WordPressサイトに口コミやレビュー機能を簡単に実装したい!
そんな時に便利なプラグインが「WP Customer Reviews」です。
無料プラグインなので、費用を抑えたい方にもおすすめです。
口コミ・レビュー表示に使える「WP Customer Reviews」
「WP Customer Reviews」は、星5段階で評価したりコメントを入れることのできる、まさに口コミやレビュー機能として使えるプラグインです。


とても便利なプラグインなのですが、WP Customer Reviewsは英語表記の部分が多く、初期状態では使いづらいため、日本語表記に変更する必要があります。

今回は、その日本語表記も含め、WP Customer Reviewsの使い方から設定方法まで解説したいと思います。
WP Customer Reviewsのインストール
まずは、プラグイン「WP Customer Reviews」をWordPressにインストールしましょう。

プラグインのインストール方法については、以下をご参考にしてください。
WP Customer Reviewsの使い方
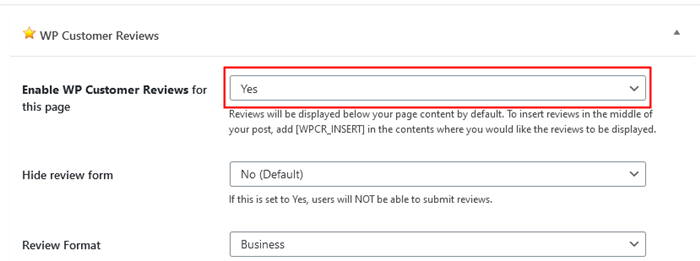
プラグインをインストール後、投稿画面に移ると下部あたりに「WP Customer Reviews」というエリアが表示されていると思います。

「Enable WP Customer Reviews for this page」の項目を「Yes」にすると、ページコンテンツの下にレビュー機能が表示されます。

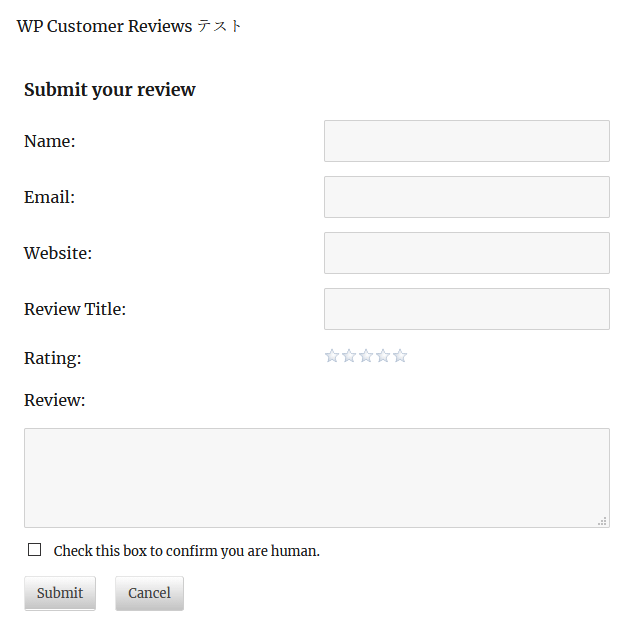
「Create your own review」というボタンをクリックすると、実際の投稿フォームが表示される仕組みです。
初めから投稿フォームを表示させておきたい場合は、「WP Customer Reviews・投稿フォームを開いた状態にしておく方法」をご参考にしてください。

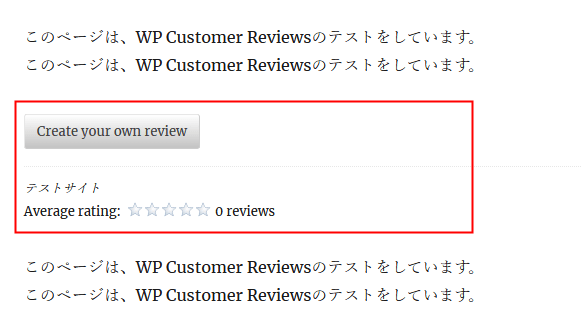
もし、本文の途中などにレビュー機能を挿入したい場合は、以下のショートコードを追加することで表示できます。
[WPCR_INSERT]

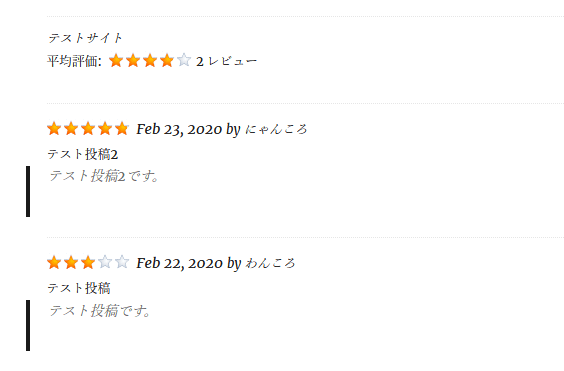
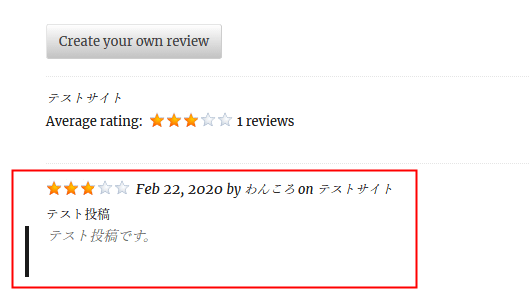
実際に、口コミをテストで投稿した例は下図の通りです。


細かな設定や日本語表記は、以降で解説していきます。
口コミを承認(公開)する
口コミやレビューなどが投稿されたら、承認することでページに反映されます。
以下は、承認するまでの基本的な流れです。
- 口コミなどが投稿される
- WordPressに登録しているメールアドレス宛に「WP Customer Reviews: New Review Posted on」という件名で、口コミがされたお知らせメールが届く
- 管理画面から、口コミを確認し承認(公開)をおこなう
口コミを承認する方法
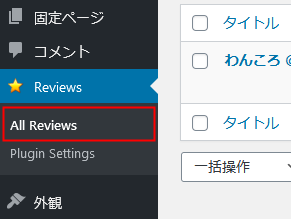
投稿された口コミ等を承認するには、WordPress管理画面のサイドバーに表示されている、「Reviews」から「All Reviews」をクリックします。

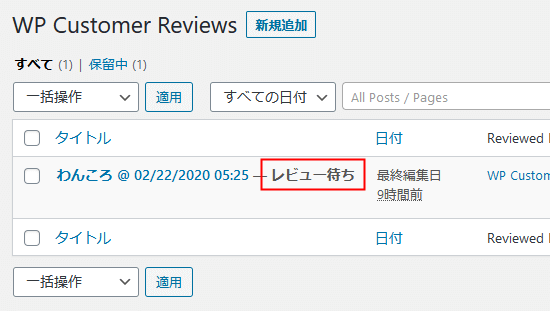
「レビュー待ち」となっているので、

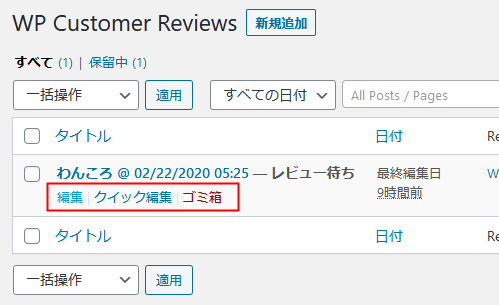
「編集」または「クイック編集」から、公開にすることでレビューが反映されます。

以下はクイック編集からおこなった例です。

WP Customer Reviewsの設定方法
ユーザーに口コミやレビューを投稿してもらう際、「名前とメールアドレスを入力した上で投稿してもらいたい」など、運営しているサイトやページによって内容が異なると思います。
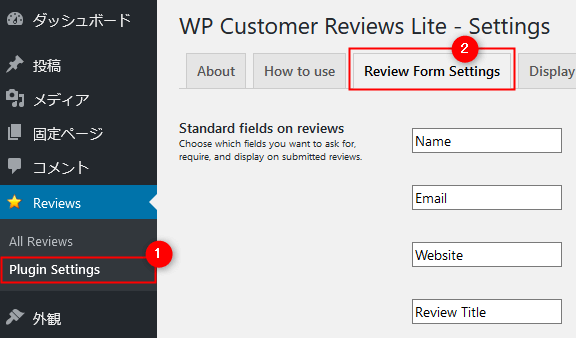
これらの設定をするには、「Review Form Settings」から行うことができます。

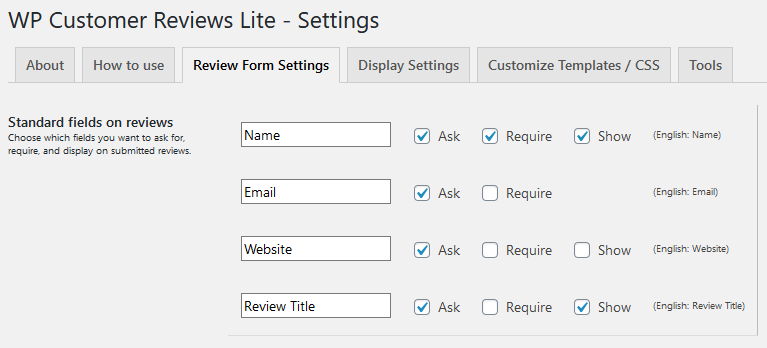
「Review Form Settings」を開くと、以下のような表示になると思います。

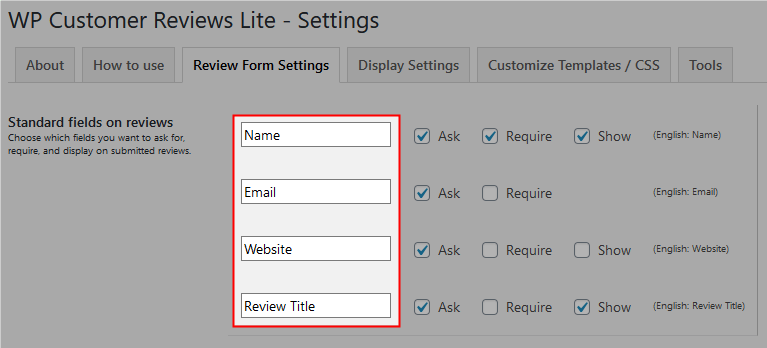
項目名を変更したい場合は、以下のエリアを変更します。

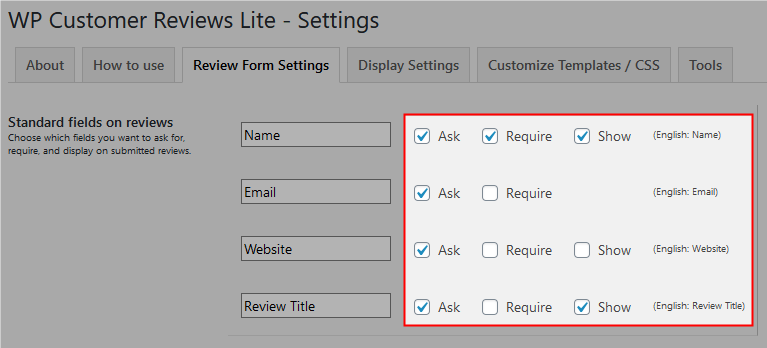
また、チェック項目は「項目表示の有無」、「必須の有無」が設定できます。

| チェック項目名 | 説明 |
|---|---|
| Ask | フォームに表示する場合はチェック |
| Require | 回答を必須にする場合はチェック |
| Show | 口コミ一覧に表示する場合はチェック |
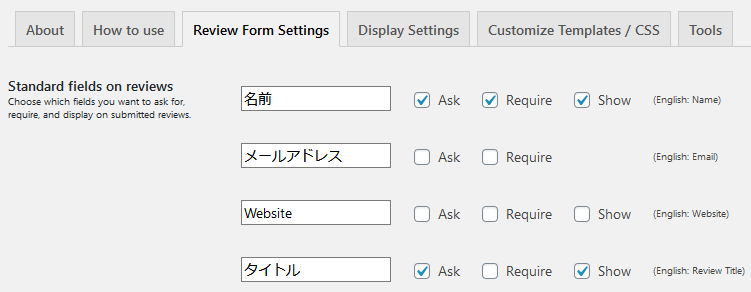
今回は、テストがてら以下のように設定しました。
名前とタイトルをフォームに表示し、名前のみ回答必須にしています。


サイトやページに合わせて適宜設定してみてください。
WP Customer Reviewsのカスタマイズ・日本語化
ここまで「WP Customer Reviews」の基本的な使い方や設定方法をご説明しましたが、このままだと英語の部分がまだ残っていますので、日本語にカスタマイズを施していきます。
カスタマイズ時の基本的な流れ
- ファイルをダウンロードする
- ファイルを中身を編集する
- ファイルをアップロードする
- プラグインを一度停止後、再度有効化にする
ファイルをダウンロードする
ファイルをダウンロードする際には、基本的にFTPクライアントソフトというものを使用します。
あるいは、レンタルサーバーによっては「ファイルマネージャー(WebFTP)」が使用できる場合もあるので、サービス元をチェックしてみてください。
FTPソフトおよび使い方については、以下をご参考にしてください。
ファイルを中身を編集する
編集するファイルは、以下に格納されています。
編集する際には、「エディタ」を使うと便利ですし編集しやすいです。
エディタについては以下をご参考にしてみてください。

具体的な編集方法については、以降で解説します。
ファイルをアップロードする
編集後は、FTPソフトなどを使ってファイルを元の場所にアップロード(上書き)します。

上書きするため、事前に元のデータはバックアップとして残しておいてください。
何かあった時に便利です。
プラグインを一度停止後、再度有効化にする
カスタマイズしたファイルをアップロードしただけでは、表記は変わりません。
一度プラグインを停止後、再度有効化にすることで、カスタマイズした内容が反映されます。
「WP Customer Reviews」をカスタマイズしよう
では、実際に「WP Customer Reviews」を日本語表記するためのカスタマイズを行っていきたいと思います。
レビューボタン

レビューする際のボタンは、初期状態だと「Create your own review」と表示されています。
この表記を日本語にしていきましょう。
「frontend_review_form.html」を開き、次の記述を見つけたら、
<div class="wpcr3_button_1 wpcr3_show_btn"> Create your own review </div>
下記のように変更します。
<div class="wpcr3_button_1 wpcr3_show_btn"> レビューを投稿する </div>
変更後は、以下のようなイメージになると思います。

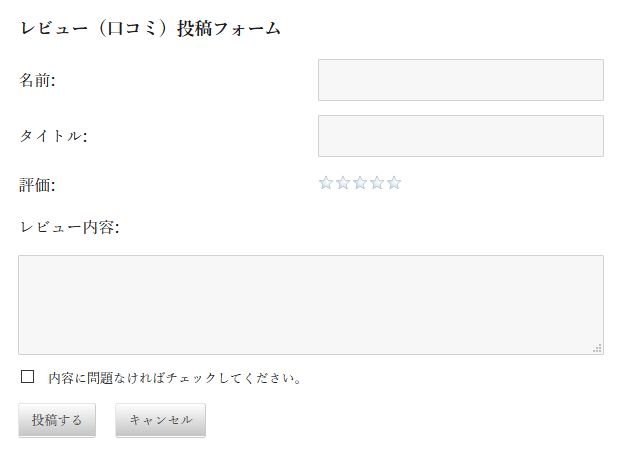
フォームの表記

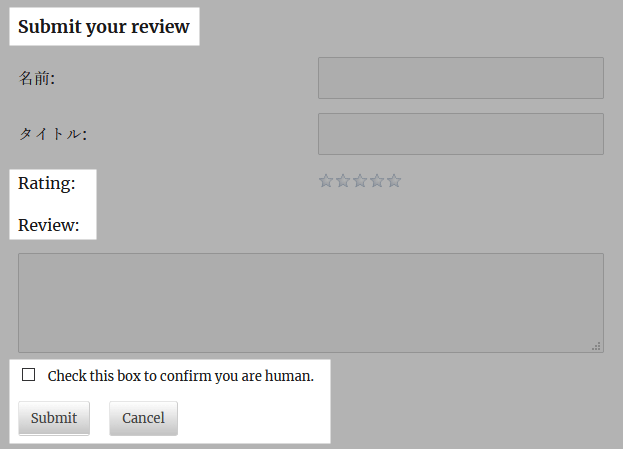
フォームの表記が一部英語なので、日本語に変更していきます。
「frontend_review_form.html」を開き、前項と同じように以下の部分を変更しましょう。
※変更部分のみを記載しています。
- 【変更前】Submit your review →【変更後】レビュー(口コミ)投稿フォーム
- 【変更前】Check this box to confirm you are human. →【変更後】内容に問題なければチェックしてください。
- 【変更前】Submit →【変更後】投稿する
- 【変更前】Cancel →【変更後】キャンセル
Ratingの表記を変更
「frontend_review_form_rating_field.html」を開き、以下の部分を変更しましょう。
- 【変更前】Rating →【変更後】評価
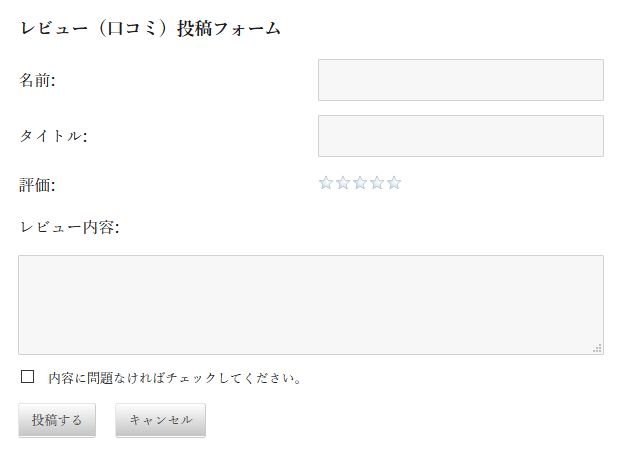
Reviewの表記を変更
「frontend_review_form_review_field.html」を開き、以下の部分を変更しましょう。
- 【変更前】Review →【変更後】レビュー内容
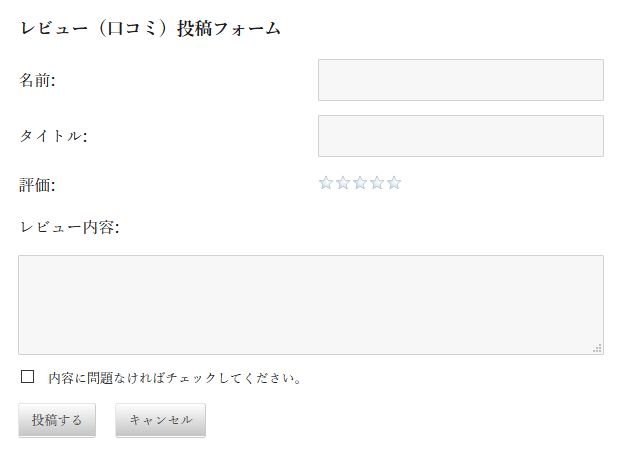
変更後は、以下のようなイメージになると思います。

レビュー(口コミ)一覧の表記

レビュー一覧の表記が一部英語なので、日本語に変更していきます。
「frontend_review_item_aggregate.html」を開き、以下の部分を変更しましょう。
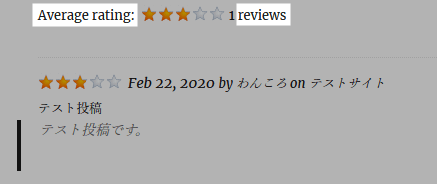
- 【変更前】Average rating →【変更後】平均評価
- 【変更前】reviews →【変更後】レビュー
サイト(ブログ)名の非表示

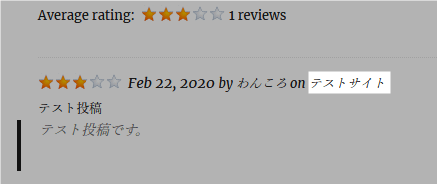
初期状態だと名前の隣に「テストサイト」と表示されています。
※この部分の名称はそれぞれ異なるかと思います。
不要な場合は非表示にしておきましょう。
「frontend_review_item_reviews.html」を開き、次の記述を見つけたら、
<div class="wpcr3_review_author">by
<span class="wpcr3_caps">
{{:wpcr3_review_website}}
<a target="_blank" href="{{wpcr3_review_website}}">{{wpcr3_review_name}}</a>
{{/wpcr3_review_website}}
{{!wpcr3_review_website}}
{{wpcr3_review_name}}
{{/wpcr3_review_website}}
</span> on
<span class="wpcr3_item_name">
{{:on_same_page}}
{{item_name}}
{{/on_same_page}}
{{!on_same_page}}
<a href="{{postLink}}">{{item_name}}</a>
{{/on_same_page}}
</span>
</div>
下記のように、一部コメントアウトで非表示に変更します。
<div class="wpcr3_review_author">by
<span class="wpcr3_caps">
{{:wpcr3_review_website}}
<a target="_blank" href="{{wpcr3_review_website}}">{{wpcr3_review_name}}</a>
{{/wpcr3_review_website}}
{{!wpcr3_review_website}}
{{wpcr3_review_name}}
{{/wpcr3_review_website}}
</span> <!--on
<span class="wpcr3_item_name">
{{:on_same_page}}
{{item_name}}
{{/on_same_page}}
{{!on_same_page}}
<a href="{{postLink}}">{{item_name}}</a>
{{/on_same_page}}
</span>-->
</div>
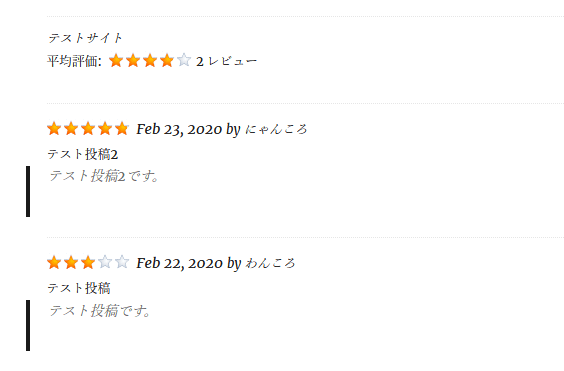
変更後は、以下のようなイメージになると思います。

レビュー投稿完了時、投稿エラー時のメッセージを日本語化

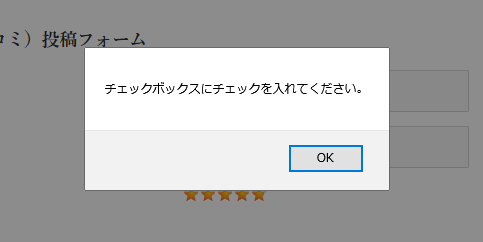
レビュー投稿完了時や投稿エラー時には、上図のようなに英語でメッセージが表示されます。
この部分も英語→日本語の表記に変更しておきましょう。
編集するファイルは、これまでとは異なり、以下に格納されています。
「wp-customer-reviews.js」を開き、以下のように変更しましょう。
※メッセージの内容を変えたい場合は、適宜変更してください。
「Thank you! Your review has been received and will be posted soon.」の変更
▼変更前
alert('Thank you! Your review has been received and will be posted soon.');
▼変更後
alert('レビュー(口コミ)頂きありがとうございます。投稿はまもなく表示されます。');
「You did not pass our human detection check.」の変更
▼変更前
alert('You did not pass our human detection check. Code '+wpcr3.mousemove_total+','+wpcr3.keypress_total);
▼変更後
alert('入力またはチェック漏れがあります。 Code '+wpcr3.mousemove_total+','+wpcr3.keypress_total);
「You did not pass our bot detection check.」の変更
▼変更前
alert('You did not pass our bot detection check. Code '+c1_fail+','+c3_fail+','+fake_fail);
▼変更後
alert('入力またはチェック漏れがあります。 Code '+c1_fail+','+c3_fail+','+fake_fail);
「You must check the box to confirm you are human.」の変更
▼変更前
alert('You must check the box to confirm you are human.');
▼変更後
alert('チェックボックスにチェックを入れてください。');
「is required.」の変更
▼変更前
err = $.trim(label.text().replace(':',''))+' is required.';
▼変更後
err = $.trim(label.text().replace(':',''))+' を入力してください。';
「A required field has not been filled out.」の変更
▼変更前
err = 'A required field has not been filled out.';
▼変更後
err = '必須項目が入力されていません。';
WP Customer Reviewsの停止後、再び有効化
注意しなければいけないのが、「カスタマイズ後のファイルをアップロードしただけでは、編集内容が反映されない」という点です。
プラグイン「WP Customer Reviews」を一度停止後、再度有効化することで、カスタマイズした内容が反映されます。
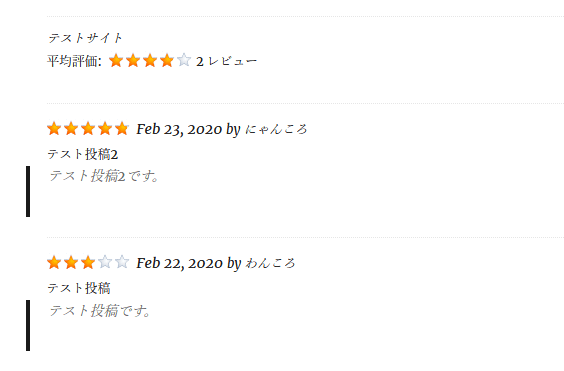
WP Customer Reviewsカスタマイズ後の完成イメージ
長々と「WP Customer Reviews」のカスタマイズ例を挙げてきましたが、完了後のイメージは以下のようになります。




日本語化したデータを用意しました
「WP Customer Reviews」のカスタマイズが大変。。
という方のために、今回記事内でご紹介した編集データをダウンロードできるようにご用意しました。

もし、必要な方は以下のリンクからダウンロードできます。
WP Customer Reviewsのスマホ対応(レスポンシブ)
「WP Customer Reviews」はとても便利なプラグインですが、現状スマホで見るとフォームが崩れて表示されてしまいます。

対策方法のひとつとして、投稿フォームのレスポンシブ対応です。
レスポンシブ化することで、スマホから閲覧した場合もユーザーに見やすくわかりやすい表示を案内できます。
「WP Customer Reviews」投稿フォームのレスポンシブ方法については、以下のページをご参考にしてください。
スマホ対応の重要性やレスポンシブデザインの概要については、以下のページをご参考にしてください。
まとめ
今回は「WordPressで口コミ・レビュー表示!無料プラグインWP Customer Reviewsの使い方」というテーマでお話させていただきました。
使い方や設定方法は簡単ですが、日本語に表記を編集するのが少し手間で大変です。
僕もカスタマイズにはけっこうな時間がかかってしまいました・・。
しかし、無料で使えて簡単に口コミなどの機能を実装できるのは、とてもありがたい!
気になった方はぜひ活用してみてください。