の中に埋め込む方法は、URLをコピペする方法です。
以下で詳しく解説していきます。
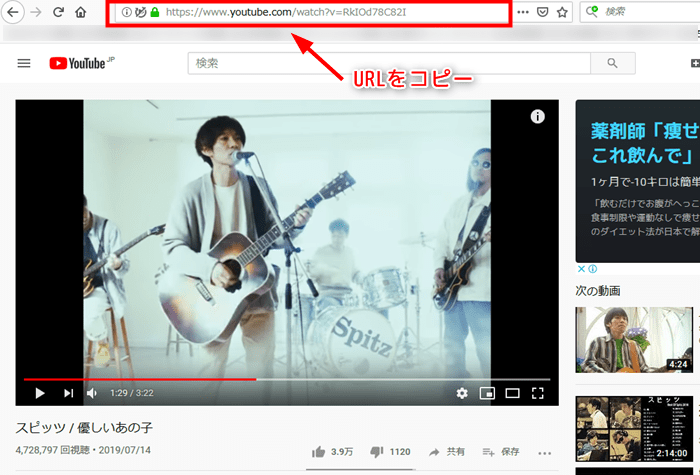
まずは、記事内に入れたい(埋め込みたい)youtube動画のページを開きます。
今回は、例として「スピッツの優しいあの子」のyoutube動画を使って説明します。
任意のページを開いて、アドレスバーからURLをコピーします。

次に、投稿の編集画面を開き、動画を入れたい箇所をクリックしてからURLを貼り付けてください。
貼り付けるだけで、下図のようなイメージになります。



埋め込む用のコードを使用する
次に「埋め込み用のコード」を使用したやり方をお話します。
この方法の特徴は、縦横の幅を指定できたり、動画が始まるタイミングを指定できるところです。
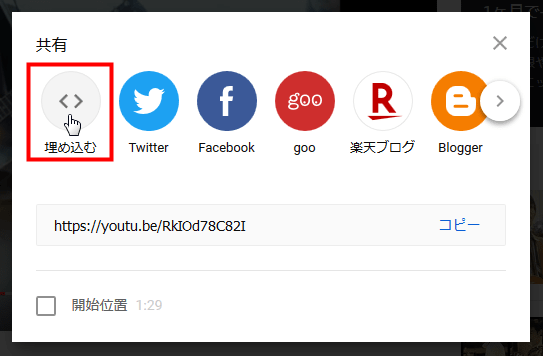
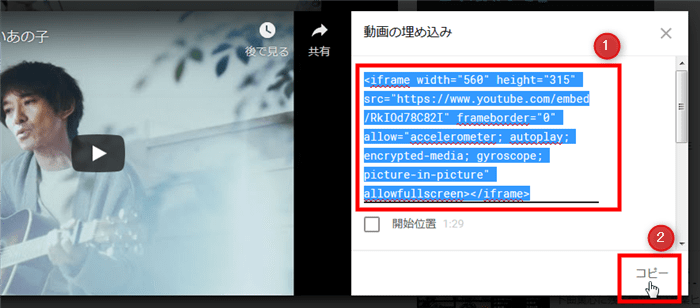
まず、YouTubeで任意のページを開き「共有」という部分をクリックします。

すると、共有のポップアップ画面が開かれるので、「埋め込み」という部分を押します。

「動画の埋め込み」用のコードが表示されるので、コードを選択し、コピーをクリック。

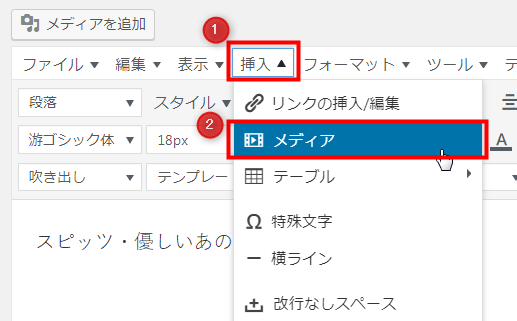
投稿の編集画面を開き、「挿入→メディア」をクリック。

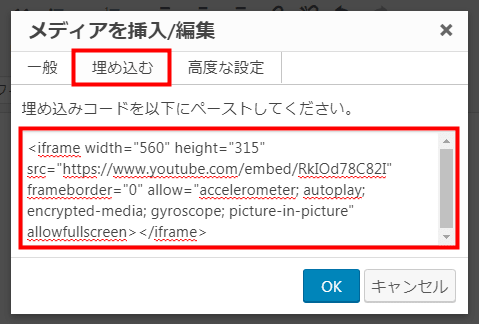
メディアを挿入・編集が表示されるので、「埋め込む」を選択し、埋め込みコードをペースト(貼り付け)します。

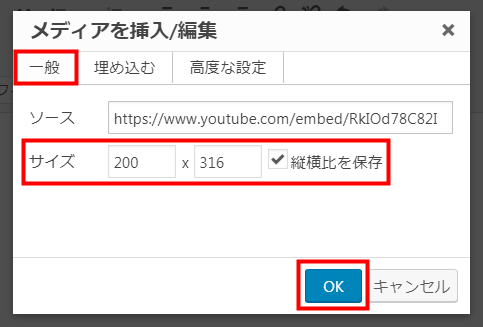
動画のサイズを変更したい場合は、「一般」を選択し、サイズの部分に任意の数字を入力します。縦横比を保存にはチェックを入れたままで大丈夫です。
編集が終わったら「OK」ボタンをクリック。

すると、以下のイメージのように、動画サイズを指定した状態で、YouTube動画を埋め込みできます。

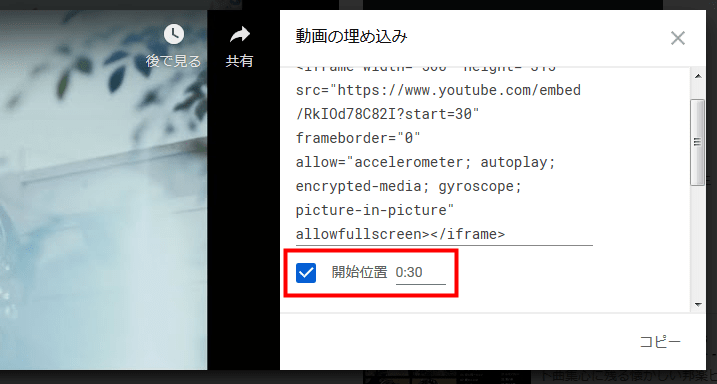
YouTube動画が始まるタイミングを変更したい場合は、以下のような形で、動画の埋め込みコードをコピーする画面にて「開始位置」にチェックをいれて開始位置を設定してから、埋め込みコードをコピーしてください。

以下は、実際にYouTube動画を埋め込みして、記事を投稿したイメージ画像です。


お使いのWordPressテーマによっては、CSS(スタイルシート)で、動画のサイズを指定している場合があります。そちらの指定が優先されているとサイズ変更しても効かないため、その場合は、CSSを変更するなどカスタマイズが必要です。
動画のレスポンシブ化
ここでいうレスポンシブ化とは「レスポンシブデザイン」のことをいいます。
昨今、パソコン以外にもスマートフォンやタブレット等からWEBサイトを閲覧する機会が増え、デバイスごとにサイトやブログも最適化が求められるようになりました。
例えば、以下はスマートフォンから見た場合のイメージ画像です。
動画の横幅が最適化されていないため、途中で切れてしまっていることがわかります。

一方、動画をレスポンシブ化した場合が以下のイメージです。
スマートフォンでも最適化されているため、見やすい表示でユーザーに案内できます。

動画をレスポンシブで埋め込む方法
YouTube動画をレスポンシブで埋め込むには、主に以下の方法があります。
- プラグインを使用する
- CSSを使用する
プラグインはサイトが重くなる可能性もあるので、今回はCSSを使用する方法をご紹介します。

CSSを使用する
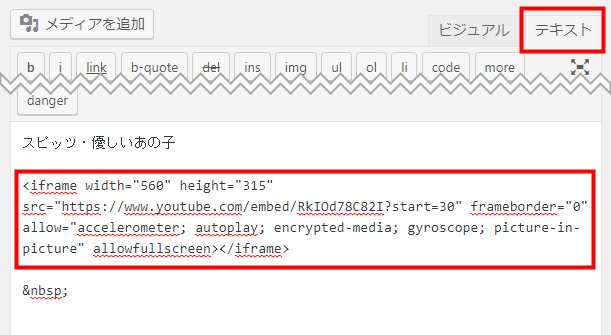
まずは、埋め込み用コードをコピーしたら、以下のイメージのように「テキスト」エディターに切り替えて、埋め込み用コードを貼り付けます。

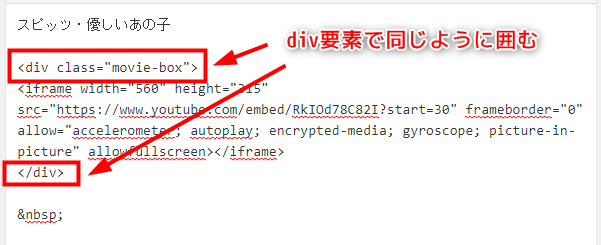
次に、埋め込み用コードをdiv要素で囲みます。
div要素には任意のクラス名を指定しておきます。
(今回は「movie-box」としています)

同じように囲めたら、更新しておきます。
次にCSS(スタイルシート)を記述していきます。
CSSを記述するには、いくつか方法がありますが、今回は以下の手順でおこないます。
まず、「外観→カスタマイズ」をクリックします。

カスタマイズ画面に遷移すると思うので、「追加CSS」をクリックします。

すると、CSSが追加できるエリアが表示されますので、

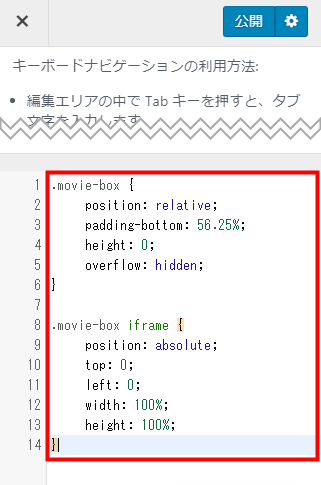
以下のCSSをコピーして貼り付けます。
.movie-box {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.movie-box iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
以下は、貼り付けた場合のイメージ画像です。

最後に「公開」ボタンを押して完了です。

上記でご説明した通り、
- YouTube動画の埋め込みコードをdiv要素で囲む
- CSSを追加する
この2つの作業が問題なく完了していれば、YouTube動画のレスポンシブ対応ができていると思います。
まとめ
今回は「ワードプレスでyoutube動画を埋め込む方法とは?」をテーマにお話させていただきました。
ブログも人気ですが、YouTubeなどの動画プラットフォームも人気ですので、撮影した動画をYouTubeにアップロードしている人も多いと思います。
文章だけだと、どうしても伝わりづらい内容は、やはりYouTube動画などを取り入れることでグッと伝わりやすさがアップすると思いますし、すでに取り入れている方も多くいらっしゃいます。
ただ、ユーザーのネット環境によっては、ギガ不足による速度制限などの関係で動画より文章を好む人もいるため、文章を使って説明やコンテンツを作ることも大切です。
(最近はキャリアなどのプランより、モバイルWiFiのほうが安くてギガの容量も多いので人気のようですね)
また、動画だと基本すべて目を通さないと内容が把握しづらいですが、文章だと流し読みや要点だけをチェックすることもできます。
どちらにおいてもメリット・デメリットがありますが、今回ご紹介した内容を参考に、YouTube動画を記事内に埋め込んでみてください。