ホームページ作成をおこなう時に必要不可欠なのが「リンクの貼り方」です。
リンクの貼り方がよくわからない←という方の疑問を解決します。
また、ブログなどでリンクを貼る時にも応用できる内容です。

リンクの貼り方
早速ですが、リンクの貼り方について解説します。
リンクは<a>タグという、HTMLタグを使用しておこないます。
HTMLタグについては、「ホームページ作成に必要なhtmlタグを勉強して作り方を覚えよう!」をご参考にしてください。
<a>タグの記述例
<a href="ここに参照するリンク先URLを入れる">アンカーテキスト</a>
上記の通り、参照するリンク先URL(飛ばしたいページのURL)を入れます。
参照先リンク(URL)の確認方法
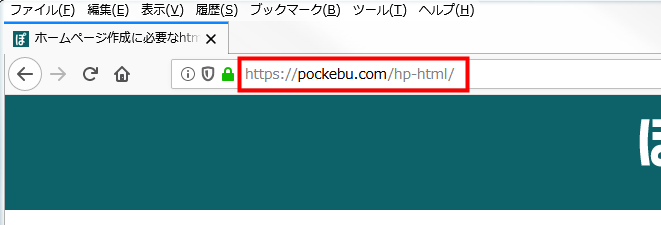
参照先リンク(飛ばしたいページのURL)を確認する場合、基本的にはアドレスバーからおこないます。

上記のように、殆どのブラウザの上部にアドレスバーが表示されているので、リンクを貼りたいページのURLをアドレスバーから確認しておきましょう。
アンカーテキスト部分は自由に変更可能
アンカーテキストという部分は、自由に文言を変更いただいて構いません。
例えば、「詳細はこちら」だったり「おいしいカレーライスの作り方はこちら」のように、参照するリンク先の内容がわかるような文言にすると、ユーザーにとって優しいといえます。
ブラウザからみた場合
<a>タグを使用しブラウザから見た場合の例です。


リンク先を別窓で開きたい場合
リンクをクリックしたら、別窓(別タブ)で開きたい場合は、以下のように記述します。
<a>タグ/別窓で開きたい場合の記述例
<a href="ここに参照するリンク先URLを入れる" target="_blank">アンカーテキスト</a>
「target=”_blank”」を追記してあげることで、リンクをクリックした時に、別窓で参照先が表示されるようになります。
画像にリンクを貼る場合
画像にリンクを貼る場合は、<img>タグを<a>タグで囲むようにおこないます。
HTMLタグについては、「ホームページ作成に必要なhtmlタグを勉強して作り方を覚えよう!」をご参考にしてください。
以下の記述例をとなります。
<a href="ここに参照するリンク先URLを入れる"><img src="sample-img01.jpg"></a>
ブラウザからみた場合
問題なくリンクが貼れている場合は、ココはクリックできますよーというような形でカーソルが表示されるかと思います。

内部リンクと外部リンクについて
リンクには主に、「内部リンク」と「外部リンク」の2つが存在します。
違いは以下の通りです。
- 内部リンク=ホームページ内にある他のページにリンクを貼る時
- 外部リンク=外部のサイトにリンクを貼る時
上記のように、自分自身のホームページ内にある他のページにリンクを貼る場合は「内部リンク」と呼ばれ、外部のサイトにリンクを貼る場合は「外部リンク」と呼ばれます。
例えば、あなたがドメインが違うホームページを2つ(仮にAとB)所有していて、A→Bにリンクを貼った場合でも「外部リンク」となります。
あなた自身が所有しているホームページであっても、ドメイン(ホームページURL)が異なるもの同士でリンクを貼る場合は、外部リンクとなるので間違えないようにしましょう。
まとめ
今回は「ホームページ作成・リンクの貼り方を覚えよう!」というテーマで初心者さん向けに解説をしました。
ホームページ(ウェブサイト)は、リンクの集合体といっても過言ではないくらい、内部リンクや外部リンクが施されています。
ぜひリンクの貼り方を習得して、ホームページ作成に役立てて頂ければと思います。
リンク設定以外にも、ホームページ作成に関する必要な情報を以下のリンク先でご紹介しています。
よろしければ、ご参考にしてください。