WordPressでブログやサイトをカスタマイズする場合「子テーマ」を作成しておくと便利です。今回は初心者の方向けに子テーマの作り方、およびメリット・デメリットもふまえてお話しています。
WordPress 子テーマとは
WordPressの子テーマとは?「初めて知った」という方のために簡単にご説明します。
WordPressにはテーマというものが存在しています。
これはサイトを簡単に作成できるテンプレートのようなものです。
このテーマのことを「親テーマ」といいます。
一方で「子テーマ」とは、上記の親テーマの子供みたいなもので、テーマをカスタマイズしたい時に便利です。
例えば「デザインが気になるからCSSを追記したい」ときに、通常は親テーマをいじる必要がありますが、子テーマをカスタマイズすることで、親テーマはそのままの状態でデザインを変更できます。
親テーマは、なぜそのままが良いの?
親テーマをカスタマイズしない(そのままの状態)理由は、主に以下の通りです。
- 親テーマは定期的にアップデートされる
- 親テーマをカスタマイズして、エラー等が出てしまったら大変
親テーマは定期的にアップデートされる
親テーマの開発元は、より運営をしやすくするために定期的にアップデートしてくれます。
その通知を受け取り、私達もテーマを更新していくわけです。
テーマを更新することで、「旧・親テーマ」→「新・親テーマ」にアップデートされます。
ここで、もし親テーマをカスタマイズしていると「アップデートした段階でデータが上書きされる」ため、カスタマイズしていた内容が消えてしまうことがあります。
親テーマをカスタマイズして、エラー等が出てしまったら大変
親テーマをカスタマイズして、もし必要なコードを削除してしまった場合、サイトが不具合を起こして正常に機能しないかもしれません。
そういったリスクも「子テーマ」を作っておくことで回避できます。
WordPress・子テーマの作り方
子テーマの作り方を解説します。
関連記事もご紹介しているので、あわせてご参考にしてみてください。
子テーマのフォルダーを作成しよう
まずは、子テーマ用のフォルダーを作ります。

ご利用のテーマによっては、子テーマが用意されている場合もあります。その場合はそちらを使いましょう。
フォルダー名は任意ですが、わかりやすく「親テーマ名-child」などにしておくと良いです。
以下の例では、有料テーマSTORK![]() を使用。(ちなみに、STORKでは子テーマが用意されています)
を使用。(ちなみに、STORKでは子テーマが用意されています)

style.cssの作成
以下のコードをテキストエディタ等に貼り付けて、保存します。
ファイル名は「style.css」とします。
/* Theme Name: Stork Child Template: jstork Version: 1.3.2 */
- Theme Name:子テーマの名前
- Template:親テーマのフォルダ名
- Version:親テーマのバージョンに揃える
テキストエディタをお持ちでない場合は、以下もご参考にしてみてください。
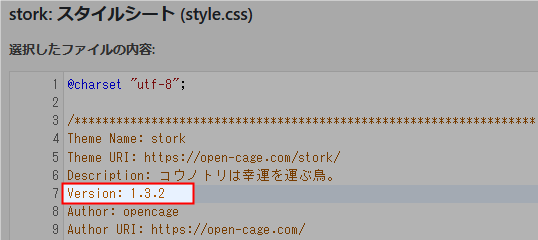
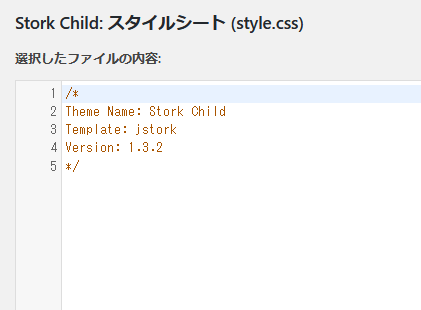
親テーマ・バージョンの確認方法
親テーマのバージョンを確認するには、「外観→テーマエディター」に移り「スタイルシート」から確認できます。

functions.phpの作成
以下のコードをテキストエディタ等に貼り付けて、保存します。
ファイル名は「functions.php」とします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
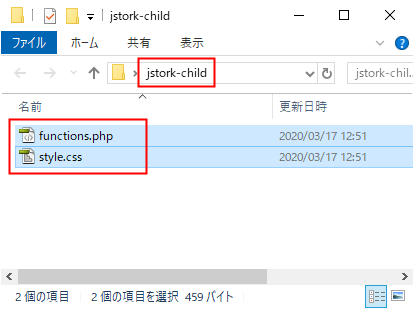
子テーマにファイルを格納
「style.css」「functions.php」のファイルを作ったら、先ほど作成しておいた子テーマ用のフォルダー内に格納しましょう。


これで一通りの準備は整いました。
子テーマをアップロードしよう
最後にWordPressに子テーマをアップロード(インストール)します。
アップロードは主に以下の方法があります。
- WordPress管理画面からインストールする方法
- FTPソフト等を使用しアップロードする方法
どちらの方法でも構いませんが、初心者の方でもわかりやすいと思われる「WordPress管理画面からインストールする方法」にてご紹介したいと思います。
フォルダーを圧縮しよう
子テーマのフォルダーを圧縮しましょう。
圧縮する場合は「ZIP形式」でおこないます。
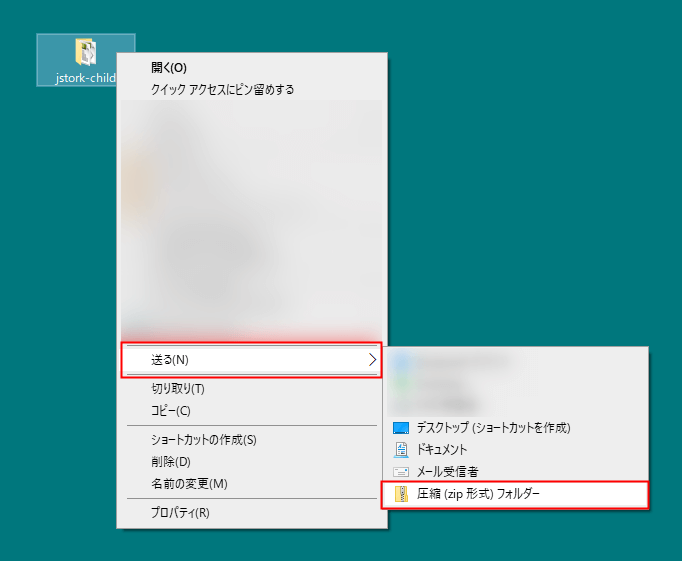
以下の参考イメージはWindows10の場合です。
フォルダーの上で右クリックし、「送る→圧縮(zip形式)フォルダー」から行うことができます。

WordPress管理画面からアップデート(インストール)
上記のように子テーマのフォルダーをZIP形式に圧縮できたら、あとはテーマをインストールする時と同じ流れです。
テーマのインストール方法については、以下のページをご参考にしてください。
インストール後は、子テーマを有効にしましょう。

これで子テーマ作成は完了です。
お疲れ様でした!
子テーマのカスタマイズ
子テーマを作成できたので、今後スタイルシートなどをいじってデザインを変更したい場合は、子テーマのstyle.css(スタイルシート)に追記するなどし編集していきます。
PHP等のファイルは極力カスタマイズしないほうが望ましいでしょう。(後述にてご説明)

子テーマに記述や追記することで、親テーマをアップデートとしてもカスタマイズ内容が変更されることはありません。
子テーマのメリットとデメリット
WordPressサイトをカスタマイズする上で、子テーマのメリットはおわかり頂けたかと思いますが、簡単にまとめておきます。
また、一方でデメリットもあるため注意が必要です。
子テーマを使用するメリット
主なメリットは以下の通りです。
- サイトのカスタマイズがしやすい
- バックアップが取りやすい
子テーマを使用するデメリット
主なデメリットは以下の通りです。
- サイトが重くなる可能性
- 子テーマの編集に時間を要する
サイトが重くなる可能性
子テーマを有効にしても、親テーマは読み込まれています。
ということは、2つのテーマが読み込まれているということになるので、その分、サイトの読み込み速度に時間がかかる可能性があります。
といっても、子テーマでどの程度のカスタマイズを施しているか、ファイル数などによっても大きく変わってくる部分なので、子テーマのファイルサイズが小さい場合はそれほど気にしなくてもよいかもしれません。
子テーマの編集に時間を要する
子テーマはカスタマイズに便利ですが編集時間を要します。
ここでいう編集時間とは様々な意味がありますが、例えば、子テーマに親テーマのPHPファイルをコピーしカスタマイズしている場合です。
親テーマのアップデート内容によっては、子テーマのファイルをカスタマイズし直す必要があります。
例えば、こんな時・・・
- 親テーマからheader.phpを子テーマにコピーして、何らかのカスタマイズをしている。
- 親テーマのアップデート通知があった。詳細を確認してみるとheader.phpも更新されている。
- 更新された新たなheader.phpのファイルを適用しないといけないため、子テーマにあるheader.phpを新たなものに置き換えて+自身でカスタマイズした内容を再度追加していといけない。
このような手間が発生します。

ちなみに、style.cssは基本的に親テーマ・子テーマ両方のファイルが読み込まれるようになっているので、上記のような編集作業は必要ありません。
まとめ
今回は「WordPress子テーマの作り方・メリットとデメリットも把握しておこう」というテーマでお話しました。
あくまでWordPressテーマを独自でカスタマイズしたい人向けのお話になるので、既存のテーマで満足されている場合は、子テーマを作る必要はありません。
逆に、あるWordPressテーマをもとに独自性を出していきたいという人は、子テーマを作成しカスタマイズをしたほうが効率的だと思われます。
また、現在は「多機能・高品質な日本語テーマ」も増えてきました。
既存のテーマに満足していない場合は、自分自身でカスタマイズ等する手間を考えると、新たなテーマを検討するのもアリだと思います。