ホームページ作成はメモ帳でも出来ますが、エディタを使用することで作成スピードを上げることができます。
今回は、初心者向けにおすすめのエディタを紹介いたします。
ぜひ、ホームページ作成にお役立てください。

エディタとは?
エディタを初めて使う方のために簡単にご説明します。
ここでいうエディタとは、HTMLエディタを指します。
HTMLエディタ(テキストエディタ)は、HTML形式に対応したもので、メモ帳などに比べるとHTMLタグが見やすかったり、タグの入力補助などの機能がついています。
そのため、HTMLなどのプログラミング言語を使う時に便利な編集ソフトと覚えておくと良いでしょう。
エディタを使うメリット
テキストエディタを使うメリットとしては、以下のようなことが挙げられます。
- HTMLタグなどを書く際の補助機能
- 色付けなどがされるので、見やすい
- エディタによってはプレビュー機能がある
HTMLタグの補助機能は、特に初心者の方には助かる機能ではないでしょうか。
また、メモ帳と違いHTMLタグなどが色分けされるので、見やすくなり編集しやすくなるのも大きな特徴のひとつです。
メモ帳を使うメリットはあるのか
ホームページを作る際には、HTMLのスキルが必須となりますが、パソコンに予め入っているメモ帳などでもHTMLを記述して、HTMLファイルを作成することができます。
しかし、メモ帳はHTMLを記述するために作られたものではないので、コード(HTMLタグ等)が膨大になったり、複雑なホームページを作成する場合は非常に使いづらいのです。
なので、メモ帳を使用したい場合は、とってもシンプルで簡易的なホームページを作成する時くらいに留めておきましょう。
エディタを選ぶ時のポイント
テキストエディタを選ぶ時のポイントは、「自分自身に合ったもの」に限ります。
というのも、エディタは様々なものがあり、備わっている機能もそれぞれ異なります。
そのため「私はこの機能があると便利」など、使用する人によっても個々に違ってくるのです。
これらを踏まえ、以降でご紹介するエディタを参考に、あなた自身が使いやすいテキストエディタを見つけてみてください。
おすすめのテキストエディタ
今回は、エディタを使用するのが初めての方向けに、初心者でも比較的使いやすいテキストエディタをピックアップしてみましたので、参考にしてください。
TeraPad

少し古いエディタにはなりますが、僕もこれまで何度もお世話になったテキストエディタです。
シンプルなエディタで機能も膨大ではないので、動作が軽く初心者の方に向いているかと思われます。
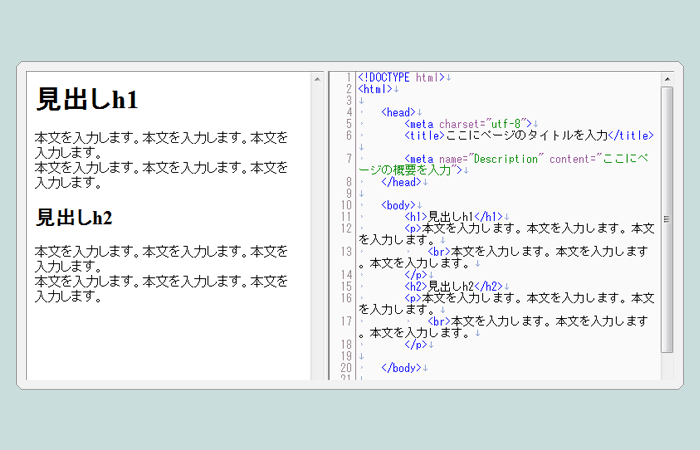
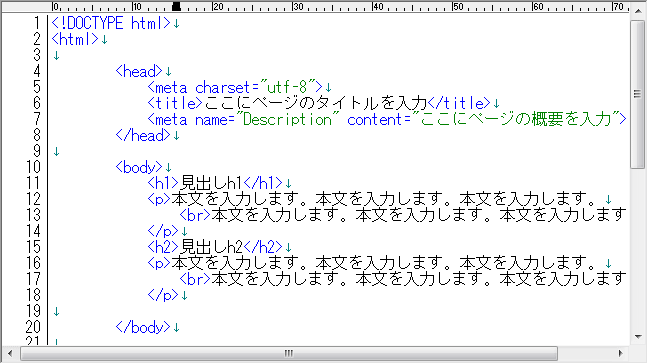
TeraPadで実際にHTMLファイルを開いたイメージ

Crescent Eve

Crescent EveもTeraPadと引けを取らず動作が軽く使いやすいHTMLエディターです。
個人的に良いな~と思ったのは、改行タグ(<br>)は「Shift」+「Enter」で入力できたり、「Ctrl」+「Enter」でその部分に適切な閉じタグが入力されるなどの機能が付いているところです。
閉じタグがなくて、ホームページの表示が崩れる、というミスを防ぐことができます。
HTMLタグを勉強したての時期は、けっこうやりがちなミスだったりするので、初心者の方向けに重宝しそうな機能かと思います。
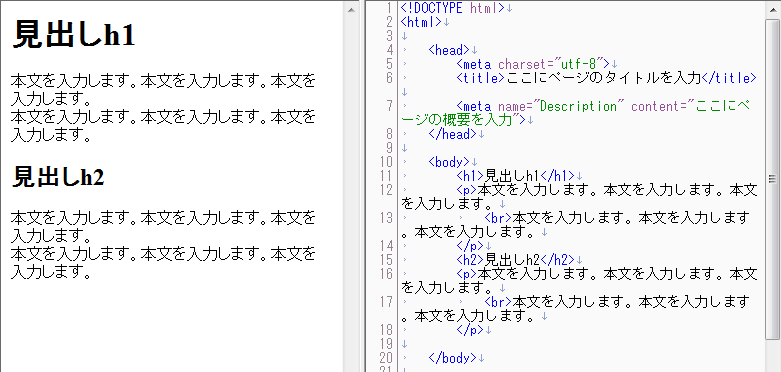
Crescent Eveで実際にHTMLファイルを開いたイメージ


Brackets

Bracketsは、Adobeが提供しているテキストエディタです。
大きな特徴として「リバースインスペクト」という機能があります。
これは、プレビュー画面が見れるのと同時に、プレビュー画面の適当な箇所をクリックすると、その部分のHTMLコードなどを一発で探し当ててくれるという優れもの。
ざっくり言ってしまえば、より直感的にHTMLタグなどをプレビュー画面を見ながら編集できるというわけです。
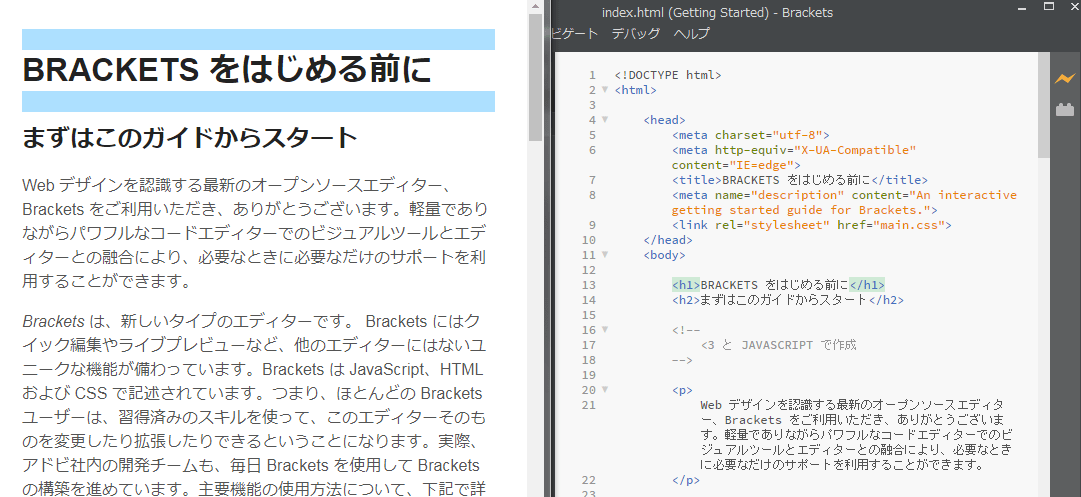
Bracketsで実際にHTMLファイルを開いたイメージ

まとめ
今回は「ホームページ作成にメモ帳を使うなら無料エディタがおすすめ」というテーマで、初心者さん向けにおすすめのエディタをピックアップしました。
とは言うものの、中にはどれを使ったら良いか迷われている人もいると思います。
これから、HTMLを勉強して自作でホームページ作るぞ!という人には、ひとまずCrescent Eveあたりを使用し慣れていくと良いのではないかと個人的には思います。
ただ、これまでにもお話した通り「自分自身が使いやすいもの」が前提ですので、すべてを使ってみて決めるのもアリですし、他のエディタを探してみるのももちろんアリです。
ぜひ、あなたが使いやすいエディタを見つけてみてください。