ホームページ作成をする際、HTMLとCSS(スタイルシート)を使うことが一般的です。
今回はCSSの概要や使い方を初心者向けに解説しています。
これからCSSを勉強される人はぜひご覧ください。
CSSとは
まずはCSSについてです。ご存知の方もいると思うので、簡単にご説明します。
CSSは主にホームページを装飾する時に使用します。
なので、CSSとは「ホームページのデザインの根幹となる部分」と覚えておいてください。
ちなみにCSSは、Cascading Style Sheetsの頭文字をとったもので、スタイルシートとも呼ばれます。
このあたりは覚える必要はありませんが、頭の片隅にでも入れておきましょう。

HTMLとCSSの関係
CSS単体では、使用することはできません。
HTMLがあることで、CSSが活きてきます。
そのため、CSSを使うときは「HTMLとCSSで1セット」として覚えておきましょう。
HTMLの基礎は「ホームページ作成に必要なhtmlタグを勉強して作り方を覚えよう!」で解説しています。
CSSでデザインする
CSSは主にホームページを装飾する時に使用し、デザインの根幹となる部分とお伝えしましたが、実際の例を参考に見ていきたいと思います。
CSSを使用しない場合
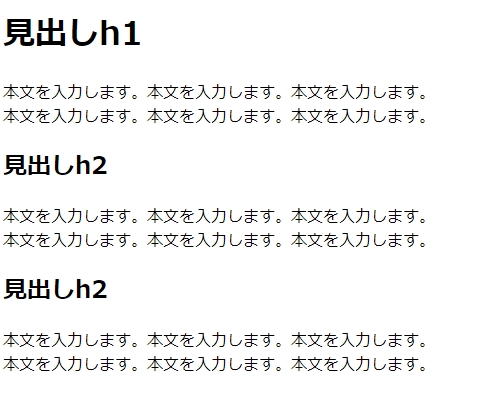
まずは、CSSを使用しない場合の参考例(見え方)です。
以下は、HTMLのみで作られたものです。



CSSを使用した場合
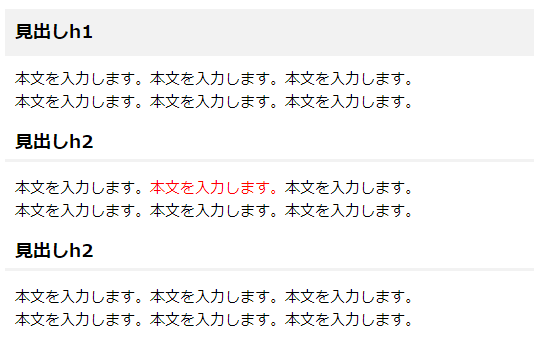
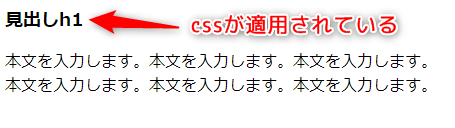
次にHTMLとCSSを使用した場合の参考例(見え方)です。



CSSファイルの作り方
まずは、CSSを使用するためのファイルを作ってみましょう。
ファイルの作り方は簡単です。拡張子を「.css」にするだけです。

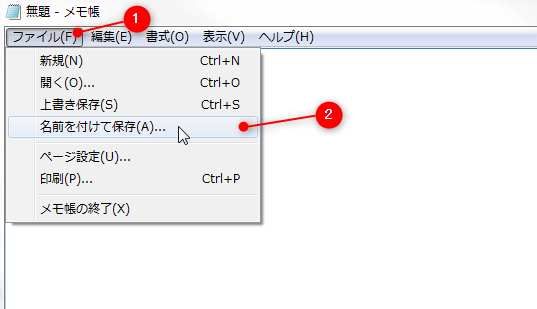
- メモ帳などを開いて、ファイルをクリック
- 名前を付けて保存をクリック
- ファイル名を、style.cssにする
- 最後に保存をクリック
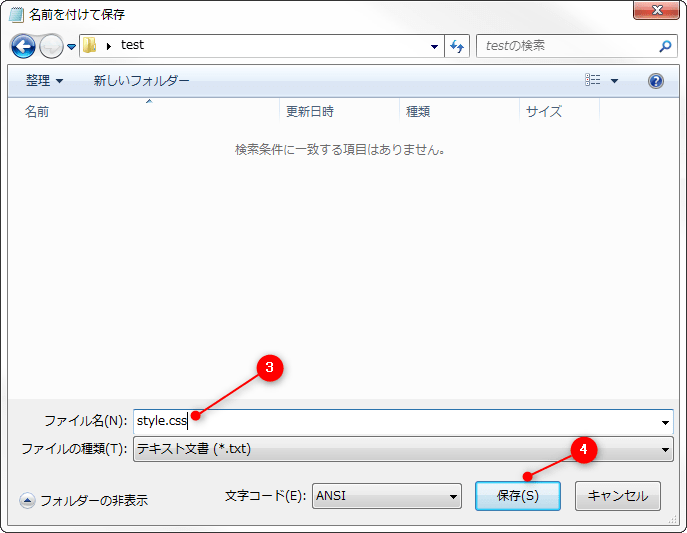
メモ帳などを開いたら、ファイル→名前を付けて保存をクリック。

ファイル名を「style.css」にして保存をクリックして完了です。
(styleという部分は任意の文字でも大丈夫です)
例では保存先をtestというフォルダにしていますが、わかりやすくデスクトップなどでも構いません。

すると、以下のようなファイルが作成されたかと思います。
(パソコンの環境設定によっては、拡張子(.css)が出ていない場合もあります)

これで、CSSファイルの完成です。
中身は空っぽなので、次に中身を作っていきます。
CSS(スタイルシート)を書いてみよう
CSSの書き方はいくつか種類がありますが、今回は一般的に用いられるスタンダードな方法をご紹介します。
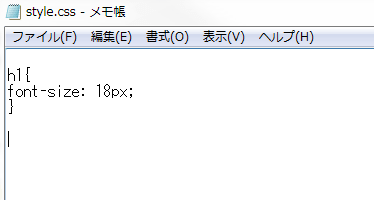
まず、作成したCSSファイルを開き、次のように書いてみてください。
h1{
font-size: 18px;
}
▼記述した参考例

書き終えたら、ファイル→上書き保存をしておきます。
HTMLファイルを準備しよう
CSSを使用する時は、HTMLがセットというお話をしました。
HTMLありきのCSSだと思ってください。
今回は以下のようなHTMLファイルを参考例として準備しました。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ここにページのタイトルを入力</title> <meta name="Description" content="ここにページの概要を入力" /> </head> <body> <h1>見出しh1</h1> <p>本文を入力します。本文を入力します。本文を入力します。 <br>本文を入力します。本文を入力します。本文を入力します。 </p> </body> </html>
HTMLについては「ホームページ作成に必要なhtmlタグを勉強して作り方を覚えよう!」で解説しているので、必要な場合はご参考にしてください。
HTMLファイルの作り方は、CSSファイルを作る時の流れと殆ど一緒です。ひとつ違うのは拡張子を「.html」にします。

HTMLファイルをブラウザで確認
ブラウザでの確認方法については「ブラウザでの確認方法」をご覧ください。
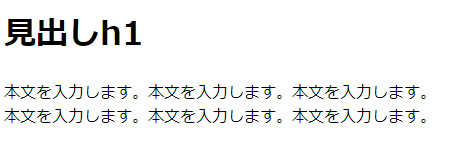
ブラウザから確認すると、以下のような表示が確認することができます。

CSSファイルを適用してみよう
作成済みのCSSファイルをHTMLに適用させます。
適用させるには、<head>~</head>の間に以下のような記述をおこないます。
<head> <link rel="stylesheet" href="style.css"> </head>
▼実際に記述したHTMLファイルの例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ここにページのタイトルを入力</title> <meta name="Description" content="ここにページの概要を入力" /> <link rel="stylesheet" href="style.css"> </head> <body> <h1>見出しh1</h1> <p>本文を入力します。本文を入力します。本文を入力します。 <br>本文を入力します。本文を入力します。本文を入力します。 </p> </body> </html>
HTMLファイルをブラウザで確認
CSSファイルを適用したら、再度ブラウザで確認してみてください。
以下のように、見出しh1の文字が小さくなっていることに気づくかと思われます。

このように、CSSを使うことで文字のサイズを変更することが簡単におこなえます。
以降で、CSSの書き方について詳しく解説します。
CSS書き方の説明
まずは、今回準備したCSSの解説をします。
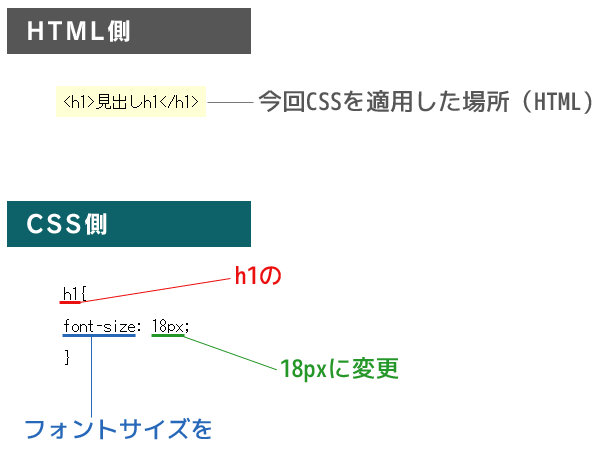
以下のイメージ画像をご覧ください。

HTMLタグに対して、CSSで命令をしているイメージと思ってください。
上記では、「HTMLタグ<h1>に対して、フォントサイズを18pxに変更」という命令(記述)をしています。
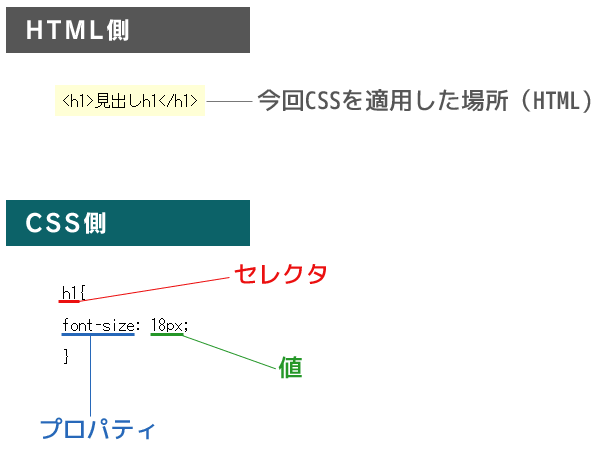
また、CSSで命令をしたいタグのことを「セレクタ」といい、変更したい項目を「プロパティ」、そのプロパティを決めるものを「値」といいます。

プロパティには、様々なものが存在し、値もプロパティに対して様々な種類があります。
文字の色を変更してみよう
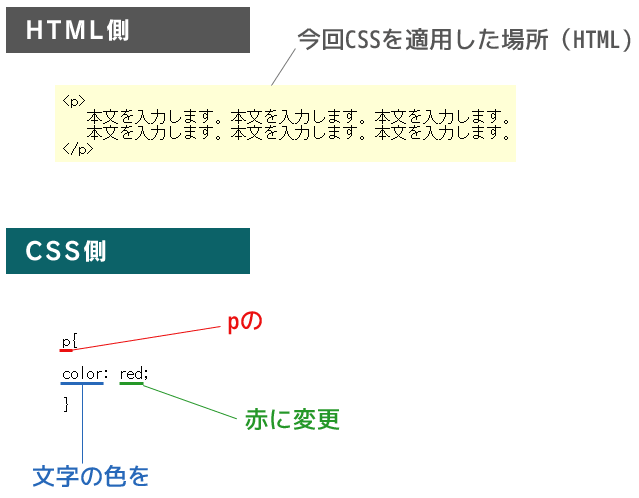
前項を踏まえて、今度は本文の文字色を赤に変更する場合、以下のようなCSSを記述します。
h1{
font-size: 18px;
}
p{
color: red;
}

HTMLファイルをブラウザで確認
HTMLファイルをブラウザで確認してみてください。
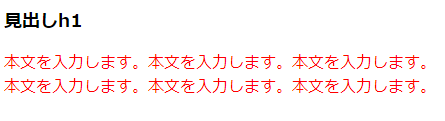
本文の部分が赤色になっていたら、CSSがしっかりと適用されている状態です。

先程のおさらい(以下画像)をすると、「HTMLタグ<p>に対して、文字を赤色に変更」という命令(記述)を行うことで、本文の文字色を赤に変更しています。


リンクの色を変更する場合
通常、HTMLでリンクを貼ると初期状態ではテキストの色が青色となりますが、以下のようなCSSを記述することで色を変更できます。
a{
color:#008000;
}
リンクを下線を消す場合
リンクの下線を消したい場合もあると思います。
下線を消す場合は、以下のようなCSSを記述します。
a{
color:#008000;
text-decoration:none;
}
まとめ
今回は「【初心者向け】ホームページ作成(作り方)cssの基礎を身に着けよう!」というテーマで、初めてCSSを触れる初心者の方向けにお話させていただきました。
文字色の変更や文字サイズの変更以外にも、CSSで出来ることは沢山存在します。
プロパティや値については、プロでもすべて把握できないほどです。
本当に習得しようとしたらかなり時間を要するかもしれません。
ですが、CSS(スタイルシート)を使えるようになると、ホームページデザインの幅がすごく広がるので楽しくなります。
ぜひ基礎から勉強してチャレンジしてみてくださいね。