WordPress(ワードプレス)での記事の書き方がわからない。。初心者でもわかるように書き方の流れや押さえておくべきポイントを教えて欲しい!
そんなワードプレスで初めて記事を書く人のために解説いたします。

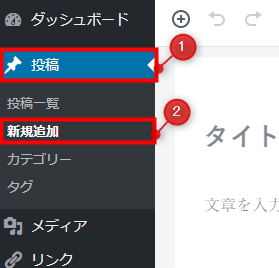
WordPress・記事投稿画面
まずは、「投稿から→新規追加」をクリックします。

すると、新規投稿画面に移ります。
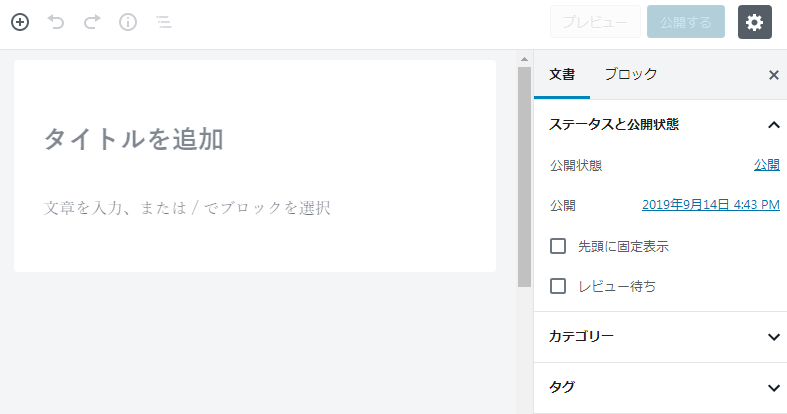
この時に以下のような画面が表示されている場合は、Gutenberg(グーテンベルク)というエディターになっています。

上記の形だと、初心者の方には使いづらいと思われますので、「Classic Editor」というプラグインを入れることをおすすめします。

プラグインの入れ方(インストール)については「WordPressプラグインの入れ方・インストール方法とは?」をご参照ください。
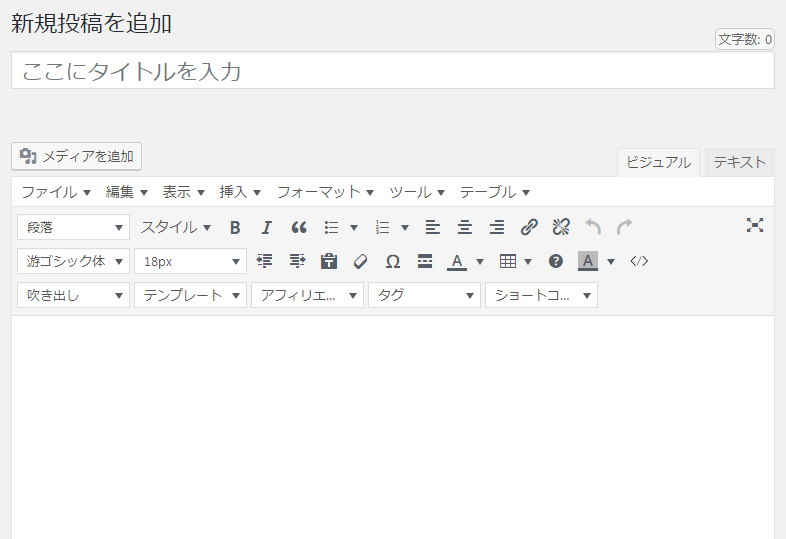
「Classic Editor」というプラグインを入れると、以下のような画面になると思います。
(お使いのテーマや入れているプラグインなどによっても、表示されている項目やアイコン等は多少異なるかもしれません。)
※本ページでは、Classic Editor用の表示画面で説明していきます。

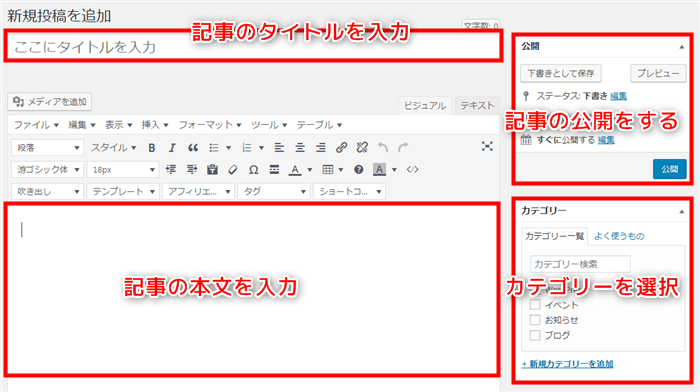
記事投稿画面で主に使用するエリアは、以下の赤枠エリアです。
細かな説明については、以降で詳しくお話します。

WordPress・記事の書き方
記事の書き方や見せ方は人それぞれ個性が出やすい部分です。
僕は、WordPressを使い記事やコンテンツを作成してから、約7年が経過しようとしていますが、試行錯誤してきた中で個人的に「読まれやすいと思う記事の書き方」を踏まえながら解説していきます。
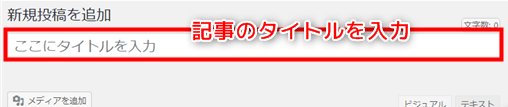
タイトルの入力

まず記事を書く時に重要なのが、記事のタイトルです。
タイトルを決めて本文を書くのが理想的ですし、検索されやすい自然な文章を書くことができます。
もちろん、タイトルにはキーワードを含むようにします。
また、タイトルの文字数は、30~32文字程度におさまるようにしましょう。
そうすることで、検索結果画面に表示されやすくなります。
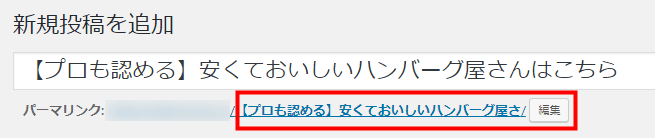
パーマリンクの編集
タイトルを入力すると、すぐ下にパーマリンクが表示されます。
(表示されない場合は、公開エリア内にある「下書きとして保存」を押すと表示されるかと思います)

この部分も忘れないうちに初めの段階で、編集しておきたい箇所です。
パーマリンクについては以下のページをご参照ください。
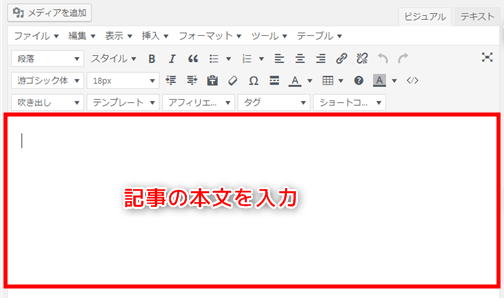
記事の本文を書こう
続いてメインとなる本文のエリアです。
以下の画像の赤枠エリアに、本文(文章)を書いていきます。

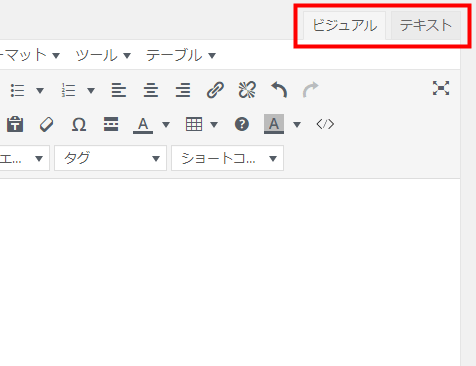
ビジュアルとテキスト
本文を書くエリアでは、「ビジュアル」と「テキスト」で切り替えて使うことができます。

2つの違いを簡単に説明すると、ビジュアルはその名の通り「ビジュアル的に本文が書ける」ので、実際に記事を公開する時と同じ表示(見た目)で記事を書いたり編集することができます。
※お使いのテーマによっても異なります。
一方でテキストは、HTML等を直接編集する時などに使用します。
そのため、WordPressあるいはHTMLなどが初心者の方は、断然ビジュアルのほうが書きやすくて便利だと思います。
本文を書くときのポイント
ここで本文を書く際に、最低限押さえておく必要があるポイントは以下の通りです。
- 見出しを使う
- 改行を使い分ける
- 装飾は程々に
- 画像を適宜入れる
- リンクを貼る

見出しを使う
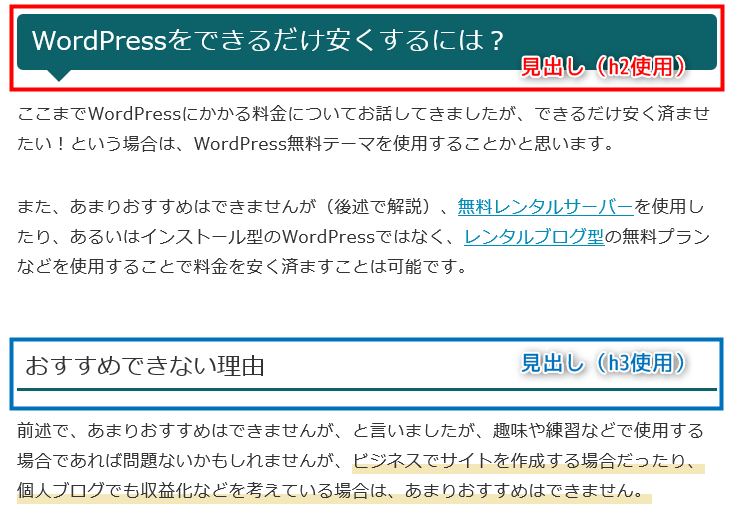
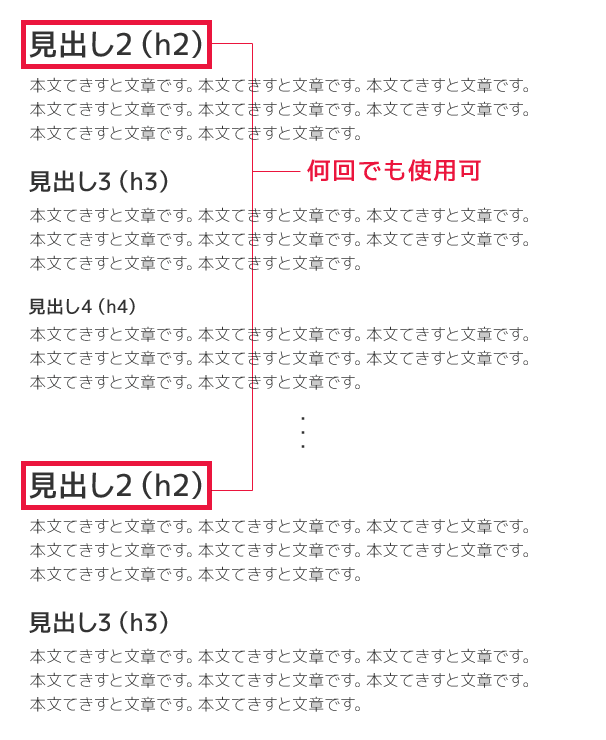
ここでいう見出しというのは、例えば以下のようなイメージのものです。

赤枠エリアでは、見出し2(h2)を使用し、青枠エリアでは、見出し3(h3)を使用しています。
見出しは、文章を見やすくする点だけでなく、文章構造を作る役割もあります。

ちなみに、見出し1(h1)は記事のタイトル部分に使われていることが多いので、本文中には使用することは少ないです。
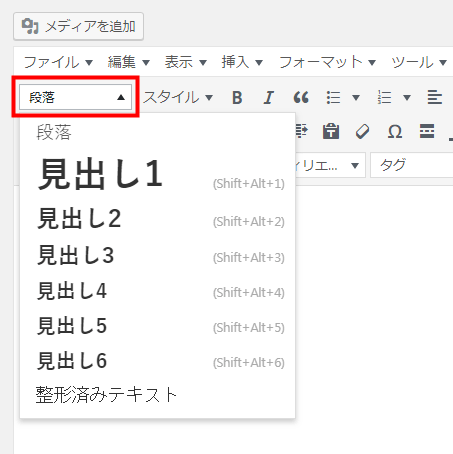
見出しは、段落という部分をクリックすると設定することができます。

見出しとなる文字を書いてから、その文字のどこかにカーソルを置いて(あるいは見出しにしたい文字をすべて選択して)、段落→見出しで使用できます。
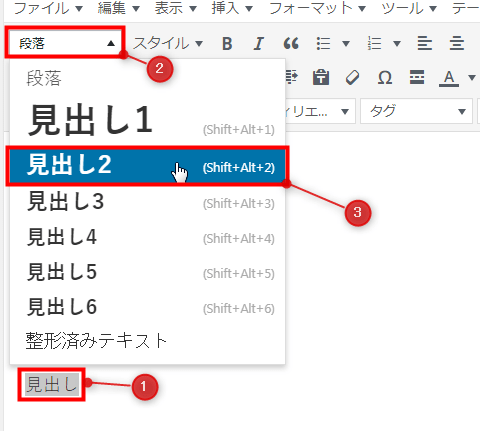
- 見出しに設定したい箇所を範囲指定
- 段落をクリック
- 適宜見出しを選ぶ(例では見出し2)

以下は、見出し2(h2)を使用したサンプル例です。
※お使いのテーマ等によって、見出しのデザインは変わってきます。

見出しh2~h6(h1以外)は基本的に、本文中で何回使っても構いません。


改行を使い分ける
本文中に改行を行うには、基本的に以下の二通りです。
- Enterキーで改行
- Shift+Enterキーで改行
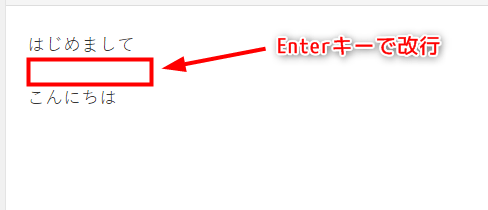
以下の画像は、「Enterキーを押して改行」をしている例です。

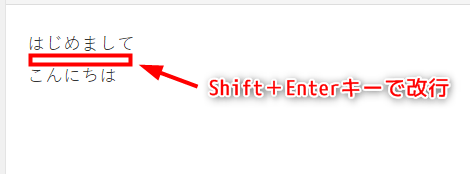
続いて、以下の画像は、「Shift+Enterキーを押して改行」をしている例です。

このように、それぞれの改行のやり方で、行間が変わってきます。
このあたりも適宜使い分けることで、読みやすく見やすい記事になります。
本文(記事内)の装飾
本文を書く時に、文字を太くしたり、色を変えたり、サイズを変更したり、文字背景を入れたり、色々と装飾をすることができます。
ここで注意してほしいのが、やたらめったら装飾をしないことです。
中には様々な色で文字を変える人がいますが、読者のことを考慮するとあまりおすすめはできません。
そのため、装飾はあくまで読みやすくする上でのアクセント、あるいは強調したい時などに使用することが理想的といえます。

装飾する場合
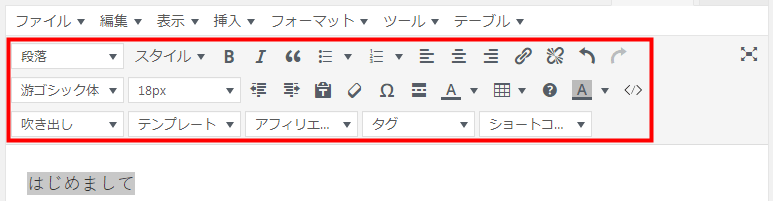
装飾する場合は、以下の画像の赤枠エリア等から基本的におこないます。
色々なアイコンがあるので、初めて使う場合は一通り試してみることをおすすめいたします。


「TinyMCE Advanced」というプラグインを入れると、ビジュアルエディターでの装飾方法を増やしたりすることが可能です。
装飾の例/サンプル
僕はそこまで装飾にはこだわりませんが、ちょっとしたところで使うようにしています。
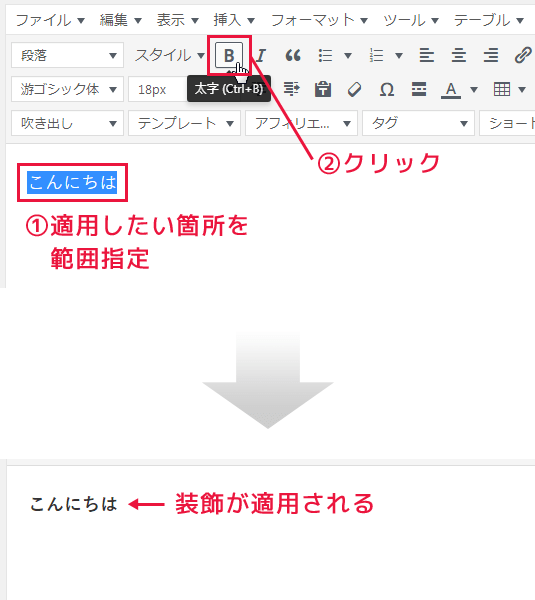
太字にする

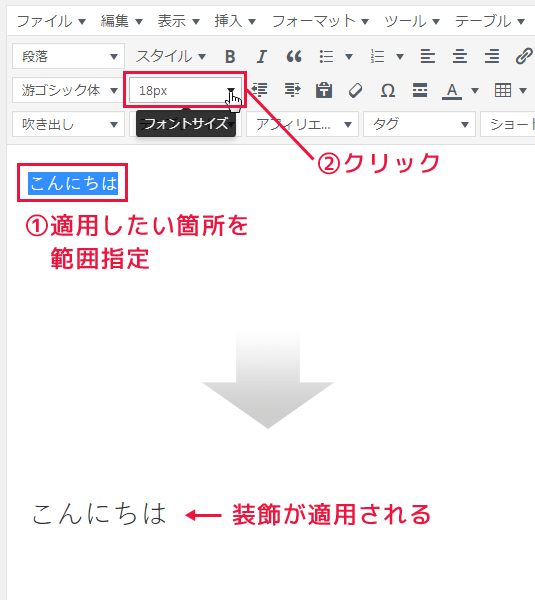
文字サイズを変更する

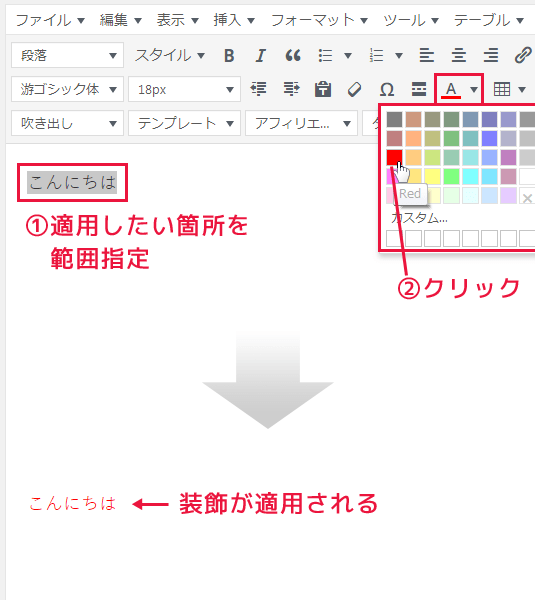
文字色を変更する

上記の装飾はほんの一部です。
記事等を書く際に、色んな場面で使える装飾が初めから機能として付いている「WordPressテーマ」もあります。

記事を書くのが楽になりますし、いろんな意味で結果が出やすいです。
画像を適宜入れる
本文中に画像を適宜入れることで、グッと読みやすさも上がります。
記事の内容にもよりますが、文字だけだと読者は疲れてしまうので、所々休憩を挟んでもらうような感覚で画像を入れるようにします。
画像の入れ方は簡単です。
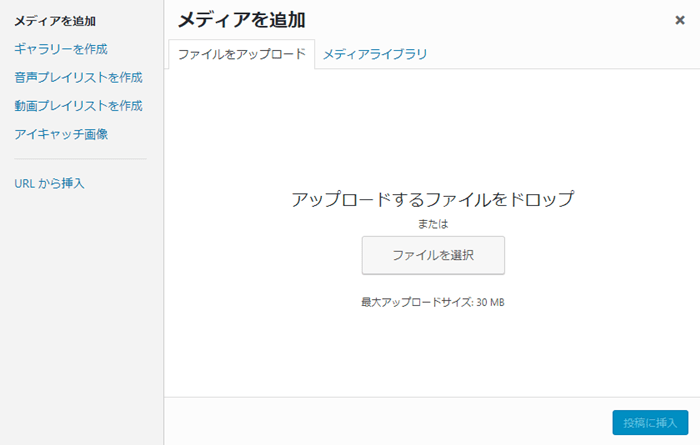
「メディアを追加」というボタンをクリックすると、メディアを追加という画面に遷移します。


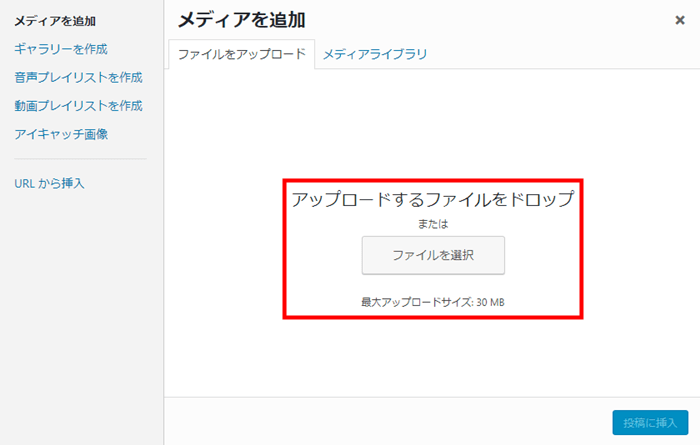
新規で画像をアップロードする時は、ファイルを選択するかドロップします。

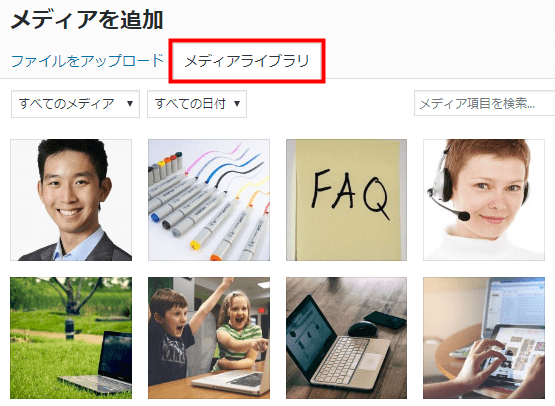
すでにアップロードされている画像は、「メディアライブラリ」に切り替えることで確認できます。

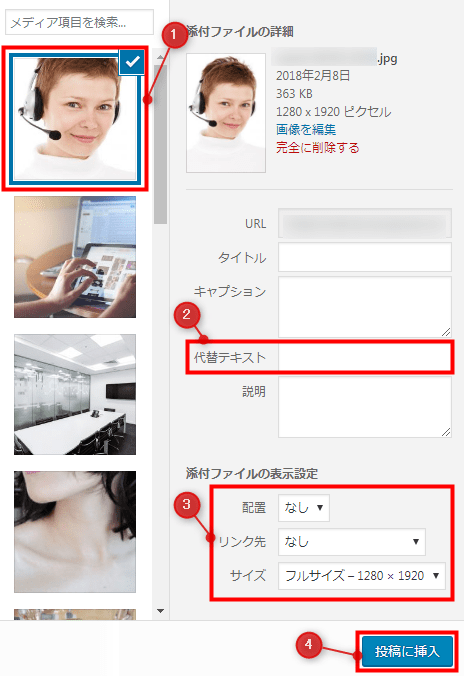
画像を使用するときは、以下のイメージのように行います。
- 使用したい画像を選択
- 代替テキストを入れる
- 画像の配置やサイズなどの設定
- 投稿に挿入


リンクを貼る
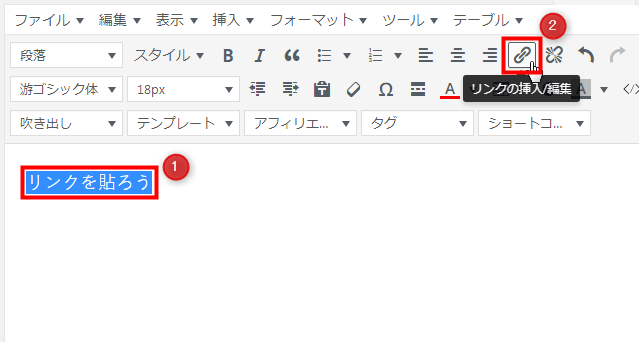
リンクを貼るには、以下のイメージのように行います。
- リンクを貼りたい箇所を範囲指定
- リンクの挿入ボタンをクリック
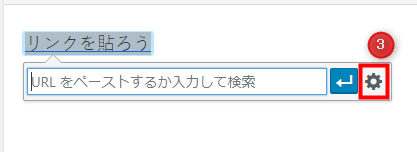
- 歯車ボタンをクリック
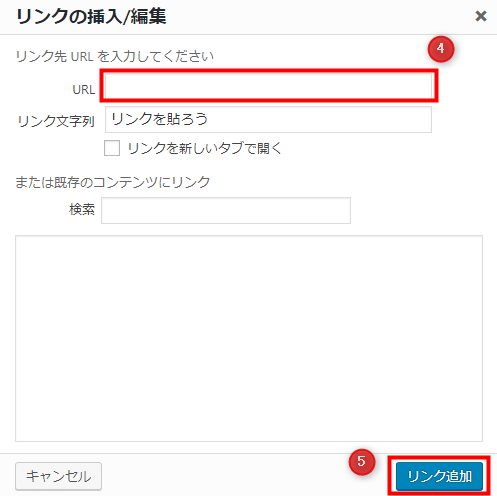
- リンク先URLを入力
- リンク追加ボタンをクリック



もし、リンク先を別タブで表示したい場合は、「リンクを新しいタブで開く」にチェックを入れます。
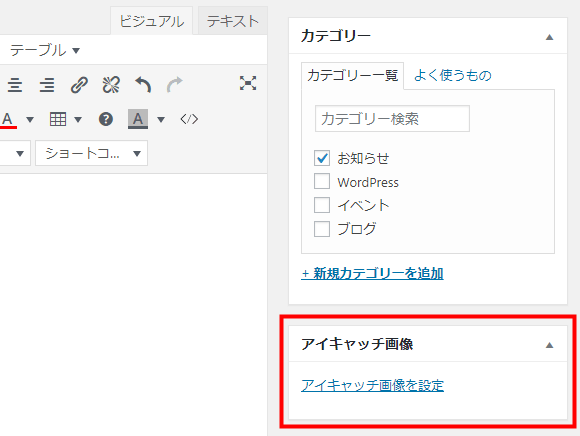
アイキャッチ画像の設定
アイキャッチ画像は、記事一覧のページやテーマによっては、記事冒頭に配置されます。

設定方法は、「アイキャッチ画像」というエリアがあるので、そこから行うことができます。

カテゴリーの設定
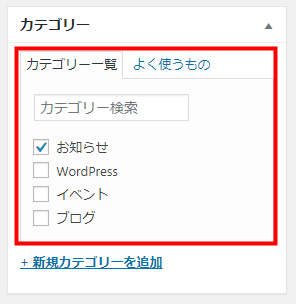
カテゴリー設定は、記事がどのカテゴリーに属するかを設定する項目です。
「カテゴリー」エリア内にある、カテゴリー一覧から適宜チェックを入れます。

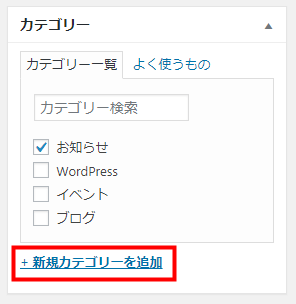
カテゴリー一覧に属しそうなカテゴリーが無い場合は、「新規カテゴリーを追加」から新しくカテゴリーを追加することもできます。

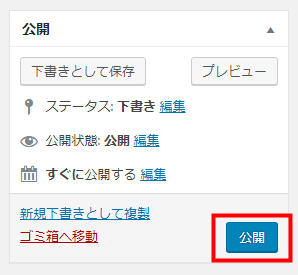
記事の公開
最後に記事の公開です。
公開エリアから、公開ボタンをクリックすれば記事が公開されます。
公開する前にプレビューから確認しておくのもアリですね。

まとめ
今回は「ワード プレス・記事の書き方とは?初心者必見!公開までの流れ~」をテーマにお話させていただきました。
WordPressの記事の書き方で戸惑うのは、初めだけで慣れてしまえば簡単です。
記事の書き方に慣れたら、どんな記事内容を書いたらユーザー(読者)に支持されやすいか、シェアされやすいか、などを突き詰めていくと、よりサイトのアクセス数も増えてくるかと思われます。