ホームページ作成をする時の手順や流れって、難しく思われていませんか?
専門用語が飛び交うとそれだけで難しく感じてしまいますよね。
本記事では、そんな初心者さん向けに出来る限り優しく、ホームページ作成のフローについてお話しています。

手順は大きくわけて3つ

ホームページ作成をおこなう手順(流れ)は大きくわけて3つです。
- どんな目的で作るのか
- どんなものを作るのか
- どんな形で公開するのか
一つずつ解説していきます。
どんな目的で作るのか
まずは、ホームページを「どんな目的で作るのか」です。
例えば「資料請求してほしい」、「ひとまず自社サイトを持ちたい」、「うちにしかない商品やサービスを色んな人に知って欲しい」など、必ず作る上での目的がありますよね。
目的が明確になっていると、どんなユーザーをホームページに呼び込んだら良いのか(ターゲット層)、どんなコンセプトにしたらユーザーにより響きやすいのか、というような「目的を達成する際のポイント」も把握することができます。
ここでいうターゲット層とは、年齢や性別、職種などを指します。
ホームページをいろんな層に見てもらいたいという人もいるかもしれませんが、ターゲットを絞り込むことで、訴求力が高まり、良い結果に繋がりやすくなります。
どんなものを作るのか
次に「どんなものを作るのか」というお話です。
どんなホームページを作成するか、という部分に着目していきます。
前項でお話した「目的・ターゲット」などを含めて、ホームページの構成やデザイン等を練っていきます。
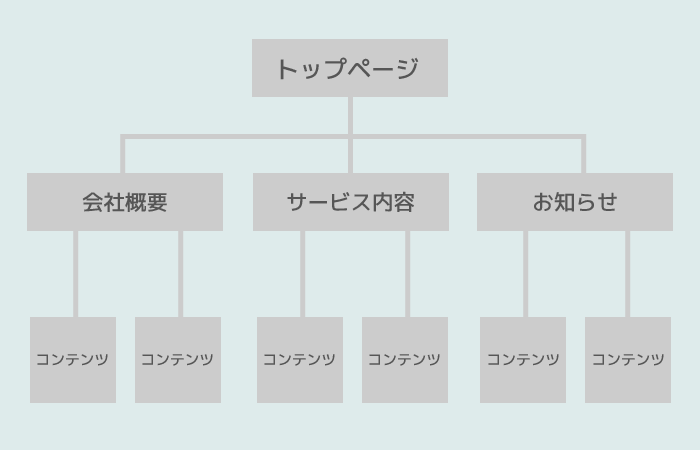
ホームページの構成を決めよう
トップページを起点に、どんなページを作り、どういった動線で目的のページに行くことができるのか、などのホームページ全体の構成を決めましょう。

しっかり構成をしておくことで、ホームページ作成をスムーズに行うことができます。
構成を作るのに悩む・・という方は、まずどんなページ(コンテンツ)を準備するべきかを検討し、その中で優先順位を付けることで構成を作りやすくなります。
ホームページのレイアウトを決めよう
ホームページ全体の構成が決まったら、ホームページのレイアウトを決めていきます。
レイアウトについては「ホームページ作り方・レイアウトを決めるコツと注意したいこと」にて解説しているので、ご参考にしてください。
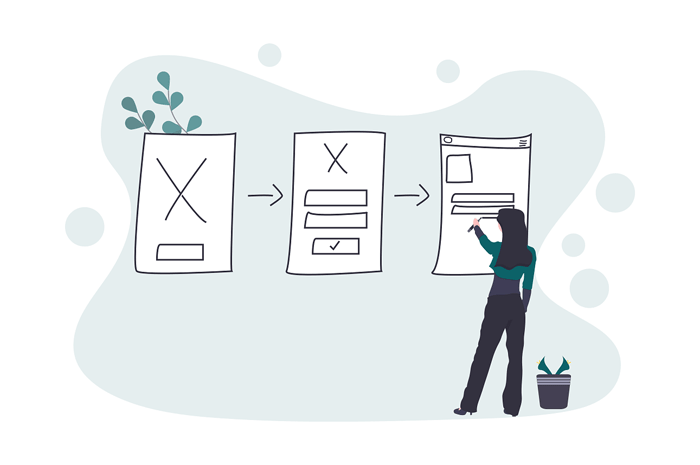
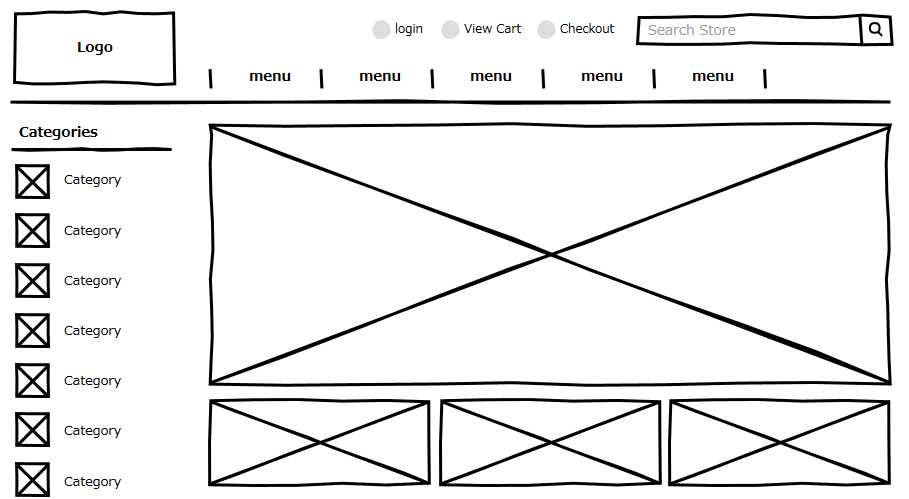
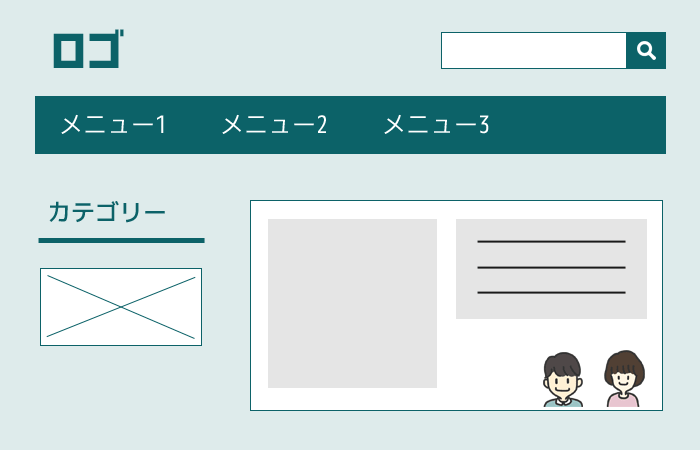
また、具体的なページの設計図のことを「ワイヤーフレーム」と呼んだりします。
ここでいうワイヤーフレームとは、ページに対して、どこに何を掲載するかを決めておくものです。

上記イメージのように、ざっくりとでも構わないので、予めワイヤーフレームを作成しておくことで、ホームページのデザインを作る際、スムーズに進めることができます。
ホームページに使う素材を準備しよう
ホームページに掲載する画像や文言を準備します。
準備する時のポイントは、ユーザー目線になることです。
自分が良いと思うことはもちろんですが、ユーザーがどう思うか、ユーザーにどう伝わるか、などを意識することが大切です。
ホームページに訪れてくれる訪問者の目線に立って、魅力的な画像やわかりやすい(伝わりやすい)文言などを準備するということですね。
また、注意点としては著作権です。
インターネット上では、ある意味、素材の宝庫といえます。
画像はもちろんのこと、探そうと思えば文言(テキスト)なども見つかるかもしれません。
無断で使うことは著作権の問題に繋がるので、文言等は出来る限り自分自身で作成し、画像など作るのが難しい場合は、フリー画像素材だったり有料画像などを使用するようにしましょう。
ホームページのデザイン作成をしよう
ワイヤーフレームを作成したら、それらを元にデザイン作成を行っていきます。
デザインを作る際には、一般的にデザインソフトを使います。

例えば、AdobeのPhotoshopなどが有名ですが、それ以外にも使いやすいものはいくつか存在します。
このあたりは、どこまでデザインを作り込むかによっても、使用するソフトの種類も変わってくるかもしれません。
また、デザインを作っている途中で「こうしたほうがもっと良いかも」、「ターゲットのことを考えるとココにもバナーを置きたいな」などの変更点などが出てくる場合もあります。
ワイヤーフレーム通りにデザインしなければいけないということではなく、状況に応じて臨機応変に作成をおこないましょう。
ホームページのコーディングをおこなおう
ここでいうコーディングとは、ホームページを構築するために必要なHTMLやCSSなどのことを指します。
ホームページのデザインを作成しても、そのままでは公開することはできません。
HTMLなどを使い、ユーザーが問題なく使えるよう、ホームページを組み立てる必要があります。
コーディングが完了したら、基本的にはブラウザで確認をおこない、問題なければインターネット上に公開します。
どんな形で公開するのか
最後にどんな形で公開するかのお話です。
一般的なホームページは、ドメインを取得し、レンタルサーバーにFTPソフトなどを使って、ホームページのファイル(HTMLファイルや画像など)をアップロードして、インターネット上に公開します。
また、ネットショップ大手の楽天市場や
Yahoo!ショッピングサイトなどのモールは、ドメインやレンタルサーバーは基本的にモール側が用意してくれているので、ホームページのファイル(ネットショップ用にデザインしたもの)を規定のやり方でアップロードすることで、インターネット上に公開されます。
このことからおわかりのように、どんなサービスを使うかによって、公開の方法が変わってきます。
まとめ
今回は、「ホームページ作成をする手順(フロー)と流れを優しく解説します。」というテーマでお話させていただきました。
ホームページ作成の流れは、良いものを作ろうとすればするほど、やることが増えるので当然複雑になってきます。
しかし、今回お話してきたように、ポイントを押さえて進めていけば初心者の方でも取り組めるのではないかと感じています。
これからホームページ作成をチャレンジされる方の参考になれば幸いです。