ホームページ作成を独学で勉強するときや、外注に依頼する時など、ふとした瞬間に「これってどういう意味だろう?」なんて疑問に思うことはありませんか?
そんなホームページ作成が初心者の方向けに、押さえておきたい用語をピックアップしてまとめてみました。
ホームページ作成で必要な用語まとめ


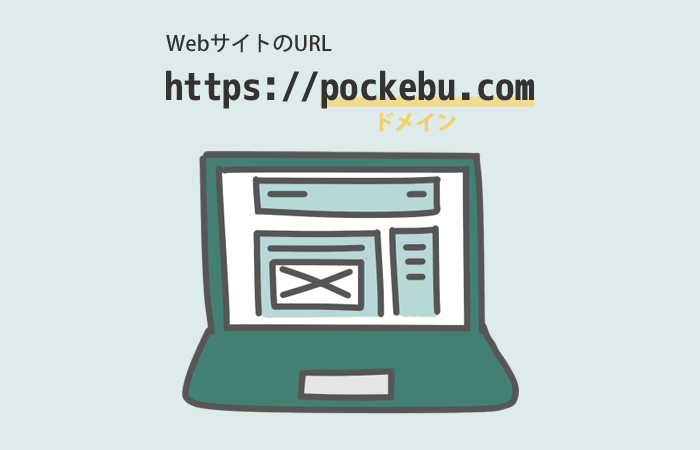
ドメイン
ドメインとは、ホームページで使われるURL(住所)のことです。
ちなみに当サイトのドメインは「pockebu.com」です。
ドメインを取得するには、基本的にドメイン取得サービスを使います。

レンタルサーバー
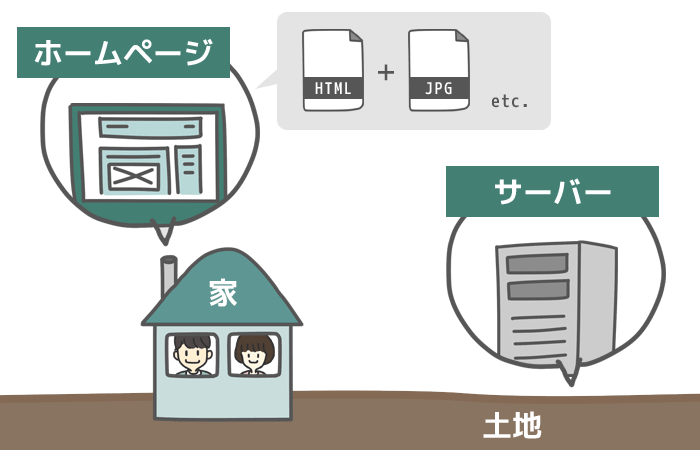
レンタルサーバーとは、簡単にいうと「ホームページを置く場所」といったイメージです。
リアルの世界に例えると、家がホームページ、レンタルサーバーが土地、という感じですね。
家を建てたくても土地がないと建てられませんよね。

ブラウザ
ブラウザとは、インターネット上でウェブページ(ホームページ)を閲覧するためのソフトです。
ブラウザにはいくつかの種類があります。
例えば以下のようなものです。
- Internet Explorer
- Google Chrome
- Firefox
- Opera
- Microsoft Edge
- Safari
など、沢山の種類が存在しています。
パソコンを購入した時点で、基本的には上記のようなブラウザが最低1つは入っており、インターネットでウェブページを閲覧するときは、自然と意識せず使用しているわけです。



キャッシュ
ここでいうキャッシュとは、ウェブページ(ホームページ)に訪れた際に、ページで使われているHTMLファイルや画像などをコンピュータ(パソコン)へ一時的に保存する仕組みのことを言います。
一時的に保存することで、再度同じページに訪れた際に、初回時よりウェブページを早く表示することができます。
便利な仕組みなのですが、欠点もあります。
それはキャッシュが原因で最新の状態のウェブページが閲覧できない可能性が少なからずあるということです。
たまにホームページに掲載している画像などを新しく差し替え、更新ボタンを押したのにも関わらず、ページ上で古い画像がそのまま表示されている場合は、キャッシュが原因のことが多かったりします。
ブラウザの更新ボタン、もしくはキーボードのF5を押しても古い画像のままだった場合、スーパーリロードと呼ばれる以下の方法を試すと効果的です。
スーパーリロードのやり方
【Windowsの場合】
キーボードの「Ctrl」+「F5」
【Macの場合】
キーボードの「Command」+「R」
上記のやり方をおこなえば、大抵の場合ブラウザのキャッシュは消えますが、それでも残ったままの場合は、ブラウザのオプションや設定などからキャッシュを削除する必要があります。
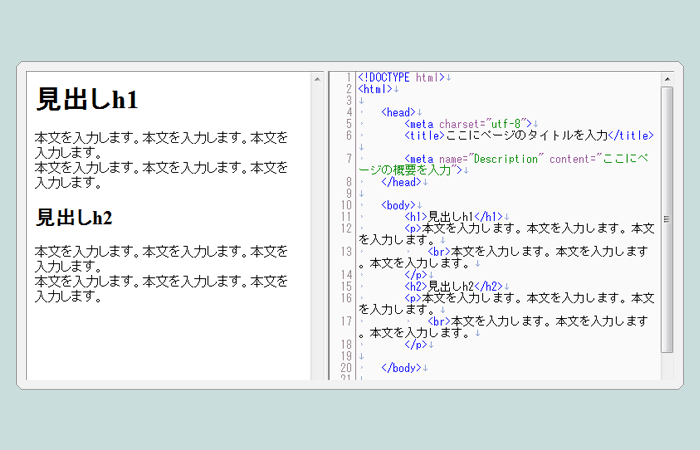
HTML(エイチティーエムエル)
HTMLとは、HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の略で、ホームページを作成する際に必要なマークアップ言語です。
インターネット上に公開されているウェブページの殆どが、HTML等で作成されています。

CSS(シーエスエス)
CSSとは、Cascading Style Sheets(カスケーディング スタイル シート)の略で、主にホームページを装飾する際に使用します。デザインの根幹となる部分といっても良いでしょう。

FTP(エフティーピー)
FTPとは、File Transfer Protocol(ファイル トランスファー プロトコル)の略で、日本語ではファイル転送プロトコルと言われます。
パソコンとウェブサーバーを繋ぐための特殊な通信環境のことで、代表的なソフトとして「FFFTP」などが挙げられます。

CMS(シーエムエス)
CMSとは、Contents Management System(コンテンツ マネジメント システム)の略で、HTMLなどの知識がなくても、ウェブサイトを比較的簡単に作成できるシステムです。
CMSの種類は様々なものがあり、有名なところではWordPressやMovableTypeなどがあります。
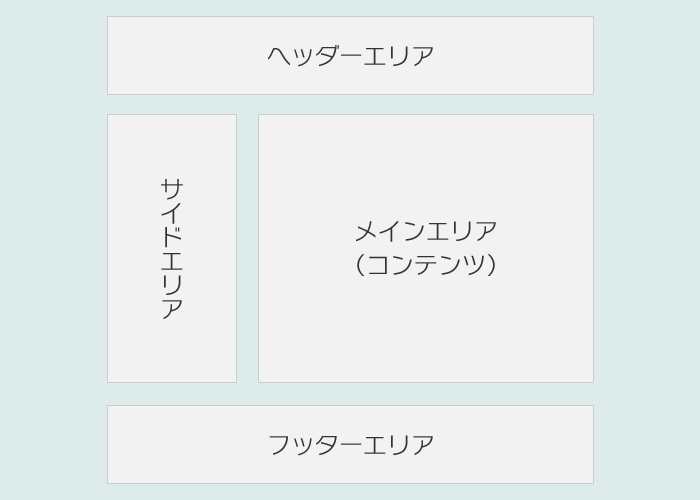
2カラム
ホームページでいう2カラムとは、以下のようなレイアウトのことを指します。

他にもワンカラム、3カラムなどのレイアウトも存在します。
詳しくは以下をご参照ください。

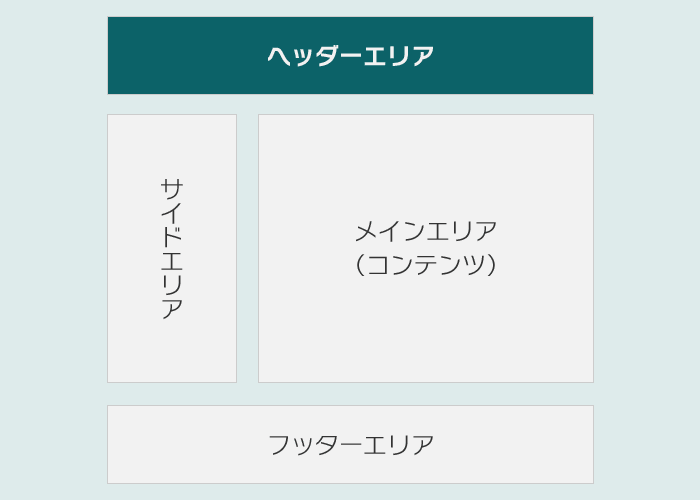
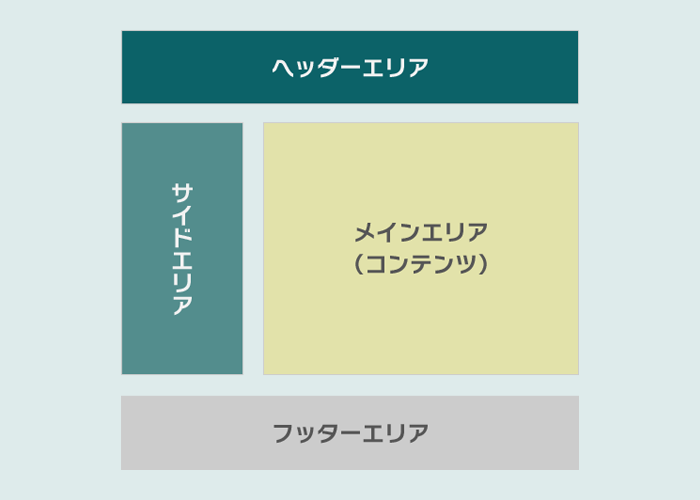
ヘッダーエリア
ヘッダーエリアとは、ホームページのレイアウトでいうところの最上部にあたる部分です。
以下のイメージをご参考にしてください。

他にも、ホームページにはサイドエリア、メインエリア、フッターエリアなどが存在します。詳しくは以下をご参照ください。

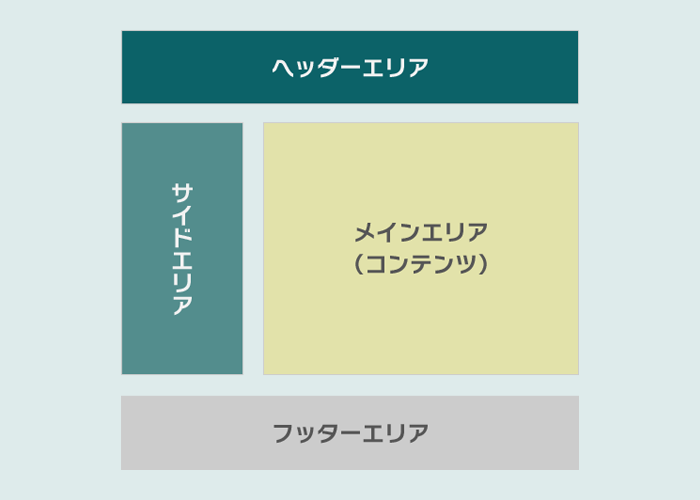
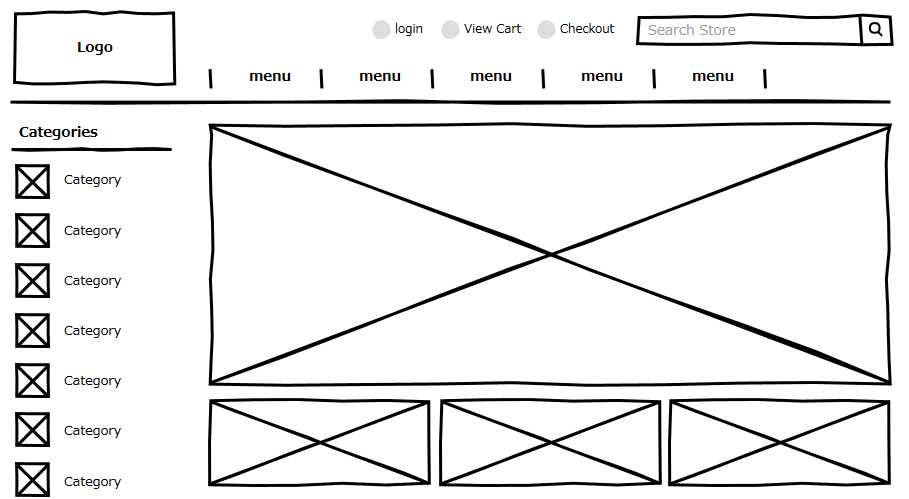
ワイヤーフレーム
ワイヤーフレームとは、ページの設計図のことを指します。
以下のイメージのように、ページに対してどこに何を掲載するかを決めておきます。

ワイヤーフレームについては、「ホームページ作成をする手順(フロー)と流れを優しく解説します。」でも触れているのでご参考にしてください。
リンク
ここでいうリンクとは、以下のようなクリックすると、別のページに遷移(ジャンプ)するような場合を指します。
リンクを貼るというような言い方もしますが、詳しくは以下のページをご参照してください。

まとめ
今回は「初心者が押さえたいホームページ作成で必要な用語まとめ」というテーマでお話させていただきました。
自作でホームページを作るときはもちろんのこと、制作会社さんに依頼するときなどにも、ある程度の知識や用語を知っておくことで、やり取りがスムーズにおこなえます。
どこかに依頼するときなどに、相手側から専門用語を言われて、もしわからなかったら素直にわからない、と伝えれば丁寧に教えてくれるはずです。
ただ、わからなすぎ・知らなすぎは、騙されかねない(すべてが親切な制作会社等とは限らない)のである程度の知識や用語は、身に付けておくべきだと思います。