ホームページ作成をする時に意識したいのがスマートフォン対応です。
昨今、スマホユーザーが多いことからスマホ対応は必須といえます。
今回は、スマートフォン用にホームページを作るポイントと注意点のお話です。

スマートフォン対応の重要性
昨今、スマートフォンを持つユーザーが増え、いつでもどこでも使える利便性からホームページをスマホから閲覧するユーザーが多く存在します。
また、検索エンジンの代表格であるGoogleも、スマートフォン対応しているホームページを重要視するようになり、未対応のホームページは検索順位に悪影響を及ぼす可能性を示しています。(※あくまでひとつの要因です)
そのため、ホームページを作る際には必ずスマートフォン対応にする必要があり、同時にスマートフォン対応済みのホームページが当たり前になってくるわけです。

見込み客を取りこぼしている可能性
スマートフォン対応の重要性をお話ししましたが、昨今、大手企業サイトやメディアサイトはもちろん、個人のホームページなど、沢山のウェブサイトでスマートフォン対応化は進んでいます。
そんな中、スマホ未対応のホームページも少なからず存在しています。
よくあるパターンとしては、以前ホームページを業者にお願いしたけど、その後は縁が切れてずっとそのまま放置してしまっているホームページです。

依頼者側は、ホームページ作成のことについては何もわからないので、どうすることもできない状況も少なくありません。
実際に僕の取引先のお客さんでも、そういった方がいらっしゃいました。
ホームページの中を見ていると、アクセス数はそこそこあるのに、離脱率が非常に高く、その原因のひとつにスマホ未対応があったので、すぐにホームページをリニューアルしたところ、離脱率が減りお問い合わせが増えたんです。
もし現在、ホームページがスマホ未対応の場合、見込み客を取りこぼしている可能性は大いにありえることなので、すぐにでもスマートフォン対応化をするべきでしょう。
ホームページをスマートフォン対応にするには
ホームページをスマートフォン対応にするには、主に2通りの方法があります。
- スマートフォン用にもう一つホームページを作る
- レスポンシブデザインでホームページを作る
以降で、詳しく解説します。
スマートフォン用にもう一つホームページを作る
これは、主に「PC用ホームページ」と「スマホ用ホームページ」をそれぞれ作り運用していくやり方です。
ユーザーエージェント情報を読み出し、デバイスごとに作成したページへリダイレクトさせる方法です。
簡単にいうと、PC(パソコン画面)では→PC用のホームページを表示し、スマホ(iPhone)では→スマホ用のホームページを表示するというようなイメージですね。
この方法で作成する場合の主なメリット・デメリットは以下の通りです。
メリット
PC、スマホでそれぞれで自由なデザインや見せ方ができる
デメリット
それぞれ別々で作るため、データが複雑になり、運用面で手間になる
レスポンシブデザインでホームページを作る
レスポンシブデザインは、前項の作り方とは異なり、主にひとつのデータでPC用とスマホ用のホームページを作ってしまおう、というやり方です。
前項では、それぞれのデータが必要になるのに対して、レスポンシブデザインはひとつにデータをまとめられることで、運用面が楽になります。
メリット
データの管理がシンプルなので、運用しやすい
デメリット
デザインによっては、自由が効きづらい部分がある
どちらの作り方が良いのか
必ずしも正解があるものではありません。
それぞれの作成方法で良し悪しがあるので、一概に言えないのが現状です。
しいて挙げるとすれば、レスポンシブデザインはGoogleが推奨している作成方法なので、これからホームページを作成するのであれば、レスポンシブデザインを採用しても良いかと思います。
ただ、レスポンシブデザインの場合、ホームページのデザインが複雑なものだと表現しづらいといったケースがあるので、どちらかというとシンプルなホームページデザインなどに適していると個人的には思います。
レスポンシブデザインの作り方
レスポンシブデザインでホームページを作る場合は、主にHTMLとCSSを使用します。
シンプルなデザイン・機能のホームページであれば、この2つだけで作成可能です。
レスポンシブデザインの大きな特徴として、メディアクエリーというものが存在します。
メディアクエリーとは?
画像の解像度、ウインドウの幅、デバイスの向きなどの指定条件に合わせて、別々のCSSを適用する技術のことをいいます。
このメディアクエリーを使って、PC表示ではこのデザイン、スマホ表示ではこのデザイン、というように指定するわけですね。
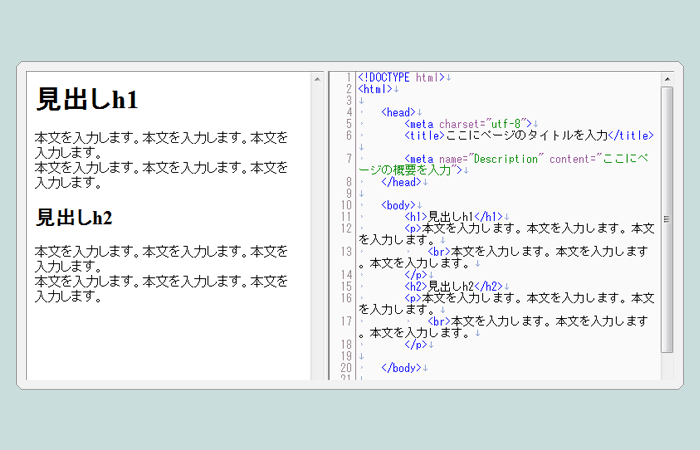
以下は、メディアクエリーの記述例です。
例では、ウィンドウの幅が480px未満の時は、文字を赤く指定しています。
@media screen and (max-width: 480px) {
p {
color: red;
}
}
上記はわかりやすく文字色で説明しましたが、ウィンドウの幅によって、ホームページの横幅を指定することなども勿論可能です。
このような形で、ウィンドウの幅ごとにCSSでデザインを指定してあげることで、PC・スマホそれぞれのデザインを作成することができるわけです。
Viewportの指定
レスポンシブデザインでは、head要素内にViewportの指定をおこないます。
指定方法は主に以下の通りです。
<head> <meta name="viewport" content="width=device-width, initial-scale=1"> </head>
Viewportの指定は他にもいくつかありますが、初めてレスポンシブデザインにてホームページを作成される方は、上記、基本の記述例でお試しください。
レスポンシブWEBデザインの手順(フロー)について
従来の一般的なホームページを作る流れは「ホームページ作成をする手順(フロー)と流れを優しく解説します。」でお話していますが、レスポンシブデザインの場合、少し異なります。
従来、一般的なホームページを作成する場合は、Photoshopなどでデザインを作成後、そのデザインをもとにコーディングする流れになります。
一方、色々なデバイスやスクリーンサイズが想定されるレスポンシブWEBデザインの場合、さまざまなサイズのデザインを作成することが困難であり、時間と手間が膨大にかかってしまいます。
そのため、デザインを完全に作成はせず、ワイヤーフレームやホームページに使う素材(画像や文言など)を用意し、HTMLとCSSでコーディングしながらブラウザ上で直接デザインしていくやり方をおこないます。
これは、レスポンシブWEBデザインによるホームページ作成では主流の考え方です。
従来のホームページ作成の流れとは、少し異なるので注意しておいてください。
まとめ
今回は「ホームページ作り方・スマホに対応させて見込み客の取りこぼしを無くそう」というテーマでお話いたしました。
スマートフォン対応の重要性と危険性がお分かり頂けたかと思います。
もし現在、スマホ未対応のホームページでビジネスに取り組まれていたら、すぐにスマホ用のホームページを用意することをおすすめします。
自分自身でホームページを作るのが難しい場合は、ホームページ作成サービスやホームページ作成ソフトを活用したり、制作会社などにお願いするのもアリだと思います。
仮にホームページに訪れるユーザーの多くがパソコンから閲覧している人が多かったとしても、スマートフォン対応は必ずおこなっておきたいところです。