WordPressで回遊性をアップさせるための施策としても取り入れておきたいのがナビゲーションメニューです。ワードプレスでは比較的簡単に、メニューを作ったり設定することができます。
今回はナビゲーションの作り方と設定の方法について解説いたします。
ナビゲーションメニューとは?
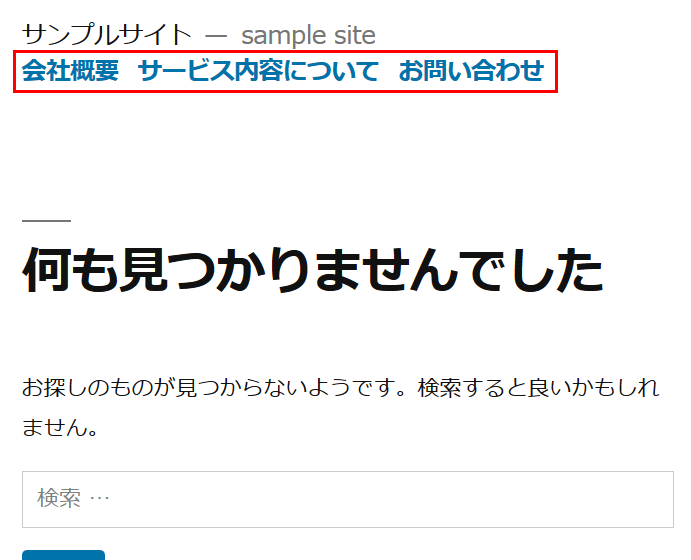
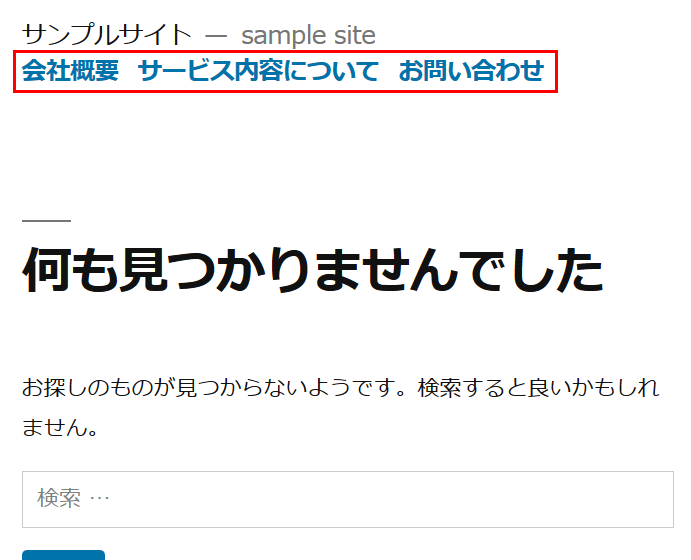
ナビゲーションメニューとは、以下のイメージ画像(赤枠)のようなものです。

ヘッダーメニュー、グローバルナビゲーション、なんて呼ばれたりもします。
今回はこのナビゲーションメニューを作成・設定していきます。
ナビゲーションメニューの作成
メニューを設定するには、予めメニュー(コンテンツ等)を作成しておく必要があります。
メニューには、どんなリンク先でも基本的に設定できますが、今回は比較的多く用いられることが予想される「固定ページ」を作成しておきます。
固定ページの作成・編集等については、「ワードプレス固定ページとは?編集や使い方を図で解説します」をご参照ください。
ナビゲーションメニューの設定
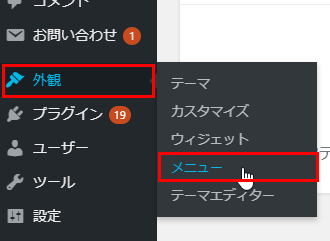
ナビゲーションメニューの設定は、基本的にサイドメニューの「外観→メニュー」から行います。

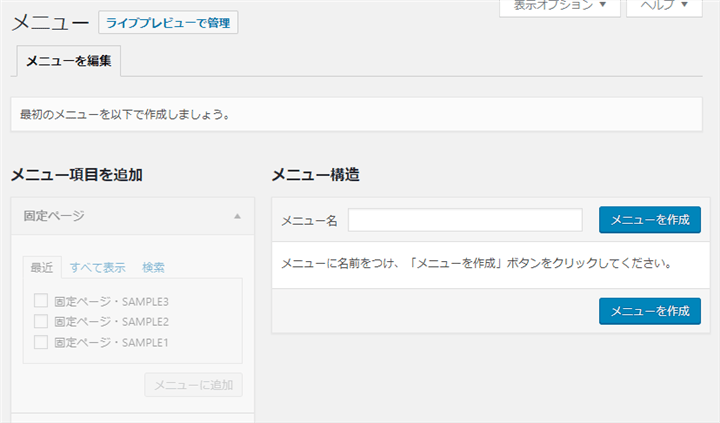
下図がメニューを設定する画面です。

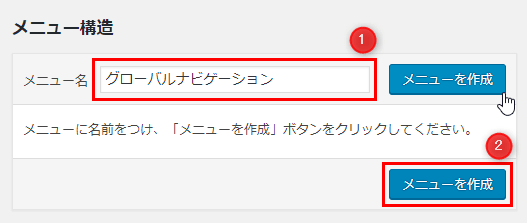
次に「メニュー名」を設定します。
メニュー名は任意のものでも構いませんが、今回はわかりやすくするために「グローバルナビゲーション」とつけます。
メニュー名を入力したら、「メニューを作成」ボタンをクリック。

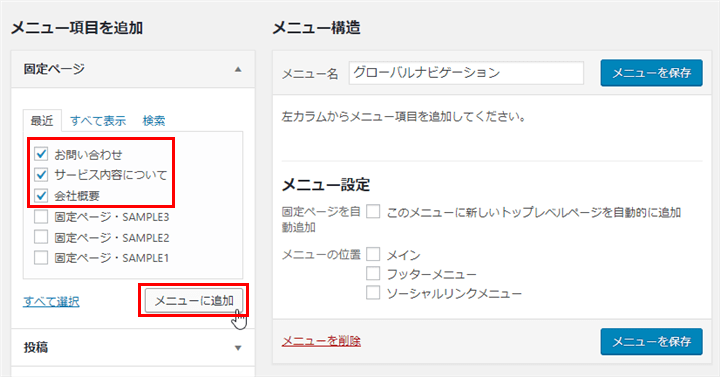
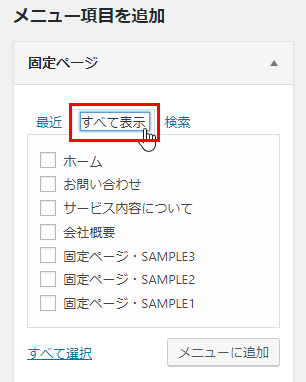
次に左側にある「メニュー項目を追加」のエリアから、メニュー項目を追加していきます。
今回は事前に作成しておいた、以下の固定ページを追加します。
- 会社概要
- サービス内容について
- お問い合わせ
追加する場合は、チェックボックスにチェックを入れてから、「メニューに追加」ボタンをクリックします。

追加したいメニュー項目が見当たらない場合は、「すべて表示」を押します。

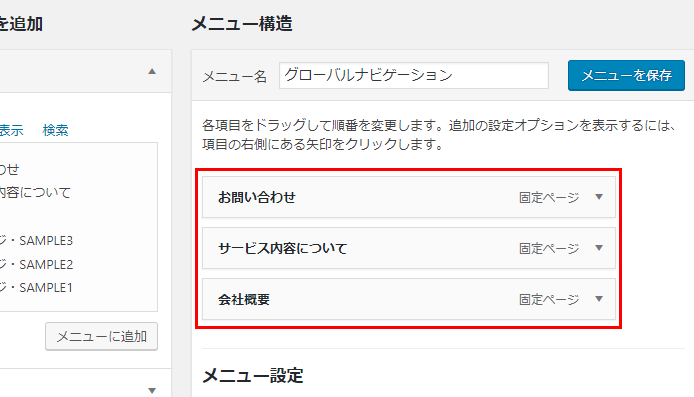
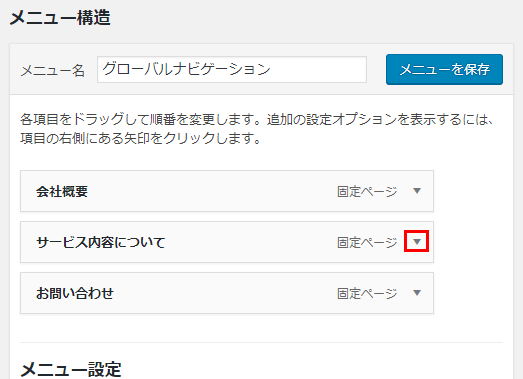
メニューに追加を押すと、右側エリアにメニュー項目が追加されます。

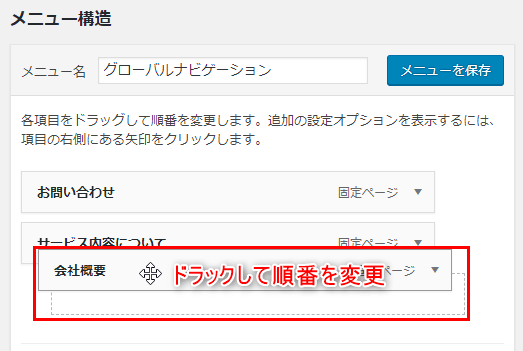
メニュー項目の順番を変更する場合
メニュー項目の順番を変更したい時は、ドラックすることで簡単に変更できます。

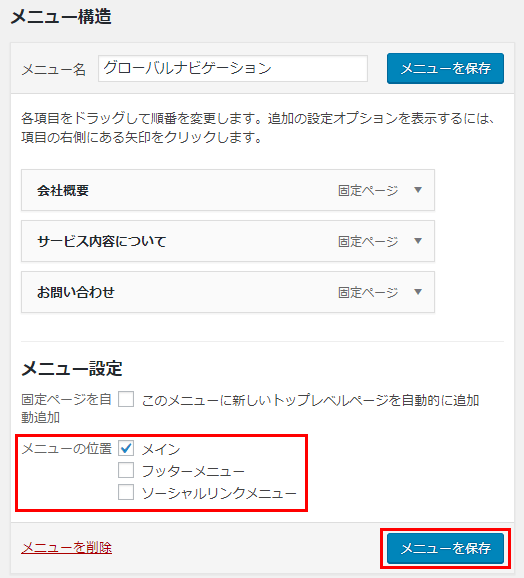
メニューの位置の設定
次に、メニューの位置の設定です。
参考例(下図)の場合は、メインにチェックを入れることで、サイトの上部にメニューを表示することができます。
メニューの位置を選んだら、「メニューを保存」ボタンをクリック。


サイトを確認してみてください。
サイト上に追加したメニューが表示されていれば完了です。
SAMPLEでは、下図のようにグローバルナビゲーションとして設定されました。

メニュー項目名を変更したい場合
中には、メニュー項目名が長く設定しづらい場合もあると思います。
そんな時は、デフォルトの項目名を下図の方法で変更することができます。
▼をクリックし、

ナビゲーションラベルを任意のものに変更します。

変更したらメニューを保存すると、項目名が変更されます。
固定ページ以外のメニュー項目追加について
固定ページ以外にもメニュー項目を追加することは可能です。

投稿・カテゴリー
投稿とカテゴリーも、基本的には固定ページ同様です。
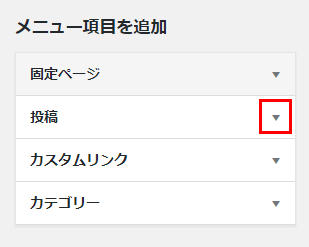
今回は投稿を例に解説いたします。
▼をクリックすると、

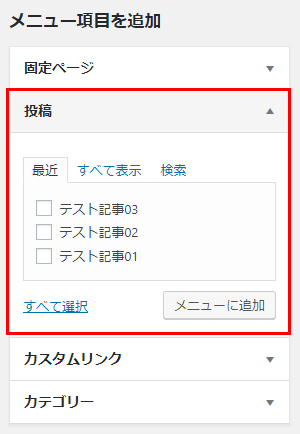
下図のように、すでに存在する投稿ページが表示されるので、固定ページ同様に、チェックを入れて「メニューに追加」ボタンをクリックします。

以降の手順(メニューの位置や保存等)も固定ページ同様に行います。
カスタムリンク
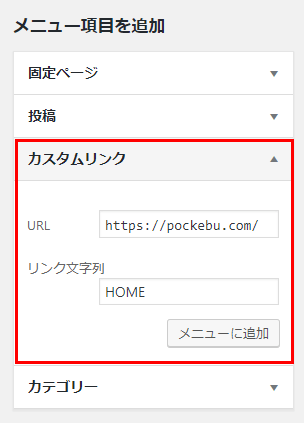
カスタムリンクは、任意でリンク先などを決めて設定することができます。
例えば、HOMEというメニュー項目が欲しい場合、以下のように設定します。

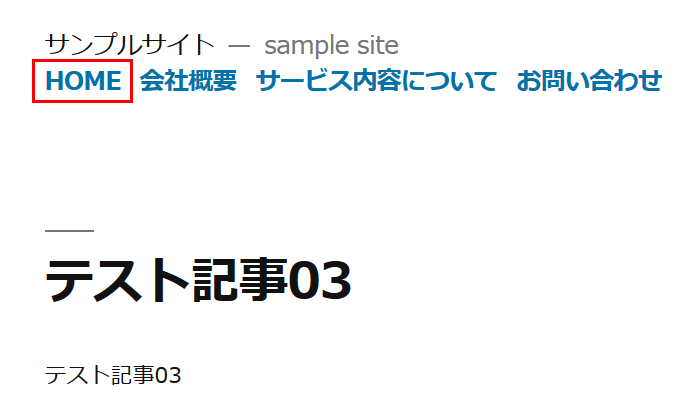
後は、メニューに追加して保存すれば、下図のようにHOMEというメニューがサイト上に設定でき、トップページに飛ばすためのリンクを設定することができます。


プルダウンメニューを設定する方法
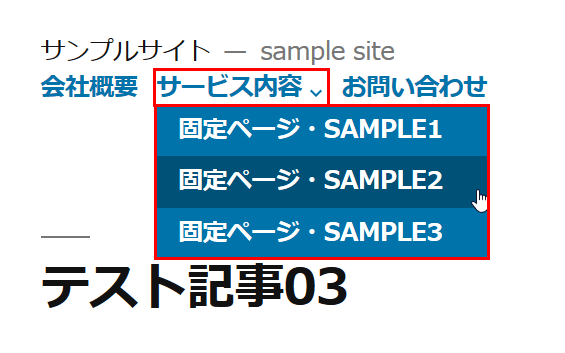
プルダウンメニューとは下図のような表現(表示)をいいます。
メニューにカーソルを合わせたりクリックしたりすると、下にスルスルと下層メニューが表示されるやつですね。

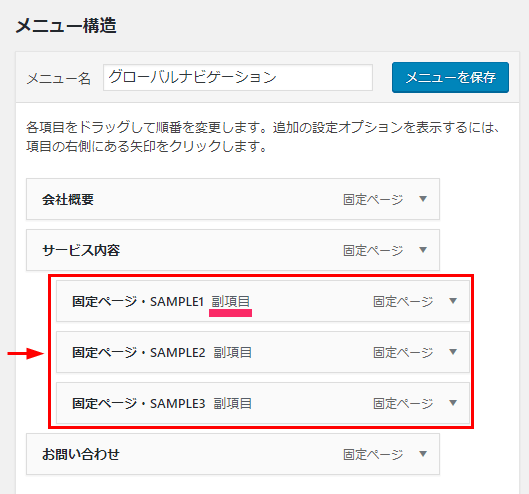
設定方法はとても簡単です。下図をご覧ください。
サービス内容の下(下層)に、固定ページを設定したものです。
固定ページには「副項目」と表示されていると思います。

副項目にするには、右に少しドラックします。
このような形にすることで、プルダウンメニューとして表示することが可能です。

メニュー項目を削除する場合
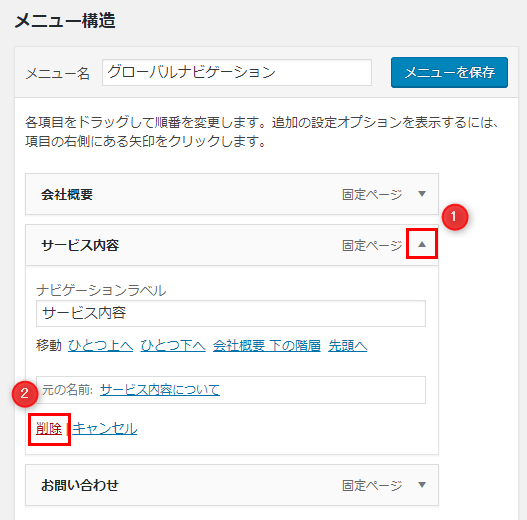
不要になったメニュー項目を削除する場合は、下図の方法で行います。
- ▼をクリック
- 削除を押す

まとめ
今回は「WordPressメニュー・グローバルナビゲーションの作成と設定方法」というテーマでお話させていただきました。
ナビゲーションメニュー(グローバルナビゲーション)は、ブログの記事などとは違い流れてしまうことがないので、見てほしいページやコンテンツ等のリンク先を設定しておくと閲覧率アップが見込めるので効果的です。
WordPressでブログやサイトを上手に運営する中で、ナビゲーションメニューは欠かせないものですので、ぜひ今回の内容をご参考に設定してみてください。