ホームページ作成に画像を挿入したいけど、やり方がわからない、どうやって表示するの?
そんな疑問を持った初心者さん向けに解説しています。
画像を挿入することで見栄えも良くなりますし、何より訪問者に対しわかりやすい案内ができます。

ホームページに画像を挿入するには
まず初めに画像を挿入(表示)する方法を解説します。
ホームページに画像を挿入するには、<img>タグというHTMLを使います。
HTMLについては「ホームページ作成に必要なhtmlタグを勉強して作り方を覚えよう!」で解説しているのでご参考にしてください。
画像を挿入するための<img>タグ記述例
以下が、画像を挿入するための<img>タグの記述例です。
<img src="画像ファイルのパス" width="画像の横幅指定" height="画像の縦幅指定" alt="代替テキスト">
上記のタグをHTMLファイルに記述することで、画像を挿入することができます。
中身を解説すると、「画像ファイルのパス」は、画像が格納されている場所を示す部分です。挿入したい画像はここに置いてあるよ~という感じで教えてあげるわけですね。
詳しくは以降で解説しています。
画像の格納場所については、確認が必要になってくるわけですが、ホームページ作成で使用する場合は、基本的にFTPソフトなどを使ってレンタルサーバー上にアップロードします。
また、画像の横幅を指定したい場合は、widthを使います。
例えば、「画像の横幅指定」という部分に「200」と記述すると、横幅が200pxというサイズで指定されます。
サイズ感は実際に記述して確認してみてください。
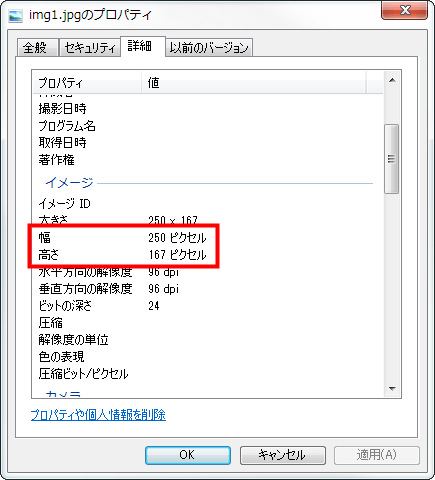
画像元のサイズを確認する場合は、画像ファイルの上で右クリック→プロパティ→詳細タブで確認できます。(※Windows10の場合)

最後に「代替テキスト(alt)」の部分です。
代替テキストとは、簡単にいうと画像に対する簡単な説明文を指します。
例えば、犬の可愛い写真を挿入する場合、以下のような記述をおこないます。
<img src="画像ファイルのパス" width="200" alt="可愛い犬">
上記はあくまで例ですが、「わたしの愛犬」などでも構いません。
画像に対する簡単な説明文を記述しておきましょう。

ホームページに使う画像の種類
ホームページに挿入する画像は主に、JPEG、PNG、GIFの3種類の形式が一般的です。
それぞれの特徴を簡単にご説明します。
JPEG形式(拡張子「.jpg」)
画像の圧縮率が高く1670万色まで扱うことができるため、写真などを表示する際に適した画像形式です。
また、グラデーションのような表現がある画像などにも適しています。
JPEGは、ネットショップなどの商品画像等にもよく使われる形式のひとつですが、注意する点もあります。
それは、JPEGが「不可逆圧縮」という点です。上書き保存を繰り返すたびに画像が劣化してしまうため、必要に応じて必ずバックアップを取っておきましょう。
GIF形式(拡張子「.gif」)
GIFは、JPEGと違い256色までの色しか扱うことができないため、写真などには不向きです。そのためロゴやボタン、アイコンなど、少ない色数で成り立っているものに向いています。
また扱うことの色が少ない分、JPEGに比べるとデータ容量を小さくすることができるのはメリットといえます。
更に、GIF「可逆圧縮」なので、圧縮を繰り返しても画像が劣化することはありません。
GIFには、複数の画像を合わせて作れる、GIFアニメーションという機能があります。
簡単な動きの画像ならGIFアニメーションで作成することができます。
ただ、データ容量が膨大になる場合があるので作る時は注意が必要です。
PNG形式(拡張子「.png」)
PNGの最大の特徴は、透過処理をおこなった画像が綺麗に表示できるところです。
例えば、背景を透過した画像などがそれにあたります。
また、PNGにはPNG-24(約1670万色)とPNG-8(256色)の2つの種類があります。
PNG-24のほうが当然画質はよくなりますが、PNG-8に比べるとデータ容量が大きくなってしまう場合があります。
それから、GIFのように圧縮を繰り返しても画像が劣化しない「可逆圧縮」も特徴のひとつです。

ホームページの画像作成や編集・加工等について
例えば、スマホやデジカメで撮った写真をそのままホームページに載せる場合、写真(画像)のサイズが大きかったりするので、事前に画像編集ソフトなどを使って適切な大きさに整えておくことが理想的です。
理由は、大きいサイズの写真や画像をそのまま載せてしまうと「ページの表示崩れ」や「ページの読込速度の遅延」などが起こってしまうからです。
画像編集ソフト
画像編集ソフトには様々なものがあります。
有名なものだとAdobeのPhotoshopなどがありますが、月額費用がかかってしまいます。
また、高機能がゆえに使えるようになるまで時間を要します。
そのため初心者の方には、以下のようなソフト(ツール)もおすすめです。
画像のサイズ変更など簡単な編集であれば、GIMPが良いでしょう。
魅力的なバナー(魅せるための画像や写真)を作る場合は、初心者でも使いやすい「バナープラス![]() 」がおすすめです。
」がおすすめです。
バナープラスは有料ソフトですが、使いやすく、初めての人でも比較的クオリティの高いものが作れるのが特徴です。
ホームページの画像を挿入する流れ
画像の表示方法と画像種類の説明を一通り終えたところで、画像のアップロードのお話です。
挿入したい画像を準備したら、基本的には以下の流れでホームページに画像の挿入します。
- 表示したい画像をサーバーにアップロードする
- 画像先のパス(URL)を確認
- <img>タグを使い、画像の挿入
一般的なホームページ作成時には、レンタルサーバーとアップロードするためのFTPソフトは欠かせないものなので、まだ準備されていない方は確認が必要です。
画像ファイルのパスについて
どこに画像(あるいはファイル)があるのか、しっかりと指定しないことには、<img>タグを使用しても画像は上手く表示されません。
<img src="画像ファイルのパス">
パスには、主に2種類が存在します。
- 相対パス
- 絶対パス
一般的なホームページを作成する場合は、相対パスで指定することが多いですが、絶対パスのどちらを使っても間違いではありません。
大事なのはパスの指定が合っているかどうかです。
相対パスの例
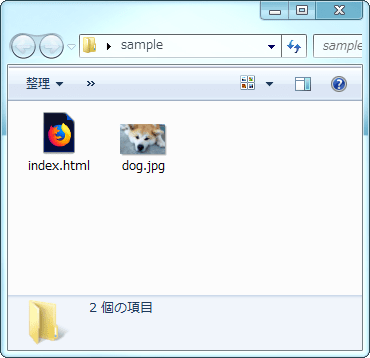
以下では、ローカル(自分のパソコン内)の環境下の元、HTMLファイル(index.html)に画像ファイル(dog.jpg)を表示させる場合を例にして説明しています。
HTMLと画像が同じフォルダ(階層)にある場合

<img>タグの記述例
<img src="dog.jpg" alt="おりこうさんな犬">
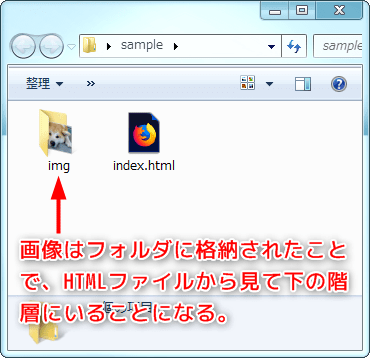
画像が下のフォルダ(階層)にある場合
先程とは違い、imgというフォルダにdog.jpgが格納されている場合、index.htmlとdog.jpgは同階層ではないということになり、dog.jpgは、index.htmlに対してフォルダを挟んで下の階層に存在しているという形になります。


<img>タグの記述例
<img src="img/dog.jpg" alt="おりこうさんな犬">
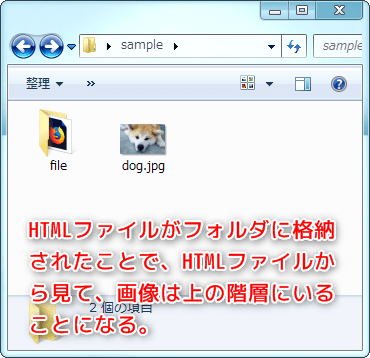
画像が上のフォルダ(階層)にある場合
先程とは逆で、今度はindex.htmlに対して、dog.jpgが上の階層にある場合の例です。
index.htmlがfileというフォルダに格納されているため、index.htmlから見てdog.jpgは上の階層に存在しているという形になります。

<img>タグの記述例
<img src="../dog.jpg" alt="おりこうさんな犬">

絶対パスの例
絶対パスについては、相対パスに比べて簡単です。
以下のように、httpやhttpsから始まるものをいいます。
<img src="https://pockebu.com/wp-content/uploads/2019/06/hp-html-img0-min.png" alt="代替テキスト">
絶対パスは、<a>タグを用いた外部リンクなどを貼る時に使用するくらいで、意図的に、絶対パスを使うときは殆どありません。
例えば、画像フリー素材など使用させてもらう際も必ずパソコンにダウンロードし使うようにします。
フリー素材元のサイトから画像のパスをコピーして、自分自身のホームページ等で使用する(直リンク)ことは、素材元のサイトに迷惑をかけることになるので、やらないようにしましょう。

まとめ
今回は「ホームページ作成(作り方)画像挿入・貼り付ける方法」というテーマでお話させていただきました。
画像をホームページに挿入(貼り付ける)する場合の、基礎と流れを解説しましたが、相対パスや絶対パスの部分は少し戸惑われた人もいるかと思います。
HTMLは意味をあまり考えず、手を動かすことが習得への近道です。
実際に僕がそうでした。
中には、深く考えてしまい先に進めず挫折してしまう人も少なからずいます。
あまり考え込まず、まずは今回お話したことを実践してみてください。
画像挿入のやり方以外にも、初心者さん向けにホームページ作成に関するコンテンツを準備していますので、よろしければ参考にしてください。