WordPressのテーマを変更する方法と、変更するときに注意すべきこと・押さえておきたいことを解説しています。
テーマを変更する流れも図解を使って説明しているので、初心者の方は参考にしてみてください。
WordPressのテーマを変更する時の流れ
まずは、WordPressのテーマを変更するときの流れを見ていきましょう。
主に以下の通りです。
- 新たなテーマを決める
- バックアップを取る
- 新たなテーマをインストールする
- ライブプレビューで表示確認をする
- 新たなテーマを有効化する
- 表示確認や不要なプラグインの削除など
流れはそこまで複雑ではなくシンプルです。
以降では、注意点も踏まえながらそれぞれを詳しく解説していきたいと思います。
WordPress・新たなテーマを決める
既存のテーマから新たなテーマに変更するということは、「既存のテーマがイマイチ」あるいは「新たなテーマが魅力的」かのどちらかになるかと思います。
WordPressのテーマは、サイトのデザインや機能等を簡単に変えられる特性を持っています。
それが故に、テーマを変更するときは「変更用の新たなテーマを十分に理解する」ことが大切です。
安易にテーマを変えてしまうと、後々運営しづらくなってしまうケースも少なくありません。
WordPress・バックアップを取る
WordPressテーマを変更する前には必ずデータのバックアップを取っておきましょう。
理由としては、テーマ変更時にWordPressにアクセスできなくなることが万が一おきた場合でも、バックアップデータがあれば元の状態に戻せるからです。
データのバックアップ方法
データのバックアップ方法は主に以下の2通りがあります。
- プラグインでバックアップを取る方法
- サーバーでバックアップを取る方法
基本的には、どちらのバックアップ方法でも問題ありませんが、サーバーを使う場合は不具合により一時的にバックアップが取れていない状況も可能性としてあり得るため、プラグインも活用することをおすすめします。
プラグインでバックアップを取る方法
バックアップを取るプラグインはいくつか存在しますが、僕がずっと使用しているのが「BackWPup」というプラグインです。
設定も比較的簡単におこなえますし、自動的にバックアップを取ることもできるのでオススメです。
サーバーでバックアップを取る方法
バックアップ機能があるサーバーが存在します。
例えば、エックスサーバー![]() ならサーバー側で自動的にバックアップを取ってくれます。
ならサーバー側で自動的にバックアップを取ってくれます。
契約しているサーバーによって、バックアップ内容は異なるので、一度確認してみることをオススメします。
WordPress・新たなテーマをインストールする
WordPressに新たなテーマをインストールしましょう。
テーマのインストール方法については、以下をご参考にしてください。
WordPress・ライブプレビューで表示確認をする
新たなテーマをインストールしたら、すぐに有効にせず「ライブプレビュー」から表示等の確認をおこないます。
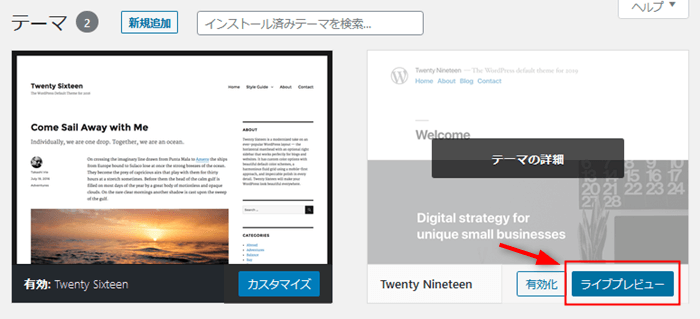
今回は「Twenty Nineteen」というテーマに変更する場合を例に挙げています。
テーマ一覧画面にアクセスし、「ライブプレビュー」ボタンをクリック。

すると、テーマに変更した際のプレビュー画面が表示されるので、どんな表示になるのかを事前に確認しておきます。

記事内の装飾には気を付けよう
WordPressテーマごとに標準機能が違います。
記事を書く際に装飾系の機能が豊富なものもあれば、ウィジェット機能が優れているものも。
特に気をつけたいのが、記事装飾に関する部分です。
テーマによっては、装飾のやり方や機能が異なるため、新たなテーマに変えた途端、これまで装飾されていた部分のデザインが消えてしまうことがあります。
この原因の多くは、CSS(スタイルシート)やショートコード等がテーマごとに異なるためです。
これらを回避するには、主に以下の方法をおこないます。
- 装飾等を古いテーマから新しいテーマのものに切り替える
- 古いテーマのCSSやショートコード等を新しいテーマに追加する
僕がWordPressテーマを変更する時は、基本的に「1」にて対応するようにしています。
文字のスタイルやボックス等の装飾類であれば、置換などを上手おこなうことで、新しいテーマのものに比較的時間をかけず変更できます。(一括置換などする時は、「Search Regex」というプラグインが便利です)
それ以外の部分は目視で確認しながら修正していきます。
記事数が多ければ多いほど、手間がかかる作業になるので、事前におこなっておくと新たなテーマに変更するときにスムーズです。
WordPress・新たなテーマを有効化する
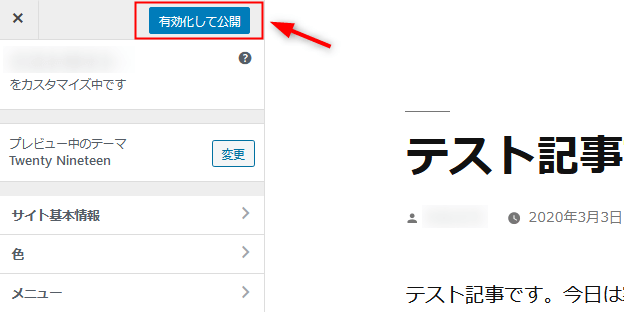
ライブプレビューから表示確認をおこない問題なければ「有効化して公開」ボタンから、新たなテーマに切り替えます。

表示確認や不要なプラグインの削除など
新たなテーマに変更したら、今度はライブプレビューではなく本番環境で表示の確認をおこないます。ここでいう本番環境とは、ユーザーが実際に閲覧する環境をいいます。
ライブプレビュー(管理画面内)からでなく、サイトのトップページにアクセスしページ内を巡回しましょう。
不要なプラグインの削除
テーマごとに標準で装備されている機能は異なります。
例えば、「ザ・トール」というテーマはSEO対策に優れているため、さまざまな設定がプラグインを使用しなくても可能です。
SEOプラグインといえば「All in One SEO Pack」などが有名ですが、こういったプラグインを使う必要が無くなります。
テーマの機能とプラグインの内容が重複していると、サイトやブログの不具合にもなりかねませんしSEO的にもよくありません。
そのため、テーマによって不要なプラグインを停止にしたり削除するなど、適宜おこなう必要があります。
まとめ
今回は「ワードプレスのテーマを変更する流れと変更時に注意すべきこと」をテーマにお話いたしました。
簡単にまとめると、テーマを変更する流れは主に以下の通りとなります。
- 新たなテーマを決める
- バックアップを取る
- 新たなテーマをインストールする
- ライブプレビューで表示確認をする
- 新たなテーマを有効化する
- 表示確認や不要なプラグインの削除など
その中で、注意すべき点は以下の通りです。
- バックアップを取ること
- テーマを変更する前に、ライブプレビューで表示確認をすること
- 不要なプラグインの削除など
WordPressでテーマを変更する際には、ぜひご参考にしてください。