ホームページ作成にはhtml(タグ)が必要となってきますが、初心者の方には難しいイメージを持たれている人が多いようです。
今回は、そんな初心者の方向けにhtmlの基礎から作り方の概要を解説します。

HTMLとは?
まず、ホームページ作成に使われるHTMLとは、ホームページを作る上での言葉と思ってください。
普段、私達も何らかの言葉を使って人間関係などを構築していくように、ホームページもホームページを作る上での言葉を使って構築していきます。
ちなみにHTMLは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略ですが、これは特に覚える必要もないので頭の片隅にでも入れておいてください。
ホームページを作る上での言葉とお伝えしましたが、実際にはHTMLタグという言葉を使ってホームページを作成していきます。
HTMLタグとは?
HTMLタグとは、以下のようなものを指します。
<h1>ここに見出し</h1> <p>ここに本文</p>
< >で囲まれている部分があると思いますが、これがタグといわれるものです。
タグには基本的に、<開始タグ>と</終了タグ>が存在し、この2つで1セットとして使います。終了タグにはタグ名の前に/(スラッシュ)を付けるようにします。

終了タグが存在しないものもある
まれに、終了タグが存在しないものもあります。
例えば、以下のようなものです。
ホームページの作り方を覚えよう。<br> 基本を勉強することで、自作のホームページも作成しやすくなるよ。
上記の<br>タグは、終了タグは必要ありません。
ちなみに<br>タグは、改行する時に使用します。
HTMLタグにはそれぞれ意味がある
HTMLタグには、それぞれ意味があり、使用方法が基本的に決められいます。
上記で紹介したHTMLタグも、それぞれ意味や使い道があり、適切に使用することでホームページ作成も質の高いものに仕上がります。
それぞれのHTMLタグの説明については、以降をご覧ください。
初心者が押さえておいて欲しい基本HTMLタグとは?
HTMLの概要をお話したところで、初心者の方が押さえておくべきHTMLタグをご紹介します。

| HTMLタグ | 用途 | 説明 |
|---|---|---|
| <h1>~<h6> | 見出しの作成 | 見出しを入れる際に使用します。 <h1>が一番大きい見出しの意味を持ち、<h2>→<h3>→<h4>と数字が大きくなるにつれて小さな見出しになります。 |
| <img> | 画像の表示 | ホームページ内に画像を表示することができます。 |
| <a> | リンクの設定 | ホームページ内にリンクを設定することができます。 リンク設定すると別のページへ遷移することができます。 |
| <p> | 段落 | 文章などをホームページ内に入れる際に使用します。 |
| <br> | 改行 | 文字などを改行する際に使用します。 |


HTMLファイルの作り方
前項のHTMLタグの解説をする前に、HTMLファイルの作り方のお話です。
ここでいうHTMLファイルとは、HTMLタグで構成されたファイルと思ってください。
HTMLファイルは、「.html」という拡張子にすることで、コンピュータがHTMLファイルであることを認識してくれます。(例:index.html)
参考例として、以下にHTMLファイルの中身を記載しています。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ここにページのタイトルを入力</title> <meta name="Description" content="ここにページの概要を入力"> </head> <body> <h1>見出し1</h1> <p>本文を入力します。</p> </body> </html>
▼ブラウザで開いたイメージ画像

ブラウザで開いた場合のイメージ
これまでに出てきていない、HTMLタグがあるのにお気づきでしょうか。
初めから細かくお話してしまうと、初心者さんを混乱させることに繋がりかねないので、割愛しますが、これは、<h1>タグや<p>タグを使用するための、枠組み(骨組み)と思ってください。
また、HTMLにはいくつか種類があり、上記はHTML5という種類の書き方をしています。
HTMLの種類によっては、使用できるタグに違いがあるので、少し注意する必要があります。
とはいうものの、上記の例を参考にまずは試して頂ければと思います。

HTMLファイルの作り方と表示確認までの簡単な流れ
ブラウザでの確認方法
HTMLファイルはサーバーにアップロードされていなくても、ローカル上で確認できます。
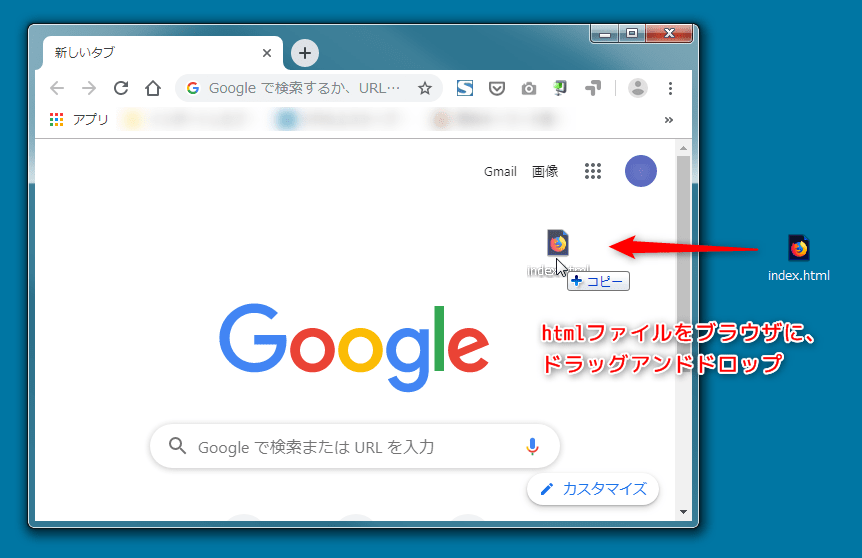
確認する場合は、HTMLファイルをダブルクリックするか、ブラウザにドラッグアンドドロップします。
ブラウザとは、普段インターネットを使って見ている画面を指します。
例えば、Microsoft EdgeやGoogleChromeといったブラウザがあります。
ブラウザの詳しい内容については「ブラウザとは?おすすめのブラウザもご紹介しますね。」をご参照ください。
以下の画像は、ブラウザ(Google Chrome)に、HTMLファイルをドラッグアンドドロップした例です。

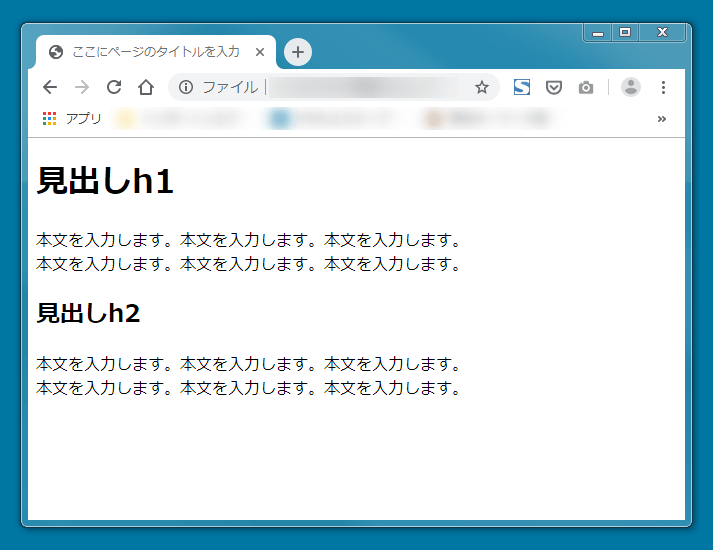
以下のように、HTMLファイルの中身をブラウザから確認することができます。

基本HTMLタグのサンプル例
では、実際に本記事でご紹介したHTMLタグを使ったサンプル例を掲載します。
基本的に<body>~</body>の中にタグを書いていきます
見出しを入れる場合
見出しを入れる場合は、<h1>~<h6>タグを使用します。
<h1>タグの書き方
<h1>一番大きな見出し</h1>
記述例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ここにページのタイトルを入力</title> <meta name="Description" content="ここにページの概要を入力" /> </head> <body> <h1>見出しh1</h1> <p>本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。</p> <h2>見出しh2</h2> <p>本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。</p> <h3>見出しh3</h3> <p>本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。</p> </body> </html>
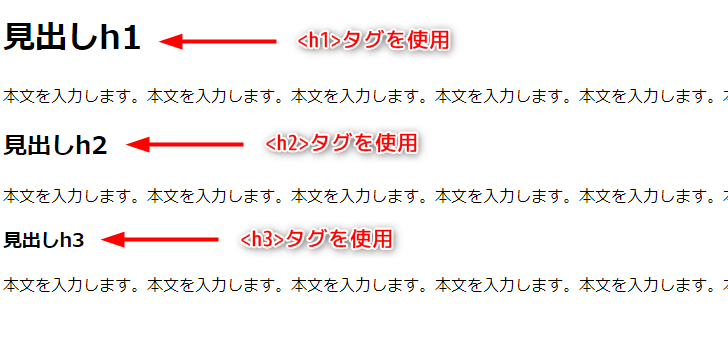
ブラウザ表示例

画像を表示する場合
画像を表示する場合には、<img>タグを使用します。
<img>タグの書き方
<img src="画像ファイルのパスを入力">
画像のファイルには、絶対パスと相対パスが存在し、基本的には相対パスを使用します。
また、imgタグには終了タグは存在しません。

記述例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ここにページのタイトルを入力</title> <meta name="Description" content="ここにページの概要を入力" /> </head> <body> <h1>見出しh1</h1> <p>本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。</p> <h2>見出しh2</h2> <p>本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。</p> <img src="sample-img01.jpg"> </body> </html>
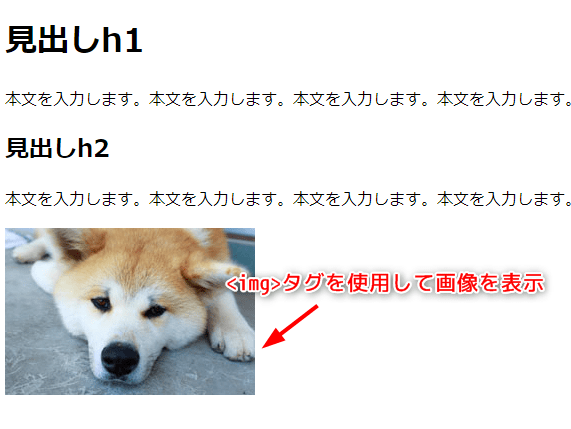
ブラウザ表示例

画像挿入(貼り方)については、「ホームページ作成(作り方)画像挿入・貼り付ける方法」でも詳しく解説しています。
リンクを設定する場合
リンクを貼るなどの言い方もしますが、要は文字や画像などをクリックして別のページに移るようにしたい時は、<a>タグを使用します。
<a>タグの書き方
<a href="リンク先のパス">リンクを設定する文字や画像</a>
記述例
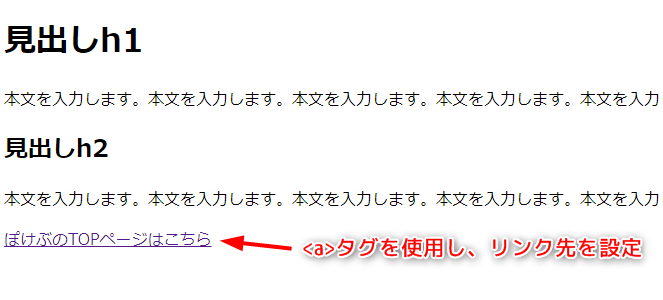
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ここにページのタイトルを入力</title> <meta name="Description" content="ここにページの概要を入力" /> </head> <body> <h1>見出しh1</h1> <p>本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。</p> <h2>見出しh2</h2> <p>本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。</p> <a href="https://pockebu.com">ぽけぶのTOPページはこちら</a> </body> </html>

ブラウザ表示例

より詳しいリンクの設定については「【初心者向け】ホームページ作成・リンクの貼り方を覚えよう!」にて解説しています。
段落(本文)を入力する場合
本文を入力する際は、基本的には<p>タグを使用します。
<p>タグの書き方
<p>ここに本文を入力します。</p>
記述例
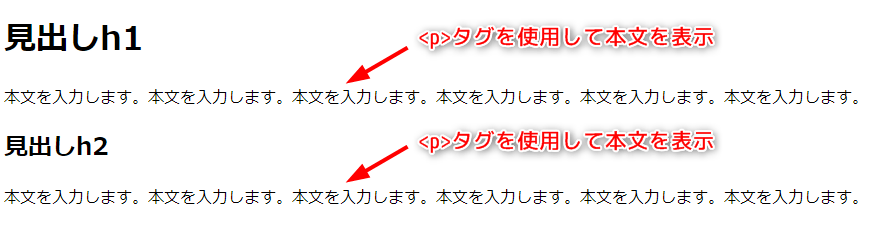
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ここにページのタイトルを入力</title> <meta name="Description" content="ここにページの概要を入力" /> </head> <body> <h1>見出しh1</h1> <p>本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。</p> <h2>見出しh2</h2> <p>本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。本文を入力します。</p> </body> </html>
ブラウザ表示例


改行する場合
改行する場合は、<br>タグを使用します。
<br>タグの書き方
本文を入力します。<br>本文を入力します。
記述例
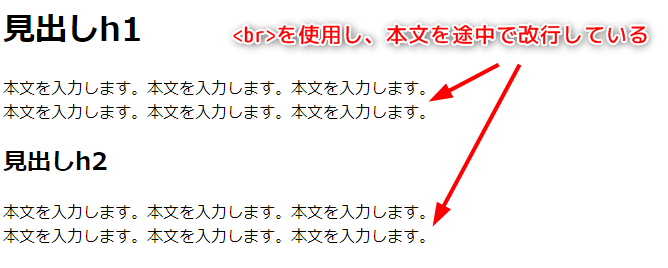
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ここにページのタイトルを入力</title> <meta name="Description" content="ここにページの概要を入力" /> </head> <body> <h1>見出しh1</h1> <p>本文を入力します。本文を入力します。本文を入力します。 <br>本文を入力します。本文を入力します。本文を入力します。 </p> <h2>見出しh2</h2> <p>本文を入力します。本文を入力します。本文を入力します。 <br>本文を入力します。本文を入力します。本文を入力します。 </p> </body> </html>

ブラウザ表示例

まとめ
今回は「ホームページ作成に必要なhtmlタグを勉強して作り方を覚えよう!」というテーマで初心者向けに解説いたしました。
ホームページ自体を作ることは、基礎を勉強すればそこまで難しいことではありません。
ただ、どんなホームページを作りたいか、またはどこまでクオリティの高い・デザイン性の良いホームページを作りたいのか、によっても身に付けるスキルは違ってきます。
いずれにせよ、ホームページ作成を行うには基本知識やスキル等は必須になります。
当サイトでは、他にもホームページ作成に必要な情報を紹介していますので、ぜひご参考にしていただけたら嬉しいです。