WordPressでレビュー、口コミ機能を実装する時に便利なプラグイン「WP Customer Reviews」ですが、残念なことにスマートフォンから閲覧すると、投稿フォームが横に飛び出て表示されるなど、最適化されていません。
今回はその対策として、スマホでも見やすくするために、レスポンシブデザインに編集してみました。
「WP Customer Reviews」を使用した現状の投稿フォーム
下図は「WP Customer Reviews」を設置した、レスポンシブ化する前のページです。

投稿フォームが横に飛び出てしまっています。
※使用しているWordPressテーマによってフォームデザインは異なるかもしれません。
「WP Customer Reviews」投稿フォームのレスポンシブ化
投稿フォームをレスポンシブにするやり方はいくつかあると思いますが、今回ご紹介する方法はシンプルです。
以下にように、CSSを記述します。
記述するCSS
.wpcr3_div_2{
width: 100%!important;
}
table.wpcr3_table_2 tr{
margin-bottom: 10px;
display: block;
}
.wpcr3_table_2 td{
display: block!important;
}
.wpcr3_respond_2 input[type="text"]{
min-width: auto!important;
}
.wpcr3_respond_2 textarea{
min-width: auto!important;
}
どんなテーマを使っても最適化されやすいよう、項目名と入力エリアはあえて横並びにしない作りにしています。
CSSを記述する場所
子テーマがある場合は、そちらのCSSファイルに記述してください。
また「外観→カスタマイズ→追加CSS」にCSSを記述していただく形でも大丈夫です。
以下は、外観からの流れの手順です。
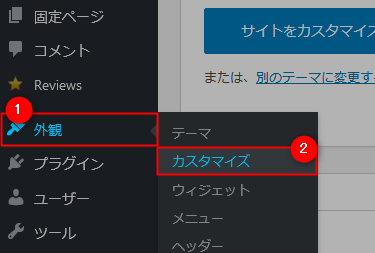
サイドバーから、外観→カスタマイズをクリックします。

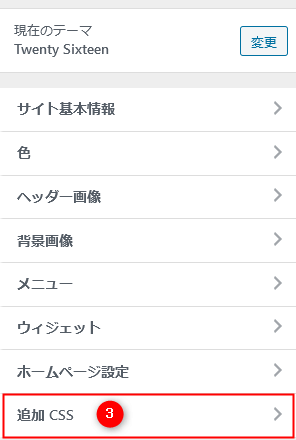
使用しているテーマのカスタマイズ画面に移るので、「追加CSS」をクリック。

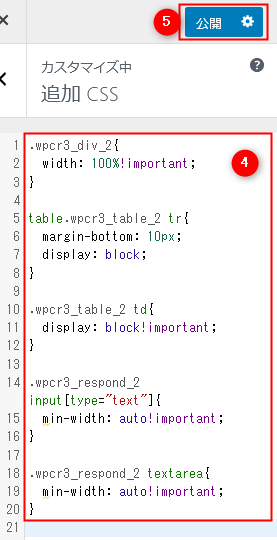
CSSを記述して、「公開」ボタンを押せば完了です。

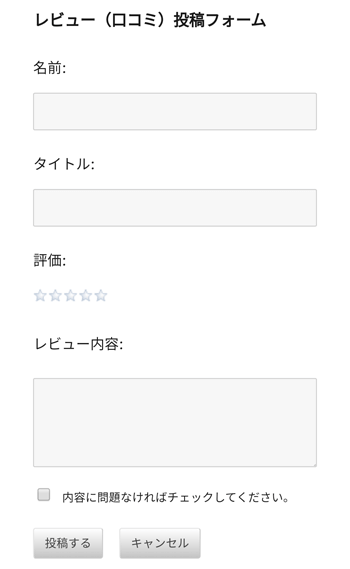
投稿フォームをレスポンシブにしたイメージ
僕の環境下でCSSを記述した場合、投稿フォームのイメージが以下の通りです。
(イメージはAndroidからです。iOSでも確認済み)

「WP Customer Reviews」投稿フォームを開いた状態にしておく方法
「WP Customer Reviews」では、ボタンをクリックしないと投稿フォームが開きません。
これはこれでわかりやすいのですが、フォームを初めから開いた状態にしておきたい場合もあるでしょう。
そういった場合は、下記のCSSを記述することで対応できます。
記述するCSS
.wpcr3_respond_2{
display: block;
}
.wpcr3_show_btn,
.wpcr3_cancel_btn{
display: none;
}
記述する場所等については、前項を内容をご参考にしてください。
最後に
WEBサイトに、レビューや口コミ等の機能を簡単に取り入れられるプラグイン「WP Customer Reviews」ですが、ちょっとしたところはやはりカスタマイズなどが必要になってきます。
フォーム自体のデザインも、CSSを更に編集することで違ったデザインに変更できると思います。
「WP Customer Reviews」の設定方法やカスタマイズは、以下のページでも解説しているので、よろしければご参考にしてみてください。